On our website you can download font Okruglizm version Version 1.005;Fontself Maker 2.2.1, which belongs to the family Okruglizm (subfamily Regular). Manufacturer by Vladimir Likhachev. Designer - Vladimir Likhachev (You can contact the designer at: https://www.behance.net/vlsoularte7ad).Download Okruglizm free on MyFonts.club. It size - only 93.89 KB All right reserved Typeface © (VladimirLikhachev). 2018. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 157 times |
| size | 93.89 KB |
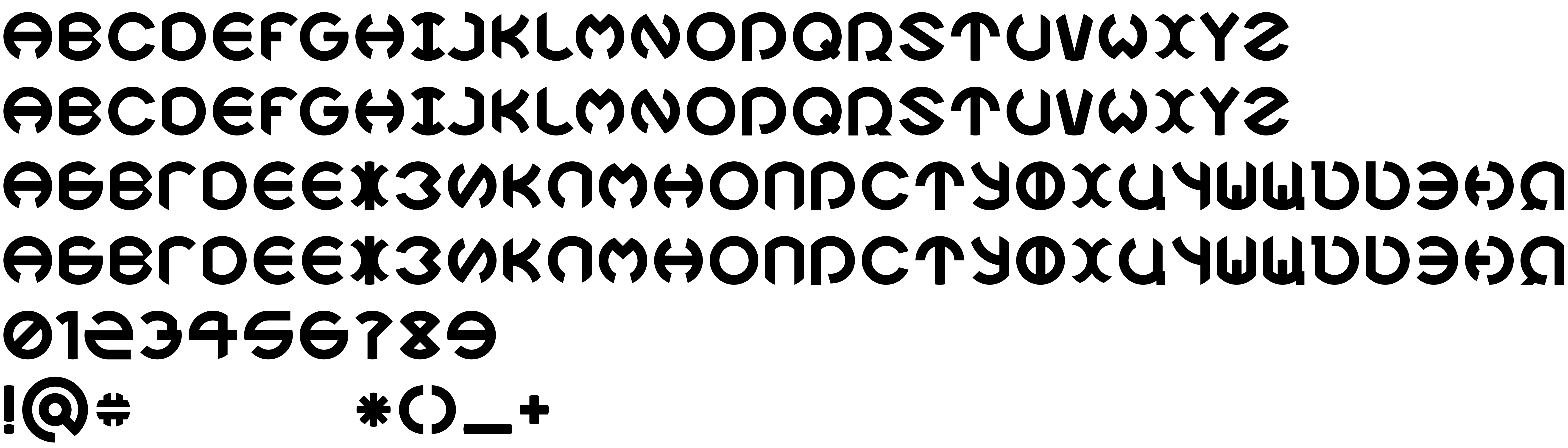
| Family | Okruglizm |
| Subfamily | Regular |
| Full name | Okruglizm |
| PostScript name | OkruglizmRegular |
| Preferred family | Okruglizm |
| Preferred subfamily | Regular |
| Version | Version 1.005;Fontself Maker 2.2.1 |
| Unique ID | 1.005;OkruglizmRegular |
| Description | This font was created using Fontself Maker 2.2.1 from fontself.com |
| Designer | Vladimir Likhachev |
| Designer URL | https://www.behance.net/vlsoularte7ad |
| Trademark | VladimirLikhachev |
| Manufacturer | Vladimir Likhachev |
| Vendor URL | https://www.behance.net/vlsoularte7ad |
| Copyright | Typeface © (VladimirLikhachev). 2018. All Rights Reserved |
| License Description | free |
| Vendor ID | XXXX |

You can connect the font Okruglizm to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=okruglizm" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=okruglizm);
Activate this font for text in your CSS styles file::
font-family: 'Okruglizm', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=okruglizm" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Okruglizm', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Okruglizm!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.