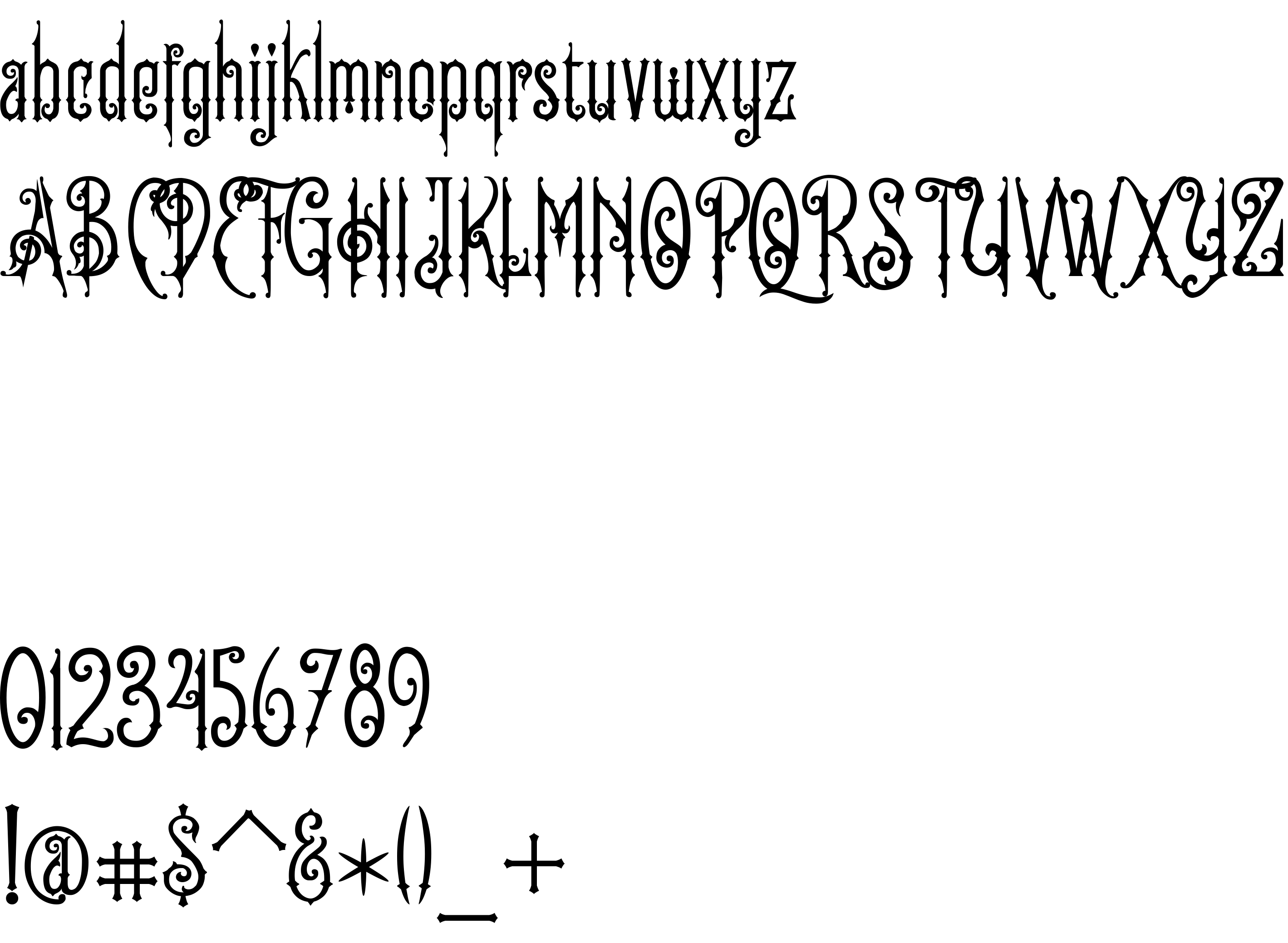
On our website you can download font Old Finlander which belongs to the family Old Finlander (subfamily Regular). Manufacturer by Blankids (Bangkit Tri Setiadi). Designer - Bangkit Tri Setiadi (You can contact the designer at: [email protected]).Download Old Finlander free on MyFonts.club. It size - only 69.76 KB All right reserved Copyright (c) 2018 by Blankids (Bangkit Tri Setiadi). All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 33 times |
| size | 69.76 KB |
| Family | Old Finlander |
| Subfamily | Regular |
| Full name | Old Finlander |
| PostScript name | OldFinlander |
| Preferred family | Old Finlander |
| Unique ID | Blankids(BangkitTriSetiadi): Old Finlander: 2018 |
| Description | Copyright (c) 2018 by Blankids (Bangkit Tri Setiadi). All rights reserved. |
| Designer | Bangkit Tri Setiadi |
| Designer URL | [email protected] |
| Trademark | Old Finlander is a trademark of Blankids (Bangkit Tri Setiadi). |
| Manufacturer | Blankids (Bangkit Tri Setiadi) |
| Vendor URL | [email protected] |
| Copyright | Copyright (c) 2018 by Blankids (Bangkit Tri Setiadi). All rights reserved. |
| Vendor ID | pyrs |
| Mac font menu name | Old Finlander |

You can connect the font Old Finlander to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=old-finlander" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=old-finlander);
Activate this font for text in your CSS styles file::
font-family: 'Old Finlander', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=old-finlander" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Old Finlander', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Old Finlander!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.