On our website you can download font Oswald version Version 4.100; ttfautohint (v1.8.1.43-b0c9), which belongs to the family Oswald (subfamily Regular). Manufacturer by Vernon Adams. Designer - Vernon Adams (You can contact the designer at: http://www.sansoxygen.com).Download Oswald free on MyFonts.club. It size - only 156.75 KB All right reserved Copyright 2016 The Oswald Project Authors (https://github.com/googlefonts/OswaldFont). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 341 times |
| size | 156.75 KB |
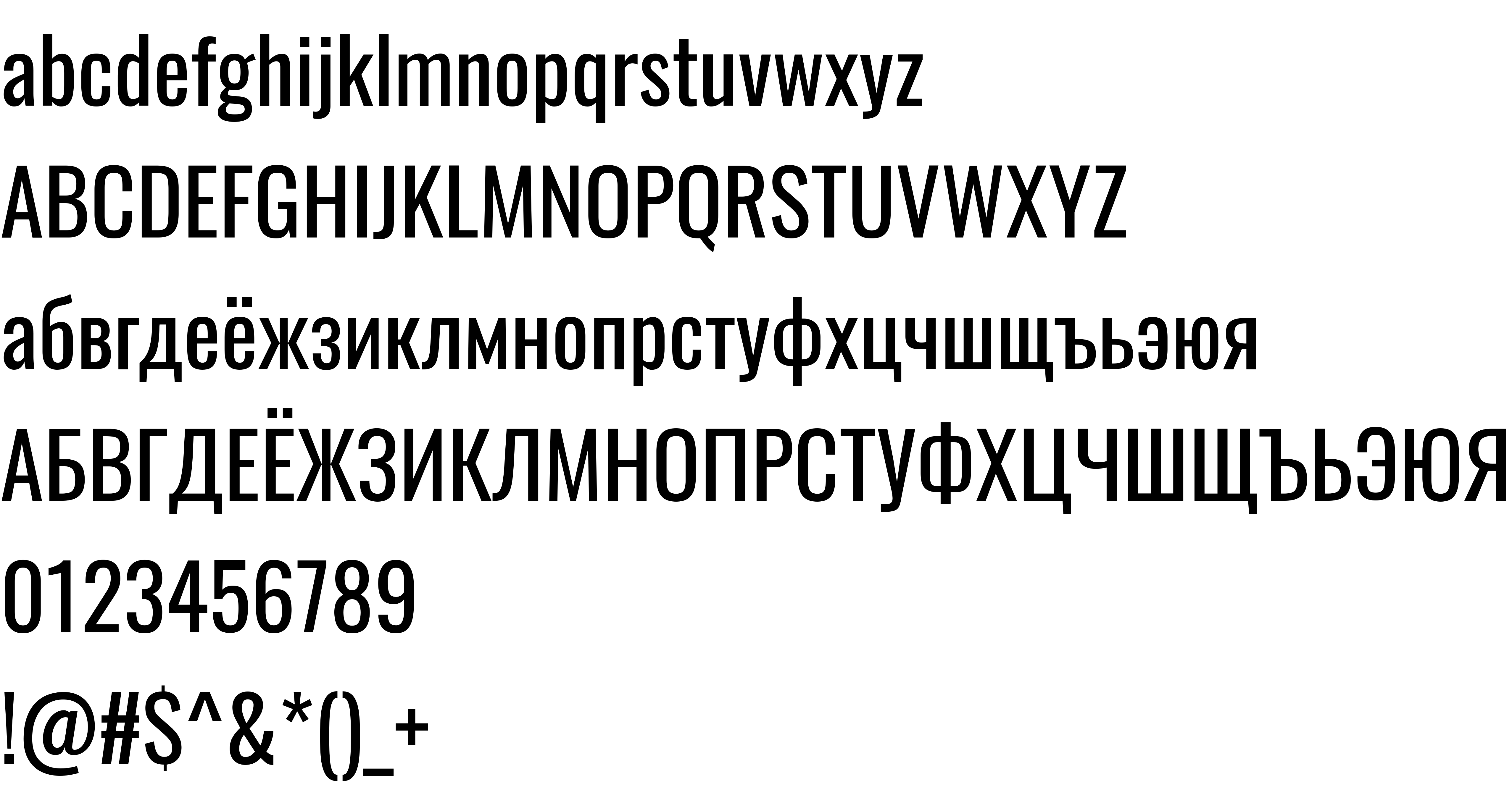
| Family | Oswald |
| Subfamily | Regular |
| Full name | Oswald Regular |
| PostScript name | Oswald-Regular |
| Version | Version 4.100; ttfautohint (v1.8.1.43-b0c9) |
| Unique ID | 4.100;newt;Oswald-Regular |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Vernon Adams |
| Designer URL | http://www.sansoxygen.com |
| Manufacturer | Vernon Adams |
| Vendor URL | http://www.sansoxygen.com |
| Copyright | Copyright 2016 The Oswald Project Authors (https://github.com/googlefonts/OswaldFont) |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | newt |

You can connect the font Oswald to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=oswald" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=oswald);
Activate this font for text in your CSS styles file::
font-family: 'Oswald', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=oswald" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Oswald', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Oswald!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.