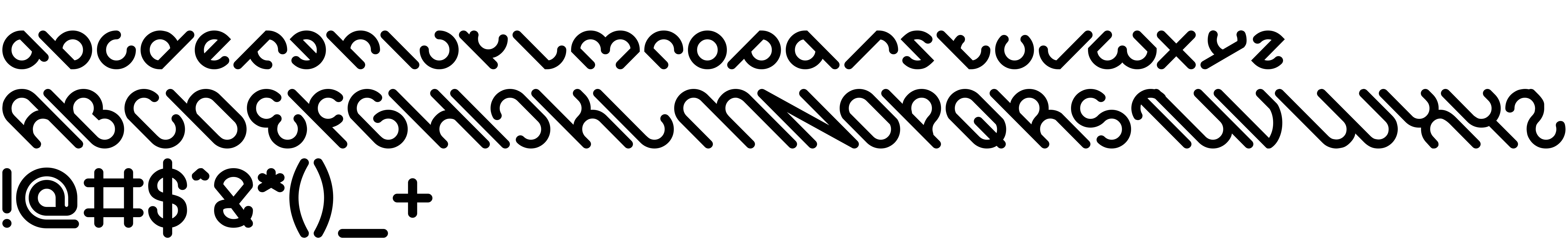
On our website you can download font owaikeo version Version 1.00;March 11, 2019;FontCreator 11.5.0.2430 64-bit, which belongs to the family owaikeo-Light (subfamily Regular). Designer - http://www.dafont.com/wino-s-kadir.d2209 (You can contact the designer at: http://www.dafont.com/wino-s-kadir.d2209).Download owaikeo free on MyFonts.club. It size - only 35.85 KB All right reserved weknow © (weknow.deviantart.com). 2012. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 84 times |
| size | 35.85 KB |
| Family | owaikeo-Light |
| Subfamily | Regular |
| Full name | owaikeo-Light |
| PostScript name | owaikeoLight |
| Version | Version 1.00;March 11, 2019;FontCreator 11.5.0.2430 64-bit |
| Unique ID | owaikeo-Light:Version 1.00 |
| Description | This font was created using FontCreator 11.5 from High-Logic.com |
| Designer | http://www.dafont.com/wino-s-kadir.d2209 |
| Designer URL | http://www.dafont.com/wino-s-kadir.d2209 |
| Trademark | |
| Copyright | weknow © (weknow.deviantart.com). 2012. All Rights Reserved |
| License URL | http://www.dafont.com/wino-s-kadir.d2209 |
| License Description | https://www.facebook.com/funrecord |
| Vendor ID | HL |

You can connect the font owaikeo to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=owaikeo" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=owaikeo);
Activate this font for text in your CSS styles file::
font-family: 'owaikeo', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=owaikeo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'owaikeo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with owaikeo!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.