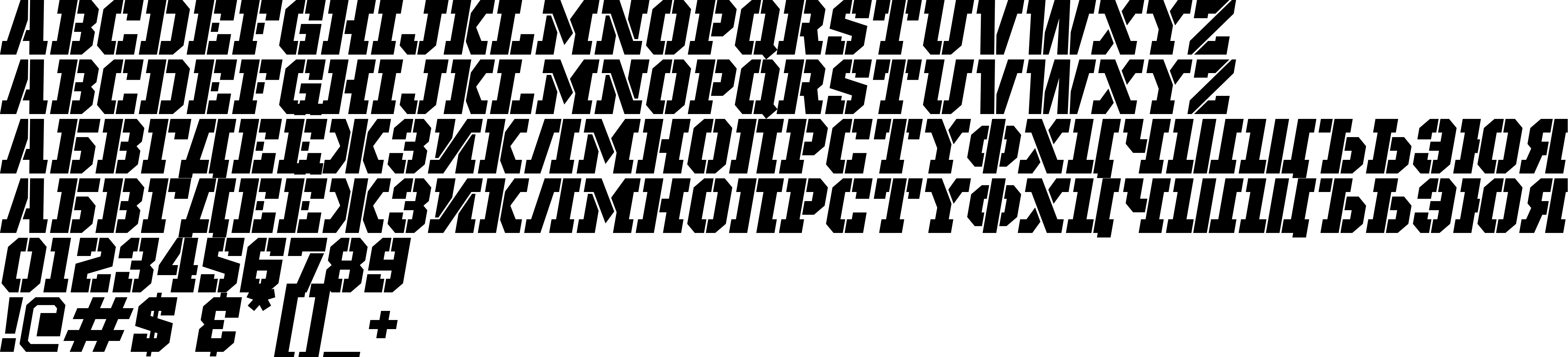
On our website you can download font Old School United version Version 001.000, which belongs to the family Old School United Stencil (subfamily Stencil). Manufacturer by Frédéric Rich. Designer - Frédéric Rich (You can contact the designer at: http://www.dafont.com/frederic-rich.d3561).Download Old School United free on MyFonts.club. It size - only 71.30 KB All right reserved Copyright - Frederic RICH 2014 - This font is free for personal use. For a commercial use, please contact me : [email protected]. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 132 times |
| size | 71.30 KB |
| Family | Old School United Stencil |
| Subfamily | Stencil |
| Full name | Old School United Stencil |
| PostScript name | OldSchoolUnitedStencil |
| Preferred family | Old School United |
| Preferred subfamily | Stencil |
| Version | Version 001.000 |
| Unique ID | OldSchoolUnitedStencil |
| Description | Copyright - Frederic RICH 2014 - This font is free for personal use. For a commercial use, please contact me : [email protected] |
| Designer | Frédéric Rich |
| Designer URL | http://www.dafont.com/frederic-rich.d3561 |
| Manufacturer | Frédéric Rich |
| Vendor URL | http://www.dafont.com/frederic-rich.d3561 |
| Copyright | Copyright - Frederic RICH 2014 - This font is free for personal use. For a commercial use, please contact me : [email protected] |
| License Description | This font is free for personal use. For commercial use, please contact me : [email protected] |
| Vendor ID | PYRS |

You can connect the font Old School United to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=old-school-united" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=old-school-united);
Activate this font for text in your CSS styles file::
font-family: 'Old School United', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=old-school-united" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Old School United', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Old School United!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.