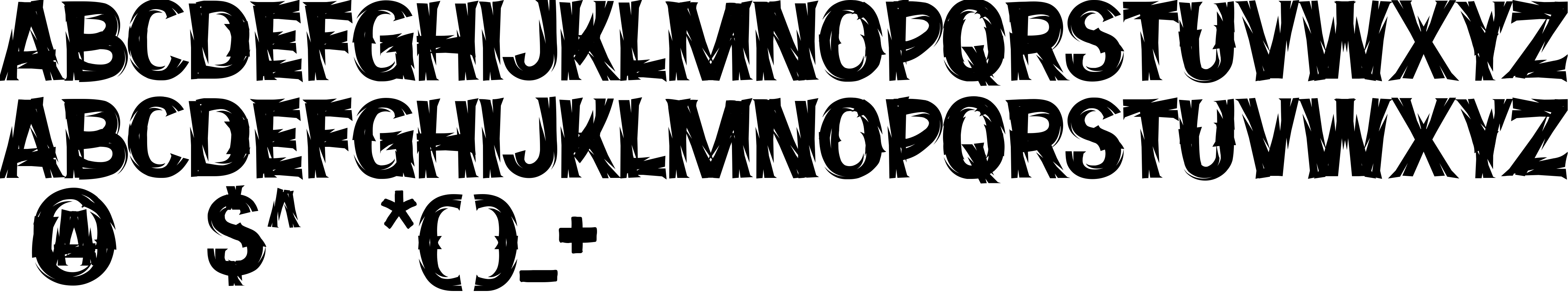
On our website you can download font Night Rumble version Version 1.00;November 3, 2021;FontCreator 13.0.0.2683 64-bit, which belongs to the family Night Rumble (subfamily Regular). Manufacturer by Gassstype© Studio. Designer - Anang F & Malik Wsn | Gassstype© Studio 2021 (You can contact the designer at: Gassstype.com).Download Night Rumble free on MyFonts.club. It size - only 125.60 KB All right reserved Gassstype© Studio 2021. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 66 times |
| size | 125.60 KB |
| Family | Night Rumble |
| Subfamily | Regular |
| Full name | Night Rumble |
| PostScript name | NightRumbleRegular |
| Version | Version 1.00;November 3, 2021;FontCreator 13.0.0.2683 64-bit |
| Unique ID | Night Rumble:Version 1.00 |
| Description | Copyright (c) 2021 by Gassstype© Studio. All rights reserved |
| Designer | Anang F & Malik Wsn | Gassstype© Studio 2021 |
| Designer URL | Gassstype.com |
| Trademark | This Font is a trademark of Gassstype© Studio 2021 |
| Manufacturer | Gassstype© Studio |
| Copyright | Gassstype© Studio 2021. All Rights Reserved |
| Vendor ID | XXXX |
| Sample text | Pack my box with five dozen liquor jugs |

You can connect the font Night Rumble to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=night-rumble" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=night-rumble);
Activate this font for text in your CSS styles file::
font-family: 'Night Rumble', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=night-rumble" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Night Rumble', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Night Rumble!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.