On our website you can download font Paradotsy Effect version Version 1.0, which belongs to the family Paradotsy Effect (subfamily Regular). Manufacturer by https://fontstruct.com. Designer - zephram (You can contact the designer at: https://fontstruct.com/fontstructors/show/1520560/zephram).Download Paradotsy Effect free on MyFonts.club. It size - only 117.27 KB All right reserved Copyright zephram 2019. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 77 times |
| size | 117.27 KB |
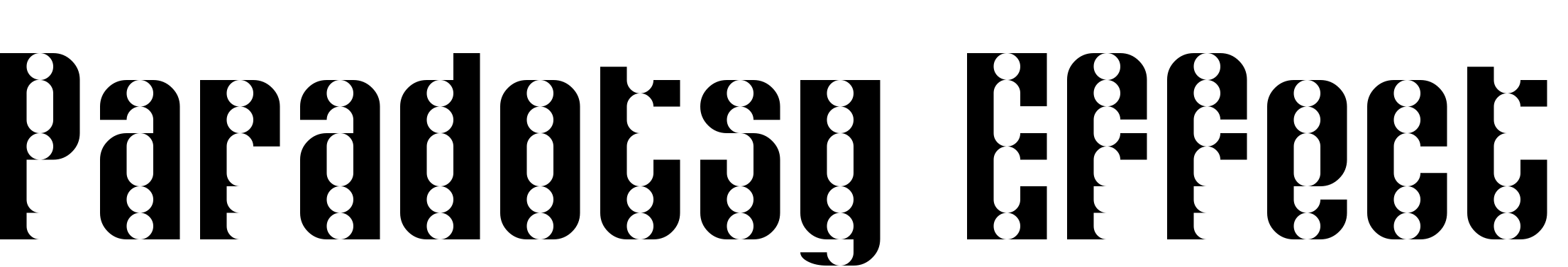
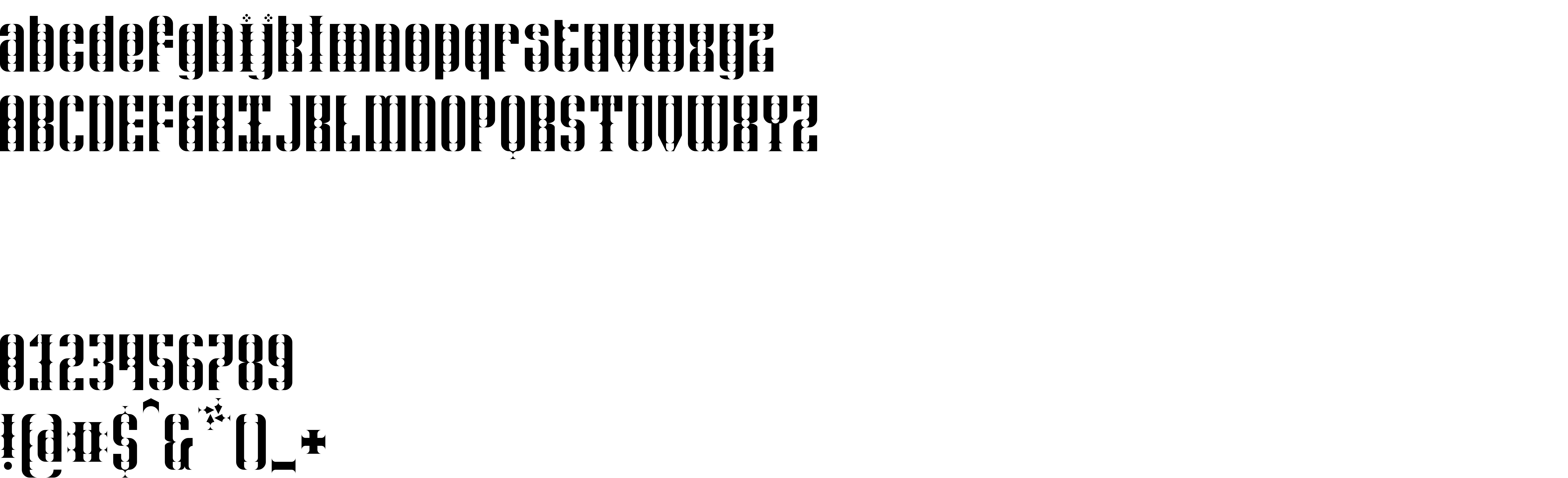
| Family | Paradotsy Effect |
| Subfamily | Regular |
| Full name | Paradotsy Effect Regular |
| PostScript name | Paradotsy-Effect |
| Version | Version 1.0 |
| Unique ID | Paradotsy Effect |
| Description | “Paradotsy Effect” was built with FontStruct |
| Designer | zephram |
| Designer URL | https://fontstruct.com/fontstructors/show/1520560/zephram |
| Trademark | FontStruct is a trademark of FontStruct.com |
| Manufacturer | https://fontstruct.com |
| Vendor URL | https://fontstruct.com/fontstructions/show/1622532/paradotsy-effect |
| Copyright | Copyright zephram 2019 |
| License URL | http://creativecommons.org/publicdomain/zero/1.0/ |
| License Description | Creative Commons CC0 Public Domain Dedication |
| Vendor ID | FSTR |
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font Paradotsy Effect to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=paradotsy-effect" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=paradotsy-effect);
Activate this font for text in your CSS styles file::
font-family: 'Paradotsy Effect', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=paradotsy-effect" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Paradotsy Effect', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Paradotsy Effect!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.