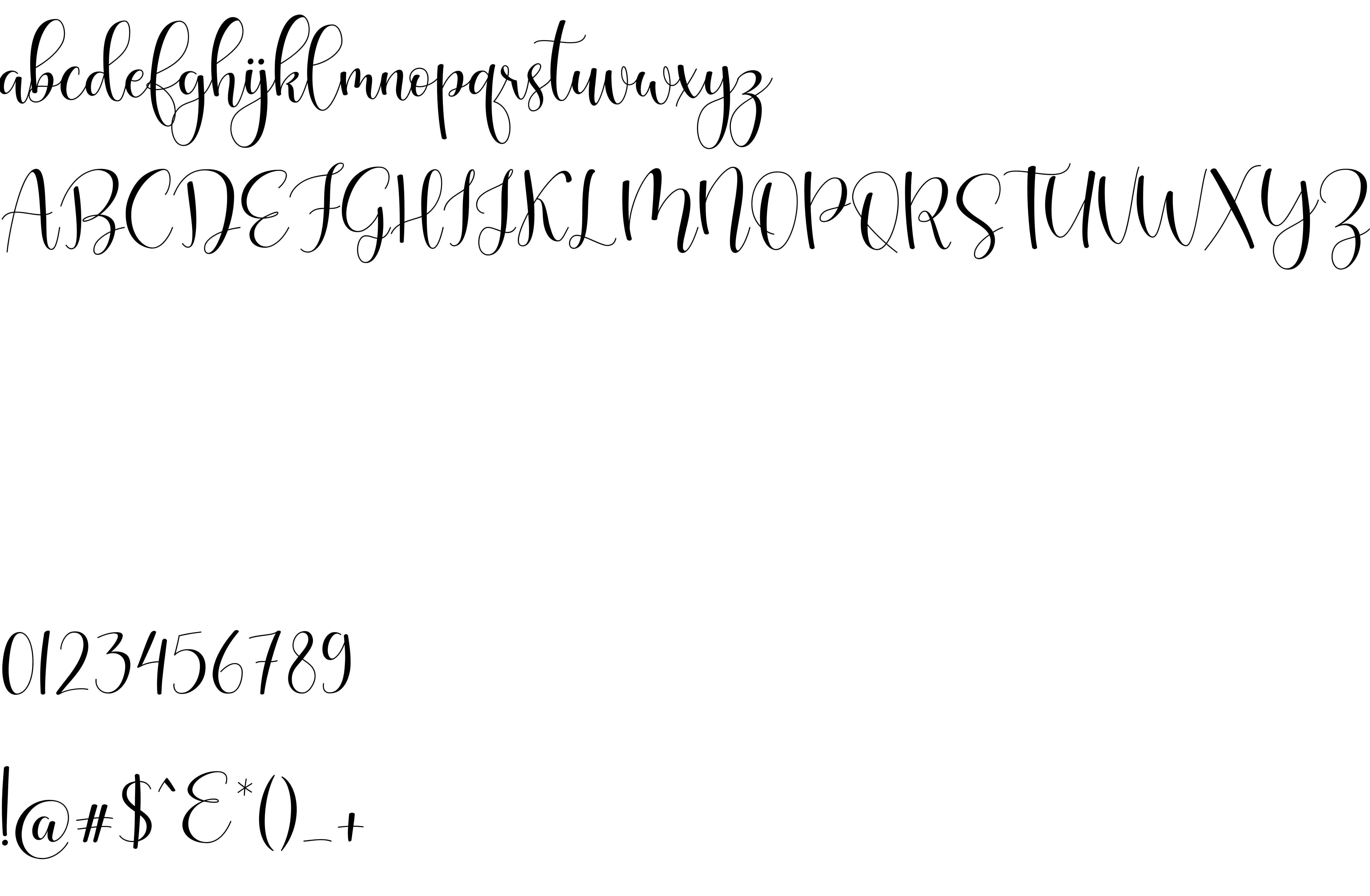
On our website you can download font Oliver Sophie version Version 1.00;February 10, 2021;FontCreator 13.0.0.2683 64-bit, which belongs to the family Oliver Sophie (subfamily Regular). Manufacturer by Typesthetic Studio - Hamzah Muhamad Ihsan - Jakarta (INA). Designer - Typesthetic Studio - Hamzah Muhamad Ihsan - Jakarta (INA) (You can contact the designer at: https://www.behance.net/typesthetic).Download Oliver Sophie free on MyFonts.club. It size - only 103.93 KB All right reserved Oliver Sophie © Typesthetic Studio. 2020. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 113 times |
| size | 103.93 KB |
| Family | Oliver Sophie |
| Subfamily | Regular |
| Full name | Oliver Sophie |
| PostScript name | OliverSophie |
| Version | Version 1.00;February 10, 2021;FontCreator 13.0.0.2683 64-bit |
| Unique ID | Oliver Sophie:Version 1.00 |
| Description | This font was created using FontCreator 13.0 from High-Logic.com |
| Designer | Typesthetic Studio - Hamzah Muhamad Ihsan - Jakarta (INA) |
| Designer URL | https://www.behance.net/typesthetic |
| Trademark | Oliver Sophie® Trademark of Typesthetic Studio. |
| Manufacturer | Typesthetic Studio - Hamzah Muhamad Ihsan - Jakarta (INA) |
| Copyright | Oliver Sophie © Typesthetic Studio. 2020. All Rights Reserved |
| License URL | https://www.creativefabrica.com/designer/typesthetic-studio |
| License Description | Hi, please contact me before any commercial use. |
| Vendor ID | HL |

You can connect the font Oliver Sophie to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=oliver-sophie" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=oliver-sophie);
Activate this font for text in your CSS styles file::
font-family: 'Oliver Sophie', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=oliver-sophie" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Oliver Sophie', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Oliver Sophie!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.