On our website you can download font Old English Gothic Pixel version 1.0, which belongs to the family Old English Gothic Pixel (subfamily Regular). Manufacturer by https://fontstruct.com. Designer - ColorSwitchFan25 (You can contact the designer at: https://fontstruct.com/fontstructors/show/1499569/colorswitchfan25).Download Old English Gothic Pixel free on MyFonts.club. It size - only 13.69 KB All right reserved Copyright ColorSwitchFan25 2018. You will have to buy the font if it is paid.
| Support the project! Tell your friends about us: |
| Viewed | 132 times |
| size | 13.69 KB |
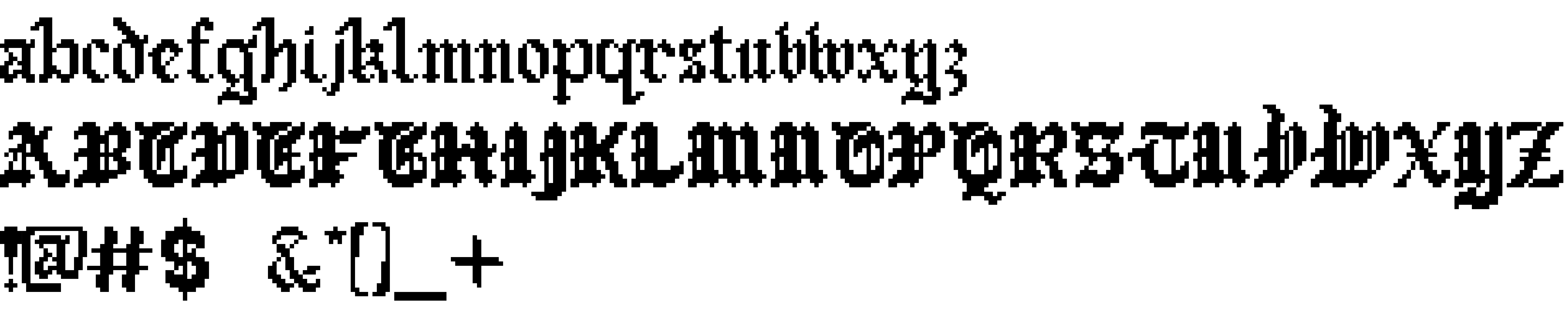
| Family | Old English Gothic Pixel |
| Subfamily | Regular |
| Full name | Old English Gothic Pixel Regular |
| PostScript name | Old-English-Gothic-Pixel |
| Version | 1.0 |
| Unique ID | Old English Gothic Pixel |
| Description | “Old English Gothic Pixel” was built with FontStruct |
| Designer | ColorSwitchFan25 |
| Designer URL | https://fontstruct.com/fontstructors/show/1499569/colorswitchfan25 |
| Trademark | FontStruct is a trademark of FontStruct.com |
| Manufacturer | https://fontstruct.com |
| Vendor URL | https://fontstruct.com/fontstructions/show/1535174/old-english-gothic-pixel |
| Copyright | Copyright ColorSwitchFan25 2018 |
| License Description | Open Font License |
| Vendor ID | FSTR |
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font Old English Gothic Pixel to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=old-english-gothic-pixel" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'Old English Gothic Pixel', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=old-english-gothic-pixel" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Old English Gothic Pixel', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Old English Gothic Pixel!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.