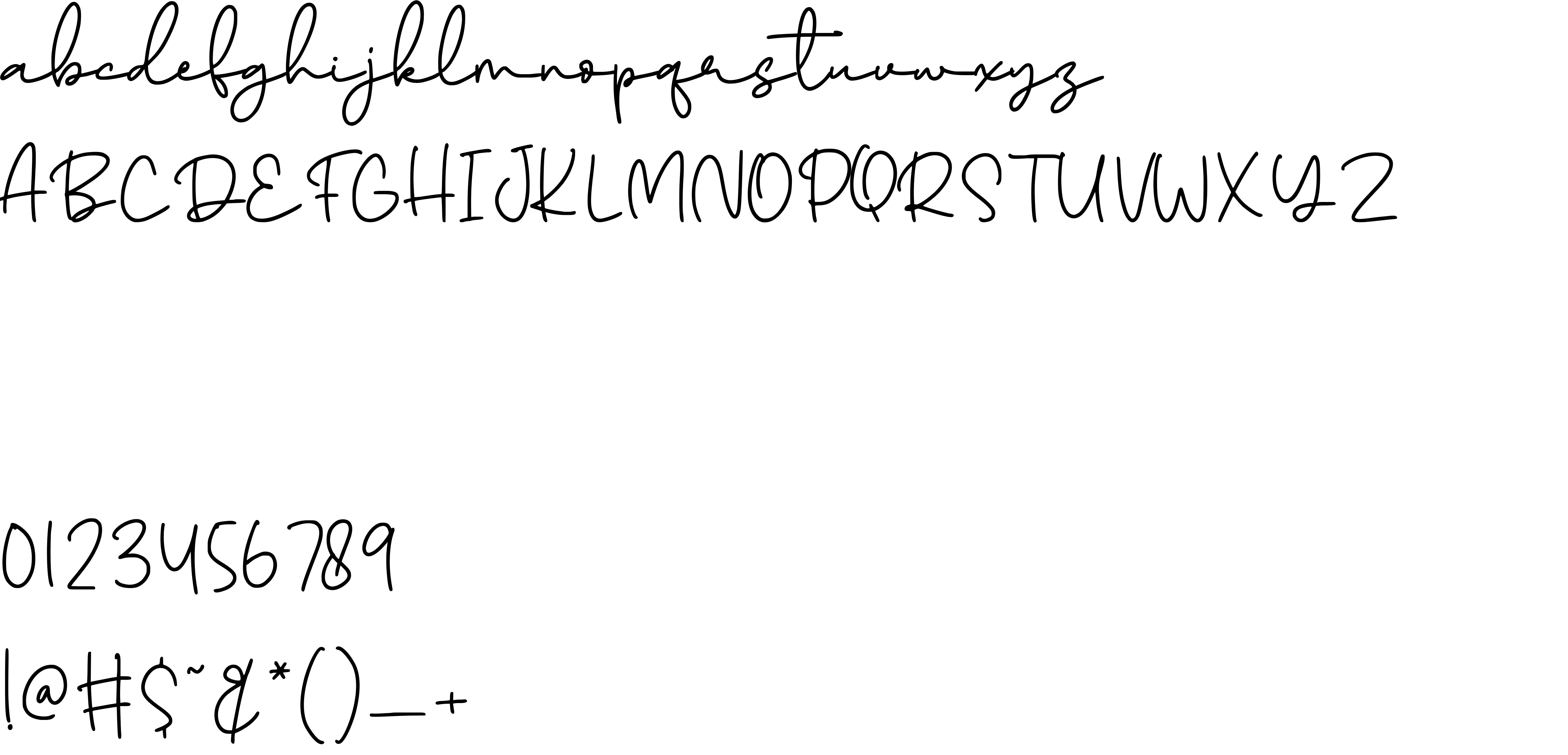
On our website you can download font Paradise Sunshine version Version 1.001;Fontself Maker 3.5.6, which belongs to the family Paradise Sunshine (subfamily Regular). Manufacturer by Arendxstudio. Designer - Arendxstudio (You can contact the designer at: https://arendxfont.com/).Download Paradise Sunshine free on MyFonts.club. It size - only 60.57 KB All right reserved Copyright (c) 2021 by Arendxstudio .All rights reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 112 times |
| size | 60.57 KB |
| Family | Paradise Sunshine |
| Subfamily | Regular |
| Full name | Paradise Sunshine |
| PostScript name | ParadiseSunshineRegular |
| Version | Version 1.001;Fontself Maker 3.5.6 |
| Unique ID | Version 1.001;Fontself Maker 3.5.6;XXXX;ParadiseSunshineRegular;2021;FL720 |
| Description | Arendxstudio |
| Designer | Arendxstudio |
| Designer URL | https://arendxfont.com/ |
| Trademark | Paradise Sunshine font is trademark of Arendxstudio |
| Manufacturer | Arendxstudio |
| Vendor URL | https://arendxfont.com/ |
| Copyright | Copyright (c) 2021 by Arendxstudio .All rights reserved |
| License URL | https://arendxfont.com/ |
| Vendor ID | XXXX |

You can connect the font Paradise Sunshine to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=paradise-sunshine" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=paradise-sunshine);
Activate this font for text in your CSS styles file::
font-family: 'Paradise Sunshine', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=paradise-sunshine" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Paradise Sunshine', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Paradise Sunshine!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.