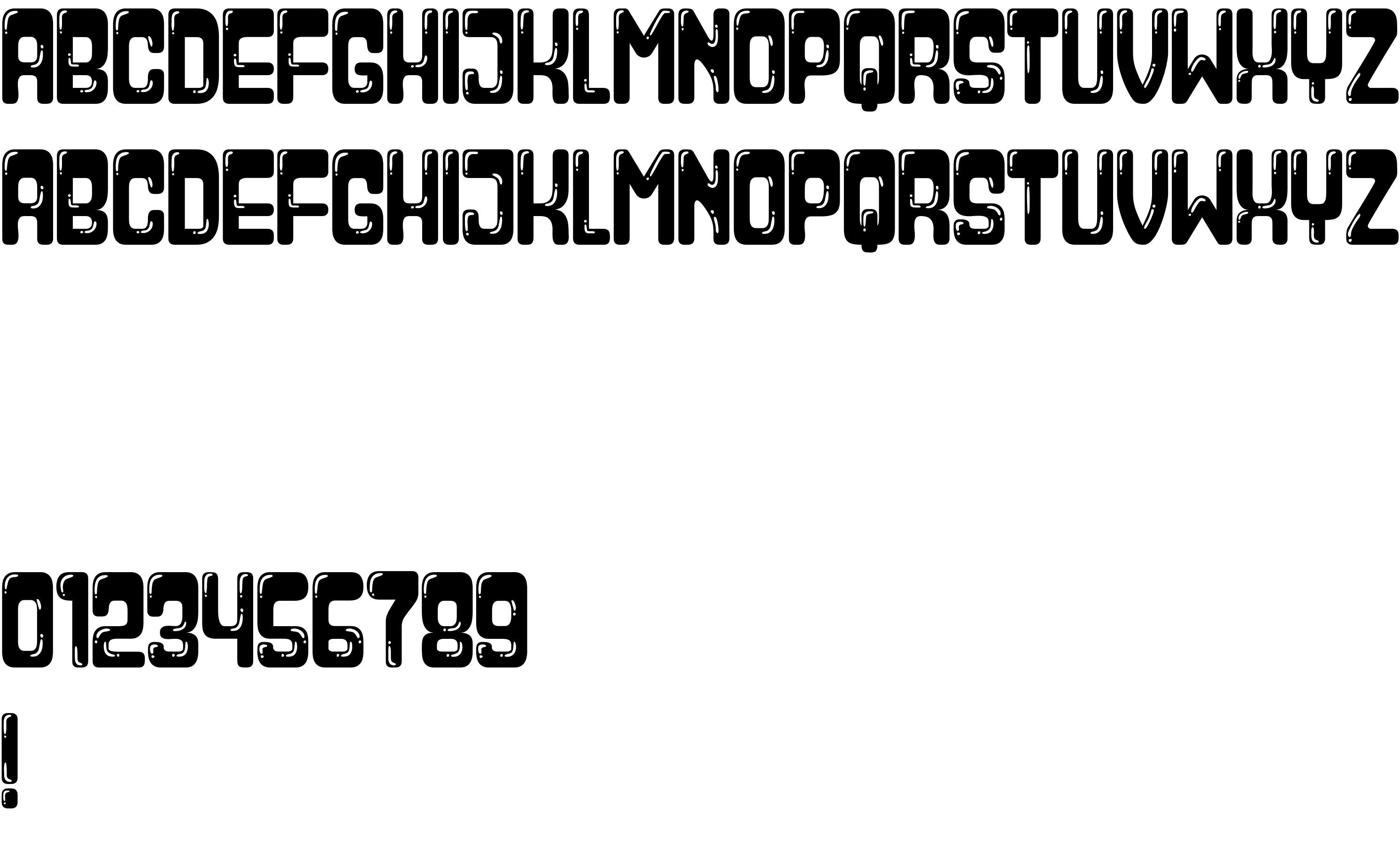
On our website you can download font Paraglide version Version 1.000, which belongs to the family Paraglide 3D Hollow (subfamily Regular). Manufacturer by Vladimir Nikolic. Designer - Vladimir Nikolic (You can contact the designer at: https://www.coroflot.com/vladimirnikolic).Download Paraglide free on MyFonts.club. It size - only 54.34 KB All right reserved Copyright (c) 2020 by Vladimir Nikolic. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 110 times |
| size | 54.34 KB |
| Family | Paraglide 3D Hollow |
| Subfamily | Regular |
| Full name | Paraglide 3D Hollow Regular |
| PostScript name | Paraglide3DHollow-Regular |
| Version | Version 1.000 |
| Unique ID | VladimirNikolic: Paraglide 3D Hollow Regular: 2020 |
| Description | Copyright (c) 2020 by Vladimir Nikolic. All rights reserved. |
| Designer | Vladimir Nikolic |
| Designer URL | https://www.coroflot.com/vladimirnikolic |
| Trademark | Paraglide 3D Hollow Regular is a trademark of Vladimir Nikolic. |
| Manufacturer | Vladimir Nikolic |
| Vendor URL | https://www.coroflot.com/vladimirnikolic |
| Copyright | Copyright (c) 2020 by Vladimir Nikolic. All rights reserved. |
| Vendor ID | PYRS |
| Mac font menu name | Paraglide 3D Hollow Regular |

You can connect the font Paraglide to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=paraglide" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=paraglide);
Activate this font for text in your CSS styles file::
font-family: 'Paraglide', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=paraglide" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Paraglide', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Paraglide!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.