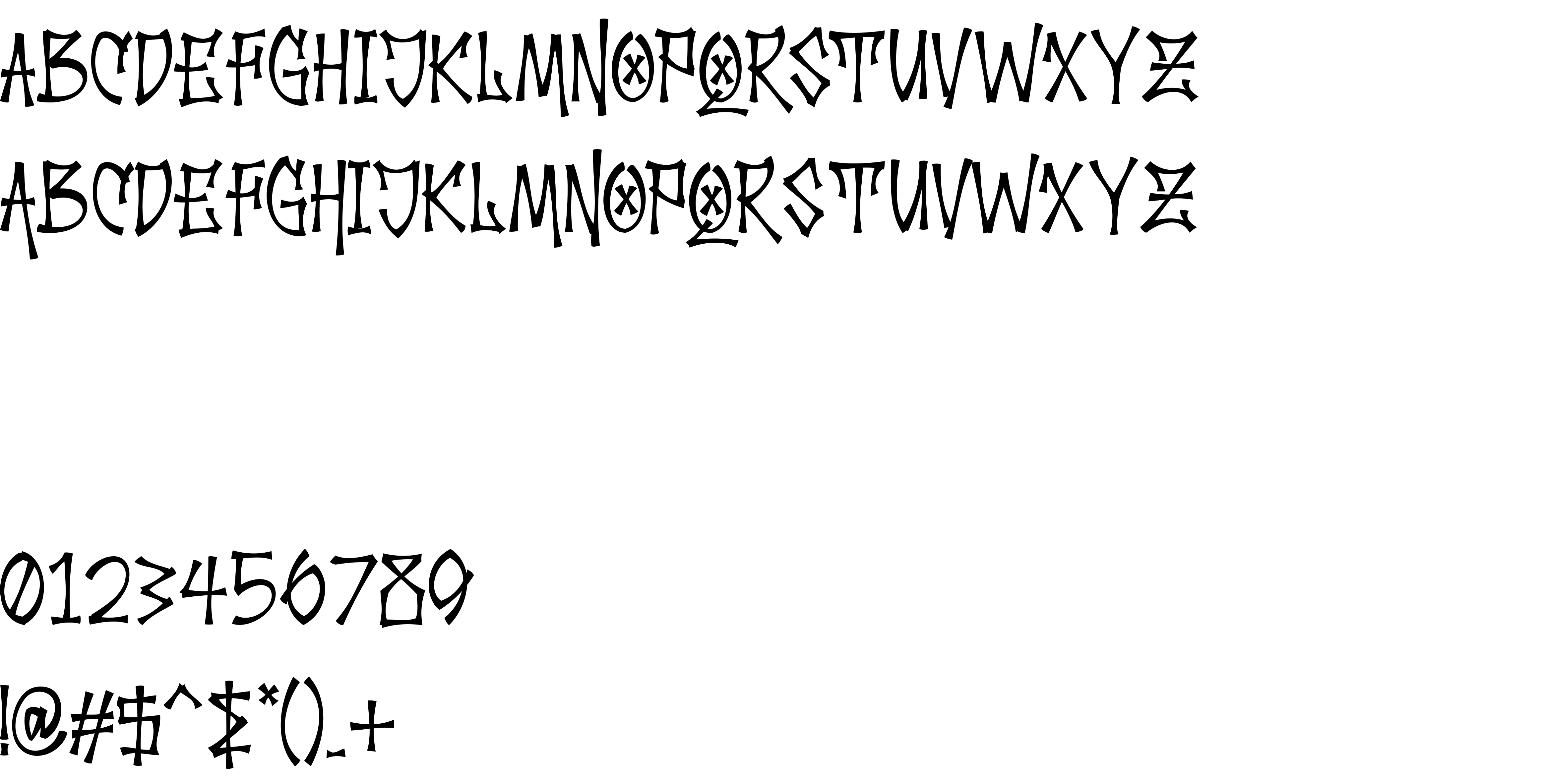
On our website you can download font Palesik version Version 1.00;October 27, 2020;FontCreator 12.0.0.2563 64-bit, which belongs to the family Palesik Italic (subfamily Regular). Manufacturer by Kong Font. Designer - Kong Font (You can contact the designer at: https://fontkong.com/).Download Palesik free on MyFonts.club. It size - only 61.73 KB All right reserved Copyright (c) 2020 by Kong Font ([email protected]). All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 127 times |
| size | 61.73 KB |
| Family | Palesik Italic |
| Subfamily | Regular |
| Full name | Palesik Italic |
| PostScript name | Palesik-Italic |
| Preferred family | Palesik |
| Preferred subfamily | Italic |
| Version | Version 1.00;October 27, 2020;FontCreator 12.0.0.2563 64-bit |
| Unique ID | Palesik Italic:Version 1.00 |
| Description | Copyright (c) 2020 by Kong Font ([email protected]). All rights reserved. |
| Designer | Kong Font |
| Designer URL | https://fontkong.com/ |
| Trademark | Palesik Italic is a trademark of Kong Font ([email protected]). |
| Manufacturer | Kong Font |
| Vendor URL | https://fontkong.com/ |
| Copyright | Copyright (c) 2020 by Kong Font ([email protected]). All rights reserved. |
| Vendor ID | HL |

You can connect the font Palesik to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=palesik" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=palesik);
Activate this font for text in your CSS styles file::
font-family: 'Palesik', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=palesik" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Palesik', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Palesik!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.