On our website you can download font Newbeats Demo version Version 1.00;September 3, 2020;FontCreator 13.0.0.2683 64-bit, which belongs to the family Newbeats Demo (subfamily Regular). Manufacturer by Kustomtype. Designer - Kustomtype (You can contact the designer at: https://www.kustomtype.com).Download Newbeats Demo free on MyFonts.club. It size - only 20.02 KB All right reserved Newbeats is a copyright of Kustomtype. 2019. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 47 times |
| size | 20.02 KB |
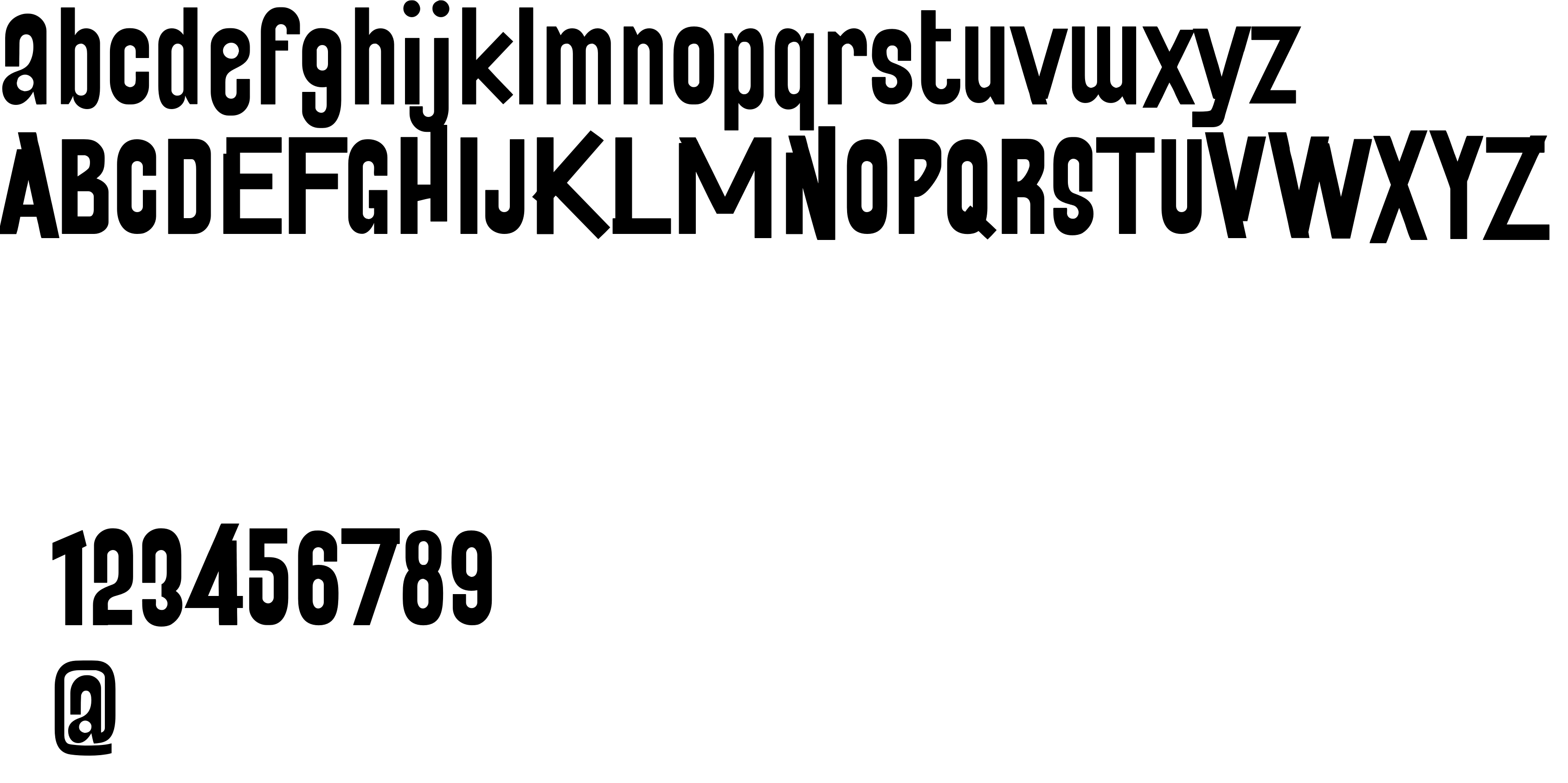
| Family | Newbeats Demo |
| Subfamily | Regular |
| Full name | NewbeatsDemo |
| PostScript name | NewbeatsDemo |
| Preferred family | Newbeats Demo |
| Preferred subfamily | Regular |
| Version | Version 1.00;September 3, 2020;FontCreator 13.0.0.2683 64-bit |
| Unique ID | Newbeats Demo:Version 1.00 |
| Description | Newbeats (c) 2019 by Kustomtype. All rights reserved. |
| Designer | Kustomtype |
| Designer URL | https://www.kustomtype.com |
| Trademark | Newbeats Regular is a trademark of Kustomtype. |
| Manufacturer | Kustomtype |
| Vendor URL | https://www.kustomtype.com |
| Copyright | Newbeats is a copyright of Kustomtype. 2019. All Rights Reserved |
| License URL | https://www.kustomtype.com |
| License Description | https://www.kustomtype.com |
| Vendor ID | KTF |

You can connect the font Newbeats Demo to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=newbeats-demo" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=newbeats-demo);
Activate this font for text in your CSS styles file::
font-family: 'Newbeats Demo', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=newbeats-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Newbeats Demo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Newbeats Demo!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.