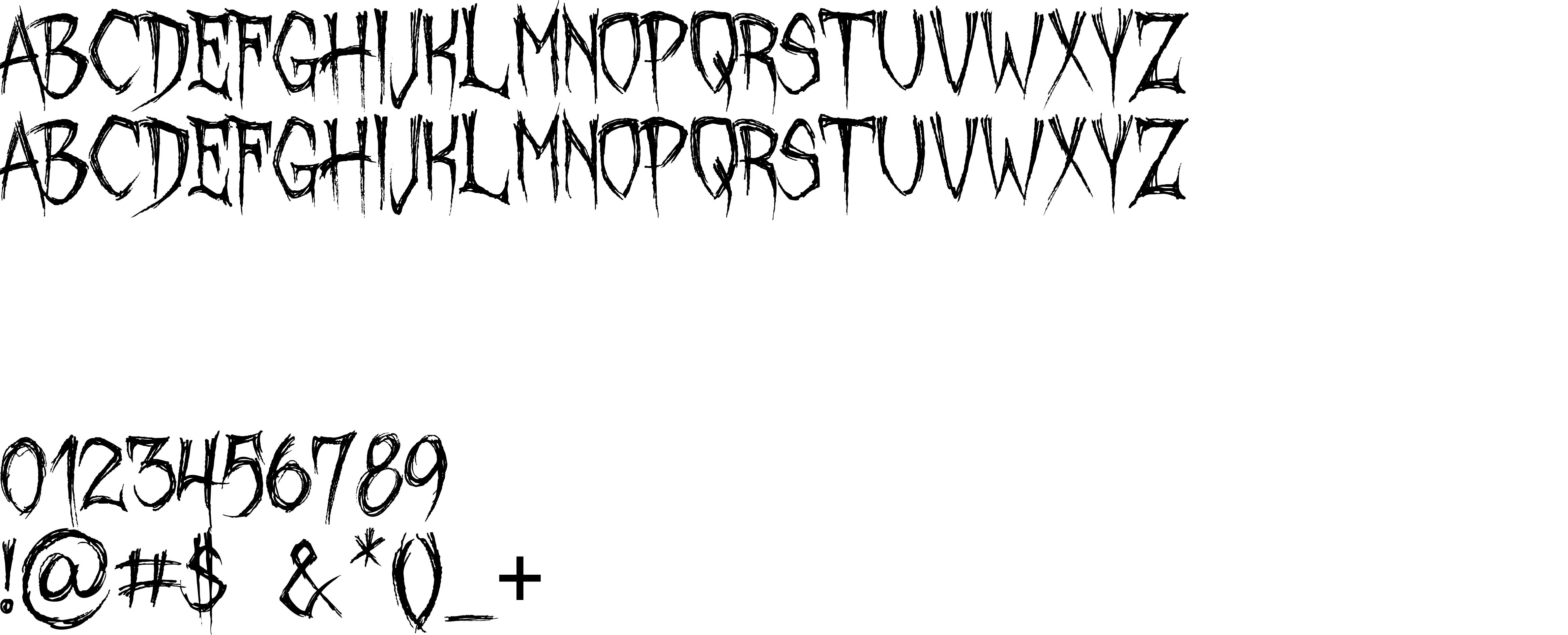
On our website you can download font October Crow version Version 1.00 October 31, 2010, initial release, which belongs to the family October Crow (subfamily Regular). Manufacturer by Sinister Fonts. Designer - Chad Savage (You can contact the designer at: http://www.sinistervisions.com).Download October Crow free on MyFonts.club. It size - only 180.91 KB All right reserved Typeface © Chad Savage 2010. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 40 times |
| size | 180.91 KB |
| Family | October Crow |
| Subfamily | Regular |
| Full name | October Crow |
| PostScript name | OctoberCrow |
| Version | Version 1.00 October 31, 2010, initial release |
| Unique ID | October Crow: Version 1.00 |
| Description | Hand-drawn while watching The Crow on Devil's Night, 2010; turned into a font on Halloween. |
| Designer | Chad Savage |
| Designer URL | http://www.sinistervisions.com |
| Manufacturer | Sinister Fonts |
| Vendor URL | http://www.sinisterfonts.com |
| Copyright | Typeface © Chad Savage 2010. All Rights Reserved |
| License URL | http://www.sinisterfonts.com |
| License Description | 100% Freeware - Use it for whatever you want! |
| Vendor ID | HL |

You can connect the font October Crow to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=october-crow" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=october-crow);
Activate this font for text in your CSS styles file::
font-family: 'October Crow', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=october-crow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'October Crow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with October Crow!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.