On our website you can download font Nishuki pixels version Version 1.0, which belongs to the family Nishuki pixels (subfamily Regular). Manufacturer by http://fontstruct.com. Designer - goku500 (You can contact the designer at: http://fontstruct.com/fontstructions/show/524643).Download Nishuki pixels free on MyFonts.club. It size - only 30.36 KB All right reserved Copyright goku500 2011. You will have to buy the font if it is paid.
| Support the project! Tell your friends about us: |
| Viewed | 72 times |
| size | 30.36 KB |
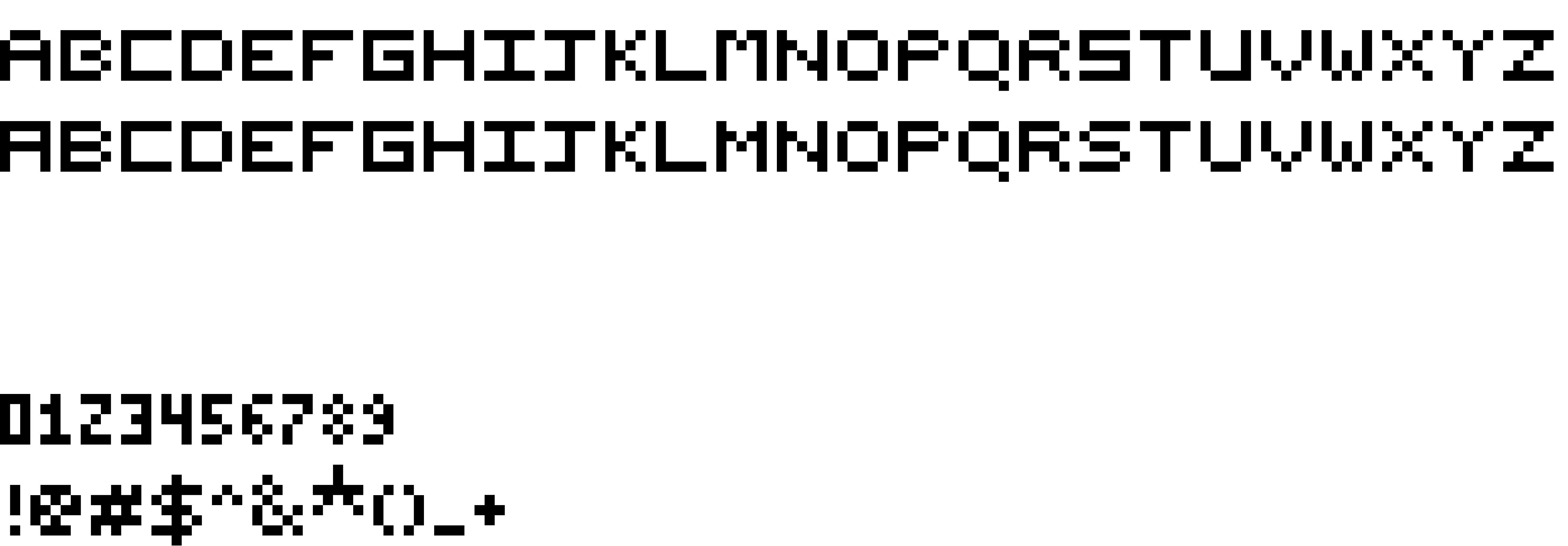
| Family | Nishuki pixels |
| Subfamily | Regular |
| Full name | Nishuki pixels |
| PostScript name | Nishukipixels |
| Version | Version 1.0 |
| Unique ID | FontStruct Nishuki pixel's |
| Description | “Nishuki pixel's” was built with FontStruct |
| Designer | goku500 |
| Designer URL | http://fontstruct.com/fontstructions/show/524643 |
| Trademark | FontStruct is a trademark of FSI FontShop International GmbH |
| Manufacturer | http://fontstruct.com |
| Vendor URL | http://www.fontshop.com |
| Copyright | Copyright goku500 2011 |
| License URL | http://creativecommons.org/licenses/by-sa/3.0/ |
| License Description | Creative Commons Attribution Share Alike |
| Vendor ID | FSTR |
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font Nishuki pixels to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=nishuki-pixels" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=nishuki-pixels);
Activate this font for text in your CSS styles file::
font-family: 'Nishuki pixels', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=nishuki-pixels" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Nishuki pixels', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Nishuki pixels!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.