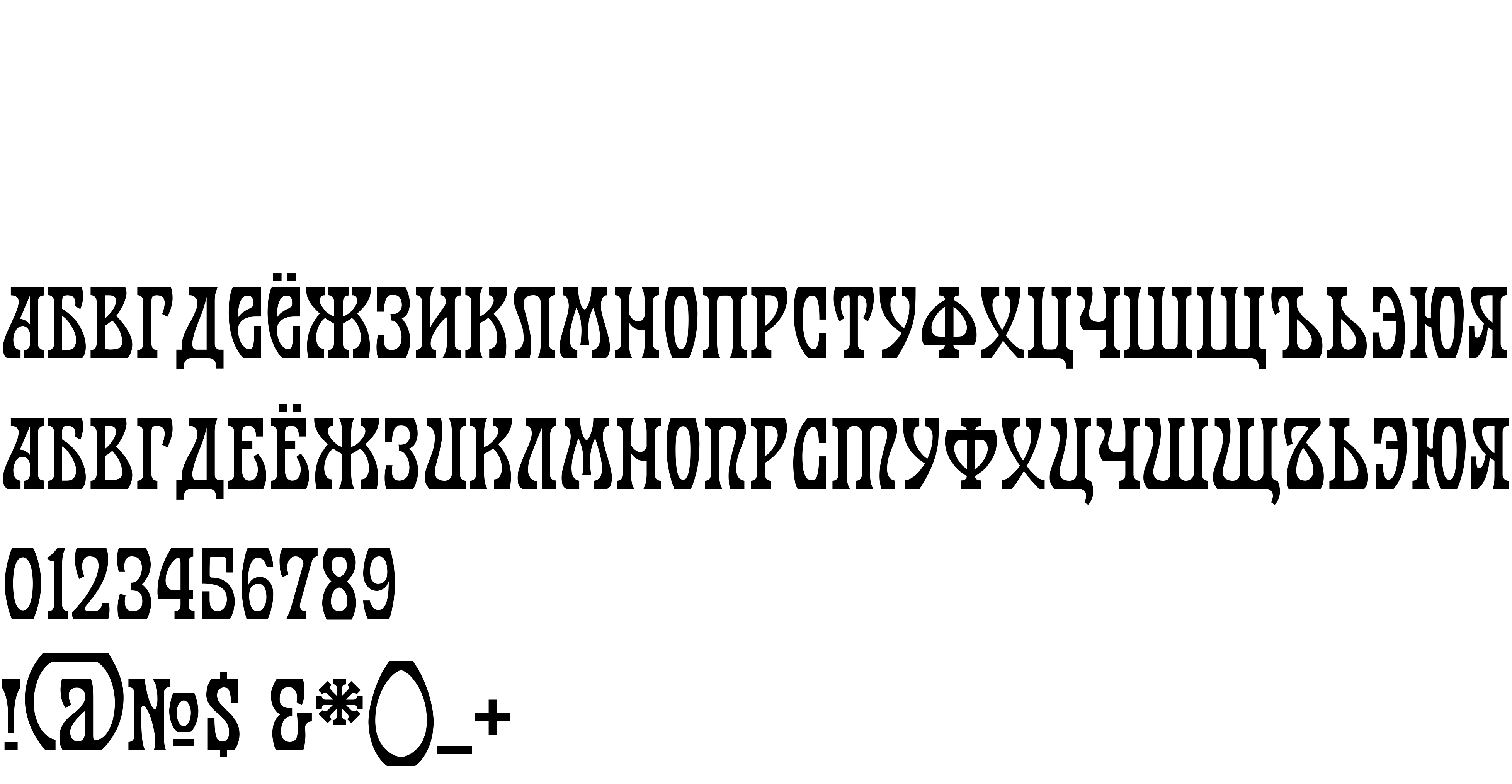
On our website you can download font Palermo Nouveau version Version 1.000 2012 initial release, which belongs to the family Palermo Nouveau (subfamily Regular). Manufacturer by A.Gophmann cyr. code page on base font by Dan X.Solo.Download Palermo Nouveau free on MyFonts.club. It size - only 80.28 KB All right reserved Copyright (c) A.Gophmann cyr. code page on base font by Dan X.Solo, 1970. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 144 times |
| size | 80.28 KB |
| Family | Palermo Nouveau |
| Subfamily | Regular |
| Full name | Palermo Nouveau |
| PostScript name | PalermoNouveau |
| Preferred family | Palermo Nouveau |
| Preferred subfamily | Regular |
| Version | Version 1.000 2012 initial release |
| Unique ID | A.Gophmanncyr.codepageonbasefontbyDanX.Solo: Palermo Nouveau: 1970 |
| Trademark | Palermo Nouveau is a trademark of A.Gophmann cyr. code page on base font by Dan X.Solo. |
| Manufacturer | A.Gophmann cyr. code page on base font by Dan X.Solo |
| Copyright | Copyright (c) A.Gophmann cyr. code page on base font by Dan X.Solo, 1970. All rights reserved. |
| Vendor ID | SWAP |
| Mac font menu name | Palermo Nouveau |

You can connect the font Palermo Nouveau to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=palermo-nouveau" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=palermo-nouveau);
Activate this font for text in your CSS styles file::
font-family: 'Palermo Nouveau', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=palermo-nouveau" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Palermo Nouveau', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Palermo Nouveau!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.