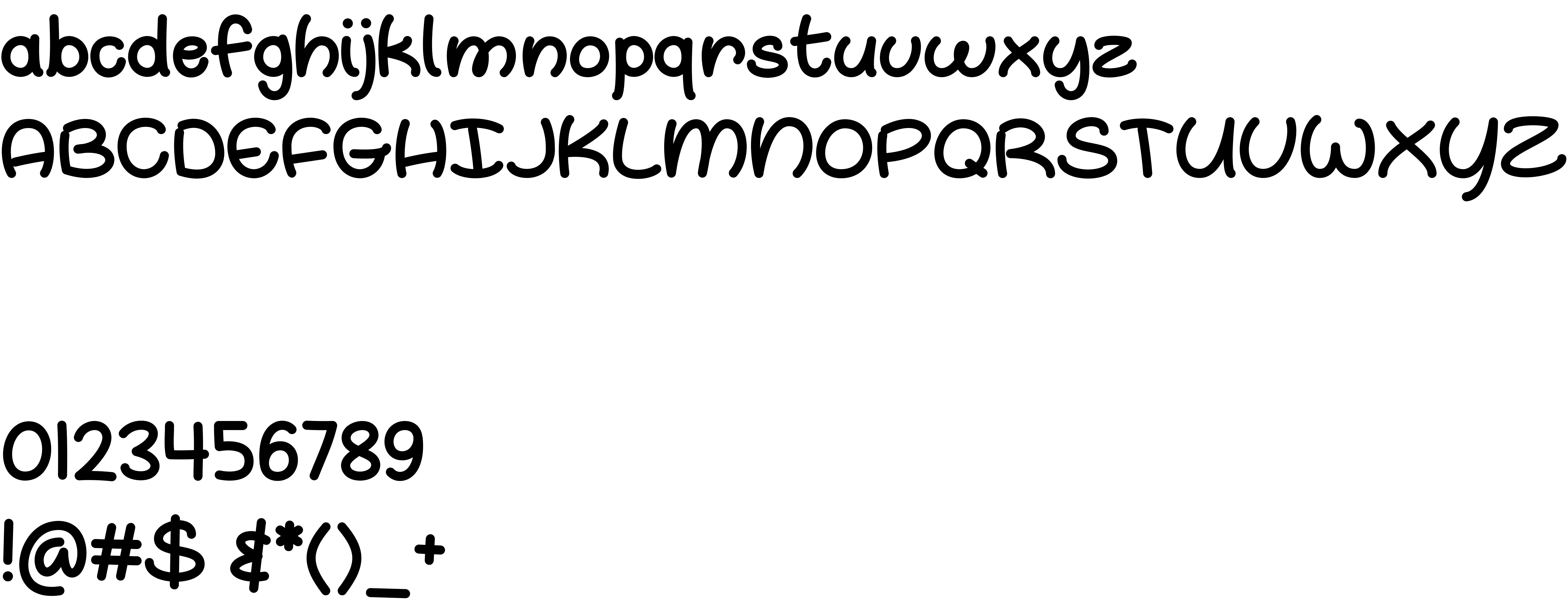
On our website you can download font Oh Whale which belongs to the family Oh Whale (subfamily Regular). Manufacturer by Misti's Fonts. Designer - Misti's Fonts (You can contact the designer at: www.mistifonts.com).Download Oh Whale free on MyFonts.club. It size - only 93.23 KB All right reserved Copyright (c) 2017 by Misti's Fonts. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 140 times |
| size | 93.23 KB |
| Family | Oh Whale |
| Subfamily | Regular |
| Full name | Oh Whale |
| PostScript name | OhWhale |
| Unique ID | Misti'sFonts: Oh Whale: 2017 |
| Description | Copyright (c) 2017 by Misti's Fonts. All rights reserved. |
| Designer | Misti's Fonts |
| Designer URL | www.mistifonts.com |
| Trademark | Oh Whale is a trademark of Misti's Fonts. |
| Manufacturer | Misti's Fonts |
| Vendor URL | www.mistifonts.com |
| Copyright | Copyright (c) 2017 by Misti's Fonts. All rights reserved. |
| License URL | www.mistifonts.com |
| Vendor ID | pyrs |
| Mac font menu name | Oh Whale |

You can connect the font Oh Whale to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=oh-whale" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=oh-whale);
Activate this font for text in your CSS styles file::
font-family: 'Oh Whale', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=oh-whale" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Oh Whale', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Oh Whale!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.