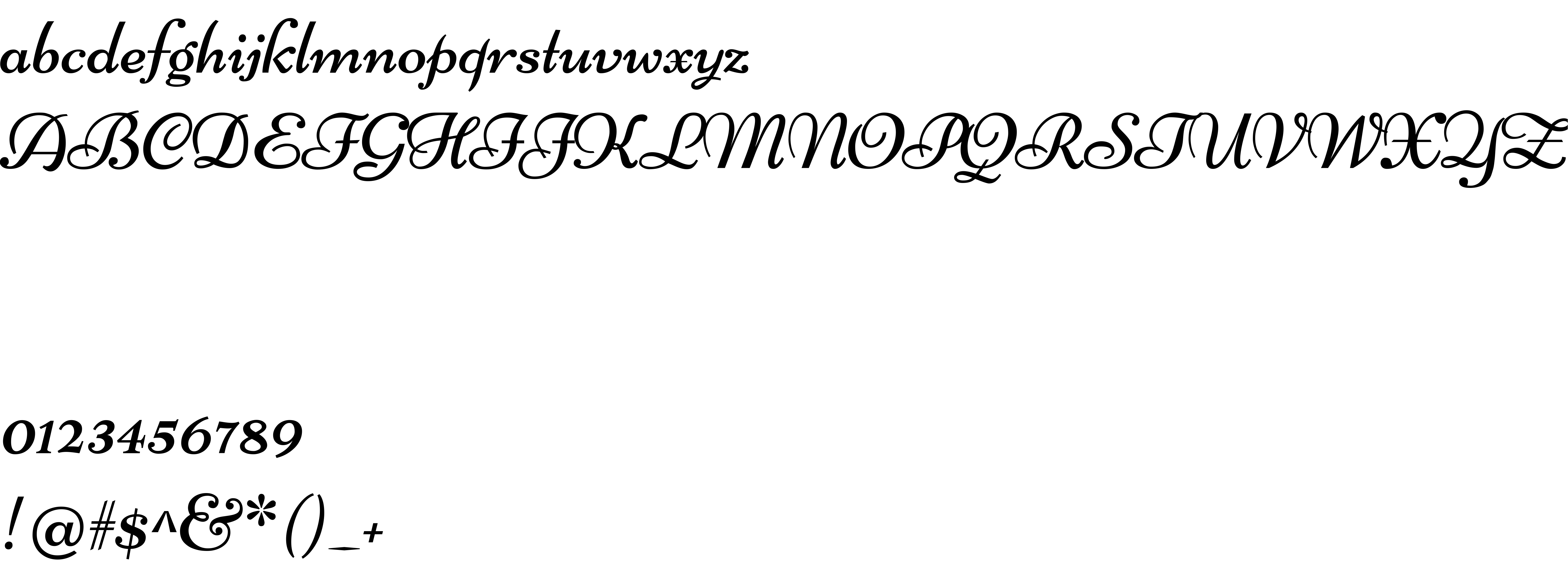
On our website you can download font Niconne version Version 1.002, which belongs to the family Niconne (subfamily Regular). Manufacturer by Vernon Adams. Designer - Vernon Adams (You can contact the designer at: http://www.newtypography.co.uk).Download Niconne free on MyFonts.club. It size - only 44.55 KB All right reserved Copyright (c) 2011 by vernon adams ([email protected]), with Reserved Font Name Niconne.. You will have to buy the font if it is paid.
| Support the project! Tell your friends about us: |
| Viewed | 139 times |
| size | 44.55 KB |
| Family | Niconne |
| Subfamily | Regular |
| Full name | Niconne |
| PostScript name | Niconne-Regular |
| Version | Version 1.002 |
| Unique ID | VernonAdams: Niconne: 2011 |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Vernon Adams |
| Designer URL | http://www.newtypography.co.uk |
| Trademark | Niconneconneconneconne is a trademark of Vernon Adams. |
| Manufacturer | Vernon Adams |
| Vendor URL | http://www.newtypography.co.uk |
| Copyright | Copyright (c) 2011 by vernon adams ([email protected]), with Reserved Font Name Niconne. |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | newt |

You can connect the font Niconne to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=niconne" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=niconne);
Activate this font for text in your CSS styles file::
font-family: 'Niconne', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=niconne" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Niconne', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Niconne!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.