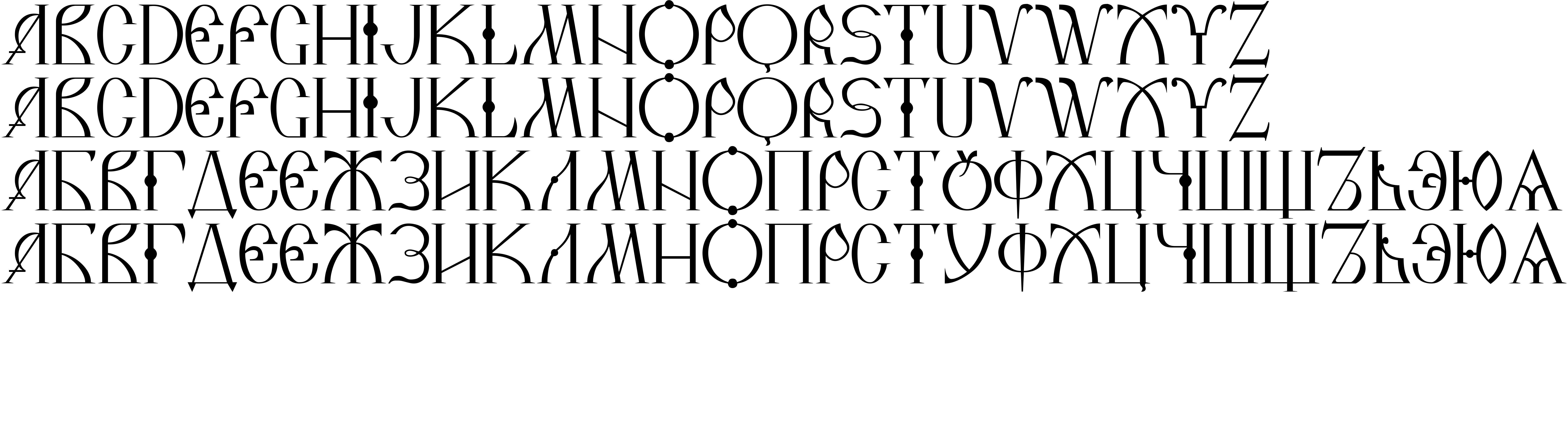
On our website you can download font NK133 version Version 1.00 September 6, 2016, initial release, which belongs to the family NK133 (subfamily Regular). Manufacturer by Dubina Nikolay (Moscow, Russia). 2005-Vukova Slova Dodao Nikola Kovanovic.. Designer - Dubina Nikolay (Moscow, Russia) - august 1999. 2005-Vukova Slova Dodao Nikola Kovanovic. (You can contact the designer at: http://www.wt.aha.ru/d-studio/).Download NK133 free on MyFonts.club. It size - only 75.05 KB All right reserved Copyright (c) Dubina Nikolay (Moscow, Russia) - august 1999, 1999. All rights reserved. 2005-Vukova Slova Dodao Nikola Kovanovic.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 173 times |
| size | 75.05 KB |
| Family | NK133 |
| Subfamily | Regular |
| Full name | NK133 |
| PostScript name | NK133 |
| Version | Version 1.00 September 6, 2016, initial release |
| Unique ID | NK133:Version 1.00 |
| Description | This font is stylized under history cyrillic letter. Copyright (c) Dubina Nikolay (Moscow, Russia) - august 1999, 1999. All rights reserved. 2005-Vukova Slova Dodao Nikola Kovanovic. |
| Designer | Dubina Nikolay (Moscow, Russia) - august 1999. 2005-Vukova Slova Dodao Nikola Kovanovic. |
| Designer URL | http://www.wt.aha.ru/d-studio/ |
| Trademark | Copyright (c) Dubina Nikolay (Moscow, Russia) - august 1999, 1999. All rights reserved. 2005-Vukova Slova Dodao Nikola Kovanovic. |
| Manufacturer | Dubina Nikolay (Moscow, Russia). 2005-Vukova Slova Dodao Nikola Kovanovic. |
| Vendor URL | http://www.wt.aha.ru/vedi/ |
| Copyright | Copyright (c) Dubina Nikolay (Moscow, Russia) - august 1999, 1999. All rights reserved. 2005-Vukova Slova Dodao Nikola Kovanovic. |
| License Description | Besplatno za svaku upotrebu osim komercijalne. |
| Vendor ID | NK |
| Mac font menu name | NK133 |

You can connect the font NK133 to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=nk133" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=nk133);
Activate this font for text in your CSS styles file::
font-family: 'NK133', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=nk133" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'NK133', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with NK133!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.