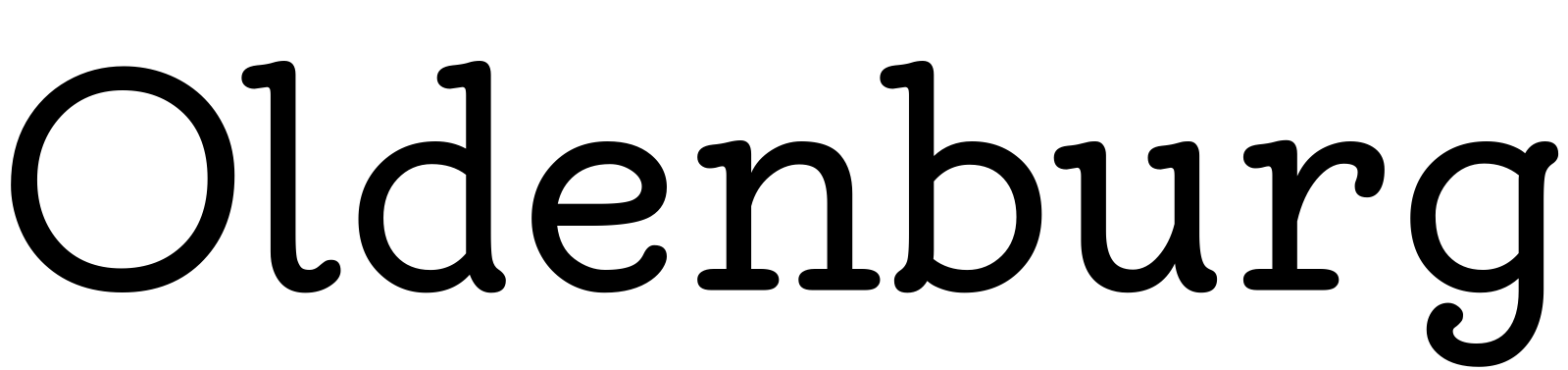
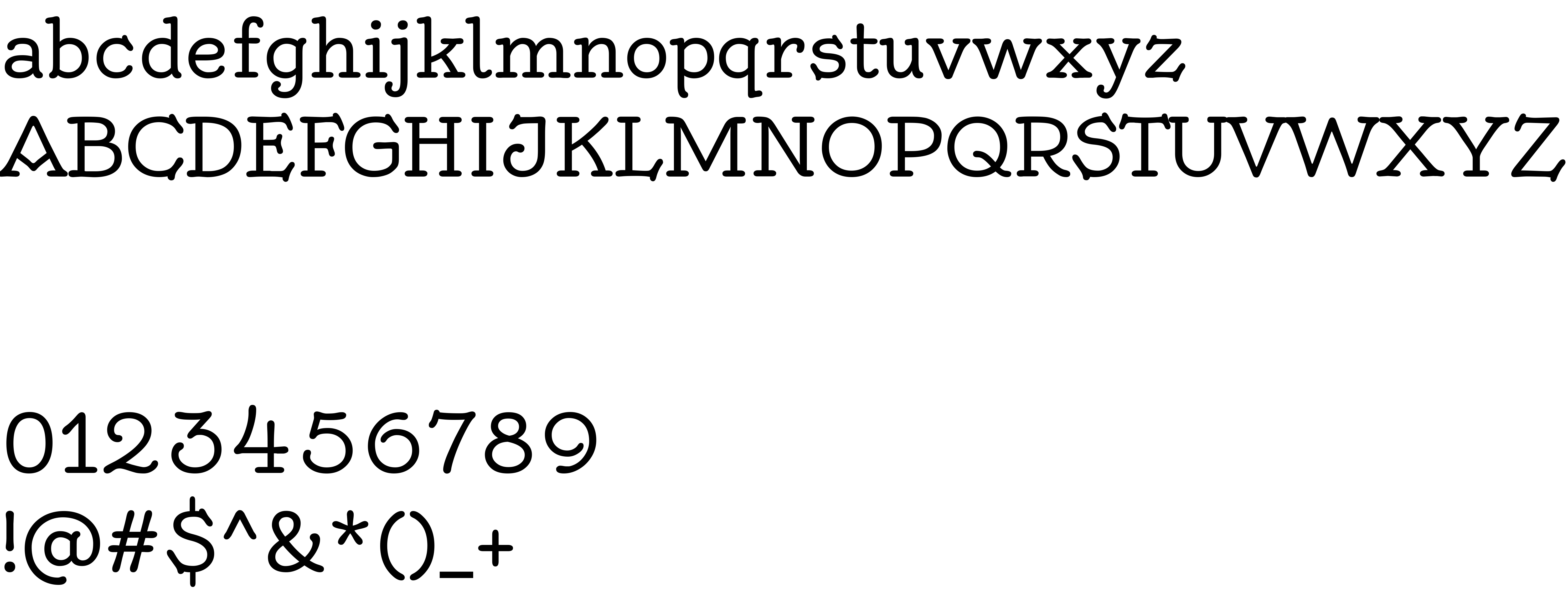
On our website you can download font Oldenburg version Version 1.001, which belongs to the family Oldenburg (subfamily Regular). Manufacturer by Nicole Fally. Designer - Nicole Fally (You can contact the designer at: sorkintype.com).Download Oldenburg free on MyFonts.club. It size - only 45.16 KB All right reserved Copyright (c) 2010 by Sorkin Type Co with Reserved Font Name Oldenburgh.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 158 times |
| size | 45.16 KB |
| Family | Oldenburg |
| Subfamily | Regular |
| Full name | Oldenburg |
| PostScript name | Oldenburg-Regular |
| Version | Version 1.001 |
| Unique ID | NicoleFally: Oldenburg Regular: 2011 |
| Description | Oldenburg is inspired by nearly monoline handwritting seen on a series of German posters. It has been changed and adaped to be more broadly useful design than a more faithful interpretation would have been. Despite the increased ulity in Oldernburg it still presenst plenty of the whimsical feeling that made it's source so attractive. Oldenburg can be used a in a wide range of sizes. |
| Designer | Nicole Fally |
| Designer URL | sorkintype.com |
| Trademark | Oldenburg is a trademark of Sorkin Type Co. |
| Manufacturer | Nicole Fally |
| Vendor URL | sorkintype.com |
| Copyright | Copyright (c) 2010 by Sorkin Type Co with Reserved Font Name Oldenburgh. |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | STC |
| Mac font menu name | Oldenburg |

You can connect the font Oldenburg to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=oldenburg" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=oldenburg);
Activate this font for text in your CSS styles file::
font-family: 'Oldenburg', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=oldenburg" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Oldenburg', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Oldenburg!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.