On our website you can download font Nineteen Ninety Three version Version 1.00;May 3, 2018;FontCreator 11.5.0.2422 64-bit, which belongs to the family Nineteen Ninety Three (subfamily Regular). Manufacturer by http://fontstruct.com/. Designer - GameDevDan (You can contact the designer at: http://fontstruct.com/fontstructions/show/1520675/nineteen-ninety-three).Download Nineteen Ninety Three free on MyFonts.club. It size - only 172.05 KB All right reserved Copyright Chequered Ink Ltd. 2018. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 160 times |
| size | 172.05 KB |
| Family | Nineteen Ninety Three |
| Subfamily | Regular |
| Full name | Nineteen Ninety Three |
| PostScript name | Nineteen-Ninety-Three |
| Version | Version 1.00;May 3, 2018;FontCreator 11.5.0.2422 64-bit |
| Unique ID | Nineteen Ninety Three:Version 1.00 |
| Description | “Nineteen Ninety Three” created by Chequered Ink |
| Designer | GameDevDan |
| Designer URL | http://fontstruct.com/fontstructions/show/1520675/nineteen-ninety-three |
| Manufacturer | http://fontstruct.com/ |
| Copyright | Copyright Chequered Ink Ltd. 2018 |
| License URL | https://chequered.ink/font-license/ |
| License Description | Chequered Ink Font Licenses |
| Vendor ID | FSTR |
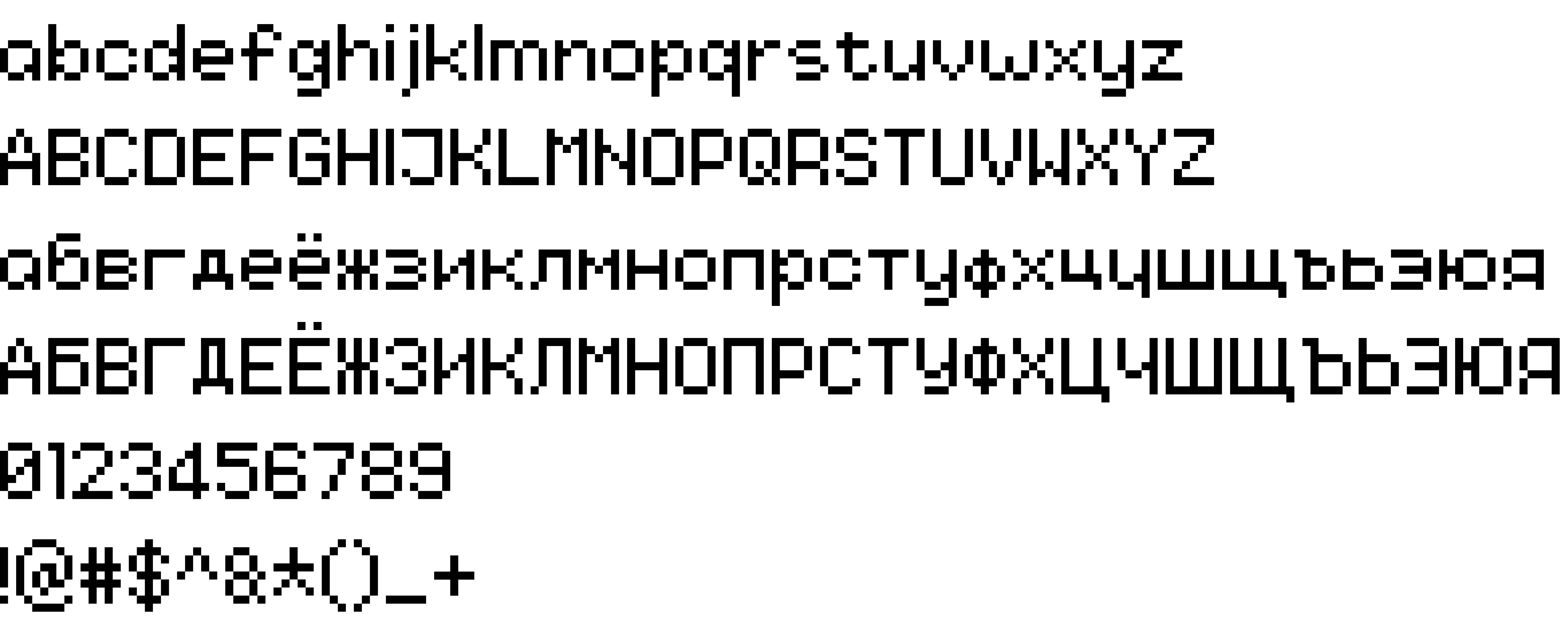
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font Nineteen Ninety Three to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=nineteen-ninety-three" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=nineteen-ninety-three);
Activate this font for text in your CSS styles file::
font-family: 'Nineteen Ninety Three', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=nineteen-ninety-three" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Nineteen Ninety Three', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Nineteen Ninety Three!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.