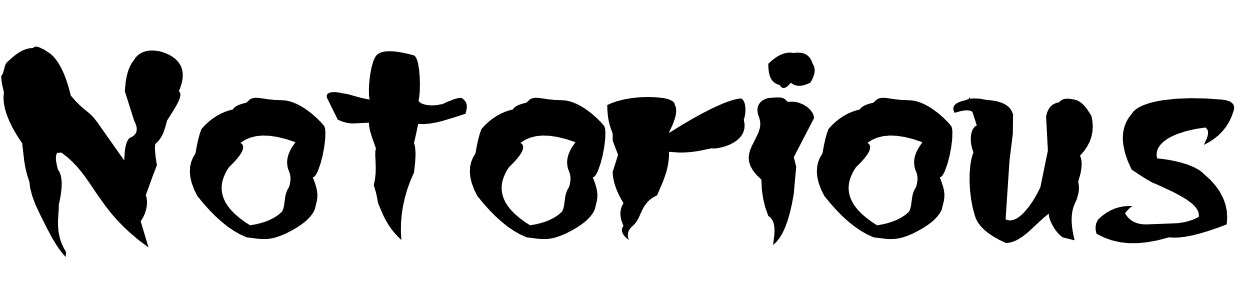
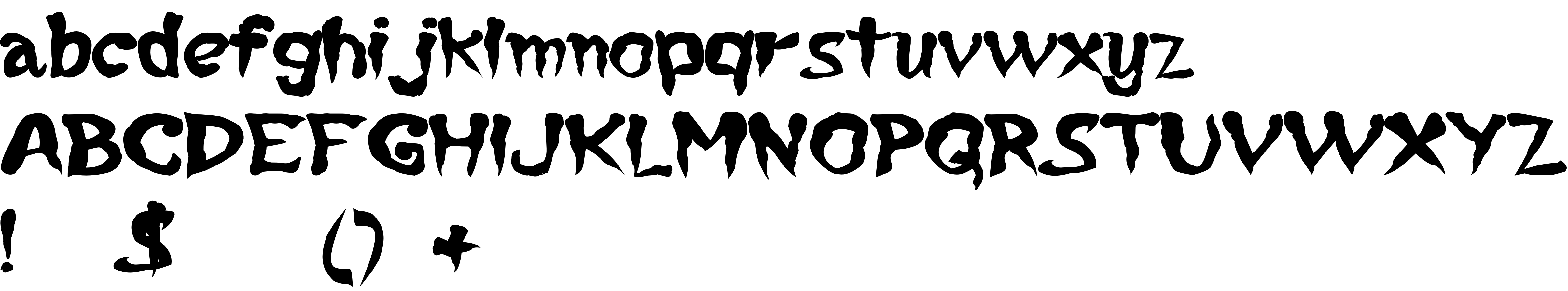
On our website you can download font Notorious version Version 1.000 2010 initial release, which belongs to the family Notorious (subfamily Regular). Manufacturer by P. A. Vannucci. Designer - P. A. Vannucci (You can contact the designer at: www.alphabetype.it).Download Notorious free on MyFonts.club. It size - only 19.20 KB All right reserved Copyright (c) 2010 by P. A. Vannucci. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 127 times |
| size | 19.20 KB |
| Family | Notorious |
| Subfamily | Regular |
| Full name | Notorious |
| PostScript name | Notorious |
| Preferred family | Notorious |
| Preferred subfamily | Regular |
| Version | Version 1.000 2010 initial release |
| Unique ID | P.A.Vannucci: Notorius: 2010 |
| Description | Copyright (c) 2010 by P. A. Vannucci. All rights reserved. |
| Designer | P. A. Vannucci |
| Designer URL | www.alphabetype.it |
| Trademark | Notorius is a trademark of P. A. Vannucci. |
| Manufacturer | P. A. Vannucci |
| Vendor URL | www.alphabetype.it |
| Copyright | Copyright (c) 2010 by P. A. Vannucci. All rights reserved. |
| License URL | www.oscon.com |
| License Description | Freeware font by Alphabet & Type (R)2012 |
| Vendor ID | TYPR |

You can connect the font Notorious to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=notorious" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=notorious);
Activate this font for text in your CSS styles file::
font-family: 'Notorious', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=notorious" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Notorious', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Notorious!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.