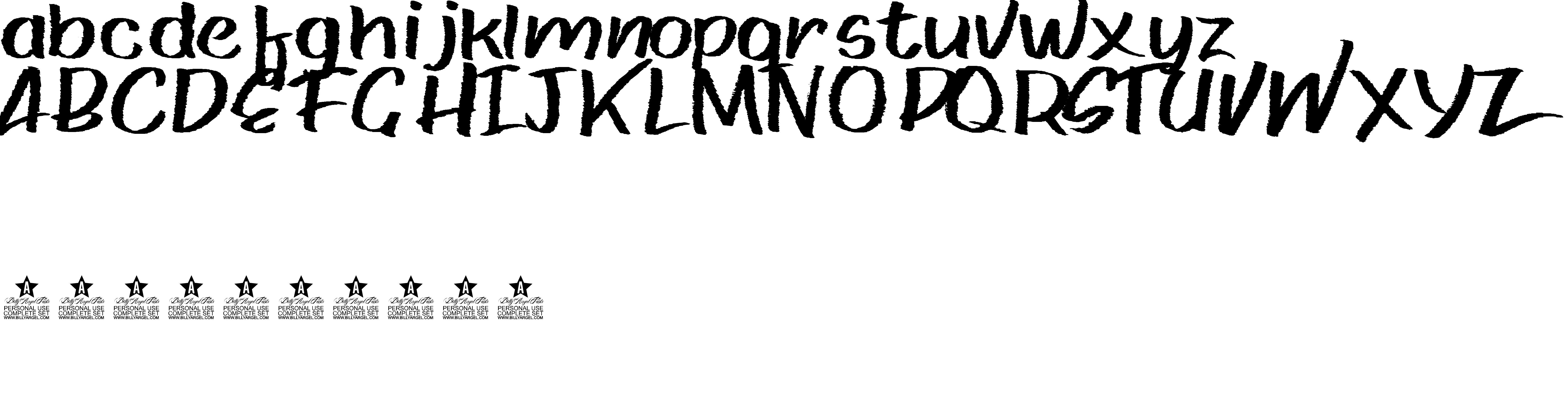
On our website you can download font Paper rib version Version 1.000, which belongs to the family Paper rib (subfamily Regular). Manufacturer by Billy Argel. Designer - Billy Argel (You can contact the designer at: www.billyargel.com).Download Paper rib free on MyFonts.club. It size - only 805.41 KB All right reserved Copyright (c) 2017 by Billy Argel. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 84 times |
| size | 805.41 KB |
| Family | Paper rib |
| Subfamily | Regular |
| Full name | Paper rib |
| PostScript name | Paperrib |
| Preferred family | Paper rib |
| Version | Version 1.000 |
| Unique ID | BillyArgel: Paper rib: 2017 |
| Description | Copyright (c) 2017 by Billy Argel. All rights reserved. |
| Designer | Billy Argel |
| Designer URL | www.billyargel.com |
| Trademark | Paper rib is a trademark of Billy Argel. |
| Manufacturer | Billy Argel |
| Vendor URL | www.billyargel.com |
| Copyright | Copyright (c) 2017 by Billy Argel. All rights reserved. |
| License URL | www.billyargel.com |
| License Description | Personal Use Only! Commercial licenses and complete set available @ www.billyargel.com More infos contact: [email protected] |
| Vendor ID | BLL |
| Mac font menu name | Paper rib |

You can connect the font Paper rib to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=paper-rib" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=paper-rib);
Activate this font for text in your CSS styles file::
font-family: 'Paper rib', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=paper-rib" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Paper rib', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Paper rib!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.