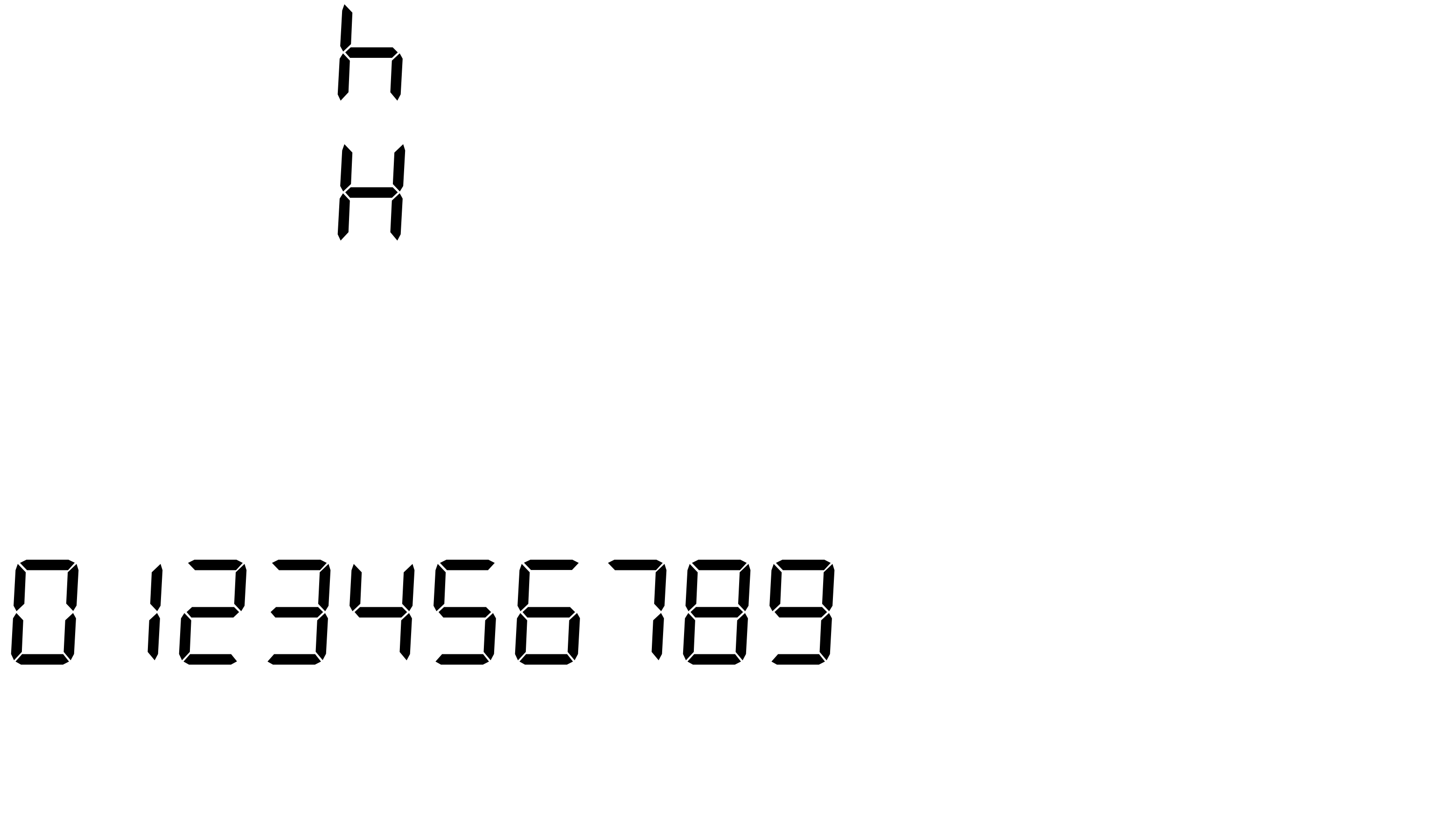
On our website you can download font Orloj version 2.000, which belongs to the family Orloj (subfamily Regular). Manufacturer by Jonathan Paterson. Designer - Jonathan Paterson (You can contact the designer at: http://jonathanpaterson.ca).Download Orloj free on MyFonts.club. It size - only 17.46 KB All right reserved Copyright (c) 2008-2013 by Jonathan Paterson. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 99 times |
| size | 17.46 KB |
| Family | Orloj |
| Subfamily | Regular |
| Full name | Orloj |
| PostScript name | Orloj |
| Version | 2.000 |
| Unique ID | FONTLAB:OTFEXPORT |
| Description | Orloj is free for personal or commercial use. You may not sell this font or distribute a modified version of Orloj. |
| Designer | Jonathan Paterson |
| Designer URL | http://jonathanpaterson.ca |
| Trademark | Please refer to the Copyright section for the font trademark attribution notices. |
| Manufacturer | Jonathan Paterson |
| Vendor URL | http://jonathanpaterson.ca |
| Copyright | Copyright (c) 2008-2013 by Jonathan Paterson. All rights reserved. |
| License Description | Orloj is free for personal and commercial use. You may not sell this font or distribute a modified version of Orloj. |
| Vendor ID | pyrs |

You can connect the font Orloj to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=orloj" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=orloj);
Activate this font for text in your CSS styles file::
font-family: 'Orloj', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=orloj" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Orloj', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Orloj!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.