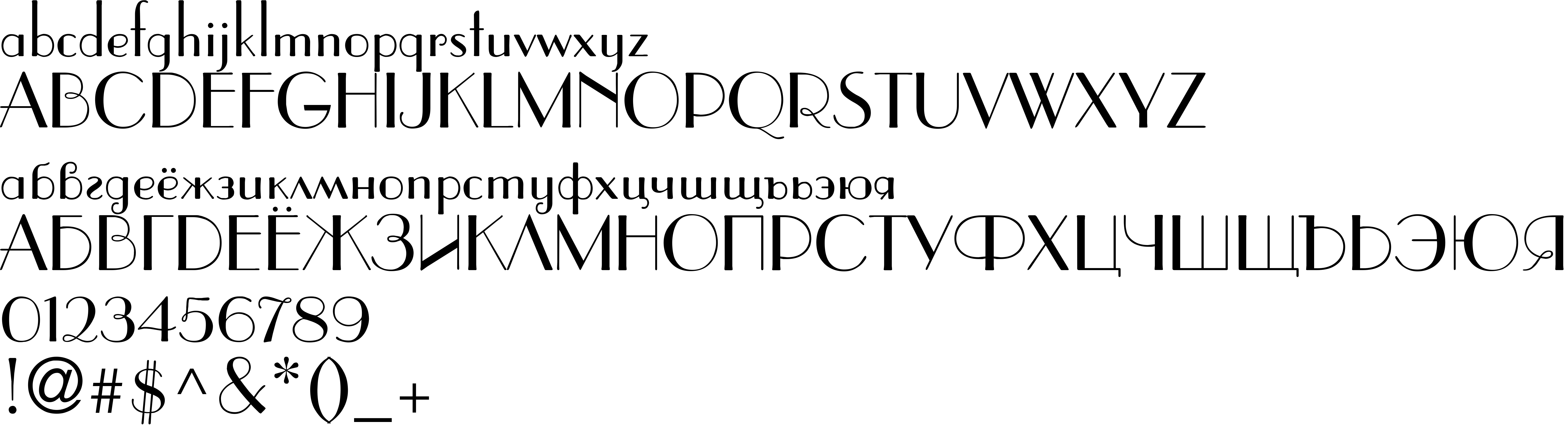
On our website you can download font PaRaGon TYGRA version 1994; 1.0, initial release, which belongs to the family PaRaGon TYGRA (subfamily Regular). Designer - Dmitry Manoshin, Yury Sokolnikov (You can contact the designer at: http:\\www.tygra.ru\).Download PaRaGon TYGRA free on MyFonts.club. It size - only 46.15 KB All right reserved Copyright (c) TYGRA www.tygra.ru. Russian Edition by Dmitry Manoshin, Yury Sokolnikov, 1994. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 84 times |
| size | 46.15 KB |
| Family | PaRaGon TYGRA |
| Subfamily | Regular |
| Full name | PaRaGon TYGRA |
| PostScript name | PaRaGonTYGRA |
| Version | 1994; 1.0, initial release |
| Unique ID | TYGRAwww.tygra.ru.RussianEditionbyDmitryManoshin,YurySokolnikov: PaRaGon TYGRA: 1994 |
| Description | Code conversion by Dmitry Pyanoff, 2002. |
| Designer | Dmitry Manoshin, Yury Sokolnikov |
| Designer URL | http:\\www.tygra.ru\ |
| Trademark | PaRaGon TYGRA is a trademark of the TYGRA www.tygra.ru. Russian Edition by Dmitry Manoshin, Yury Sokolnikov. |
| Vendor URL | http:\\www.tygra.ru\ |
| Copyright | Copyright (c) TYGRA www.tygra.ru. Russian Edition by Dmitry Manoshin, Yury Sokolnikov, 1994. All rights reserved. |
| Vendor ID | TGR |

You can connect the font PaRaGon TYGRA to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=paragon-tygra" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=paragon-tygra);
Activate this font for text in your CSS styles file::
font-family: 'PaRaGon TYGRA', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=paragon-tygra" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'PaRaGon TYGRA', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with PaRaGon TYGRA!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.