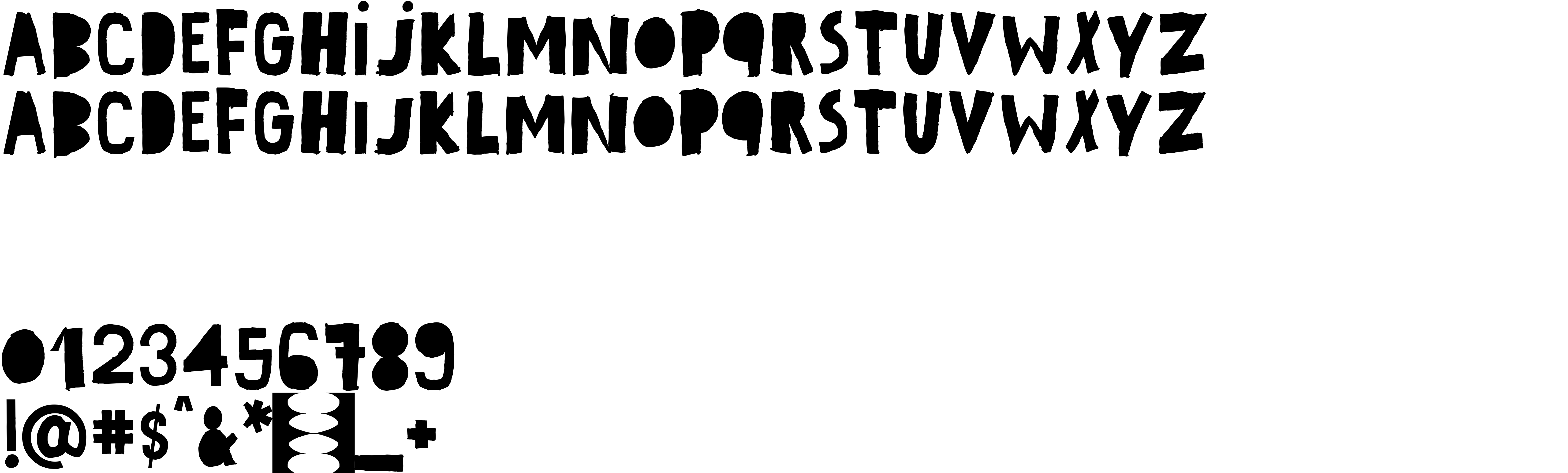
On our website you can download font No Color version Version 1.00, Fevrier 2013, initial release, which belongs to the family No Color (subfamily Regular). Manufacturer by paintblack. Designer - paintblack (You can contact the designer at: http://www.paintblackeditions.org).Download No Color free on MyFonts.club. It size - only 149.64 KB All right reserved No Color © paintblack. 2013. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 87 times |
| size | 149.64 KB |
| Family | No Color |
| Subfamily | Regular |
| Full name | No Color |
| PostScript name | NoColor |
| Version | Version 1.00, Fevrier 2013, initial release |
| Unique ID | No Color:Version 1.00 |
| Description | No Color Font by paintblack 2013 - Free for personal use only. |
| Designer | paintblack |
| Designer URL | http://www.paintblackeditions.org |
| Trademark | No Color is a trademark of paintblack |
| Manufacturer | paintblack |
| Vendor URL | http://www.paintblackeditions.org |
| Copyright | No Color © paintblack. 2013. All Rights Reserved |
| License URL | http://www.paintblackeditions.org |
| License Description | No Color Font - Free for personal use only. |
| Vendor ID | HL |

You can connect the font No Color to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=no-color" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=no-color);
Activate this font for text in your CSS styles file::
font-family: 'No Color', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=no-color" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'No Color', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with No Color!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.