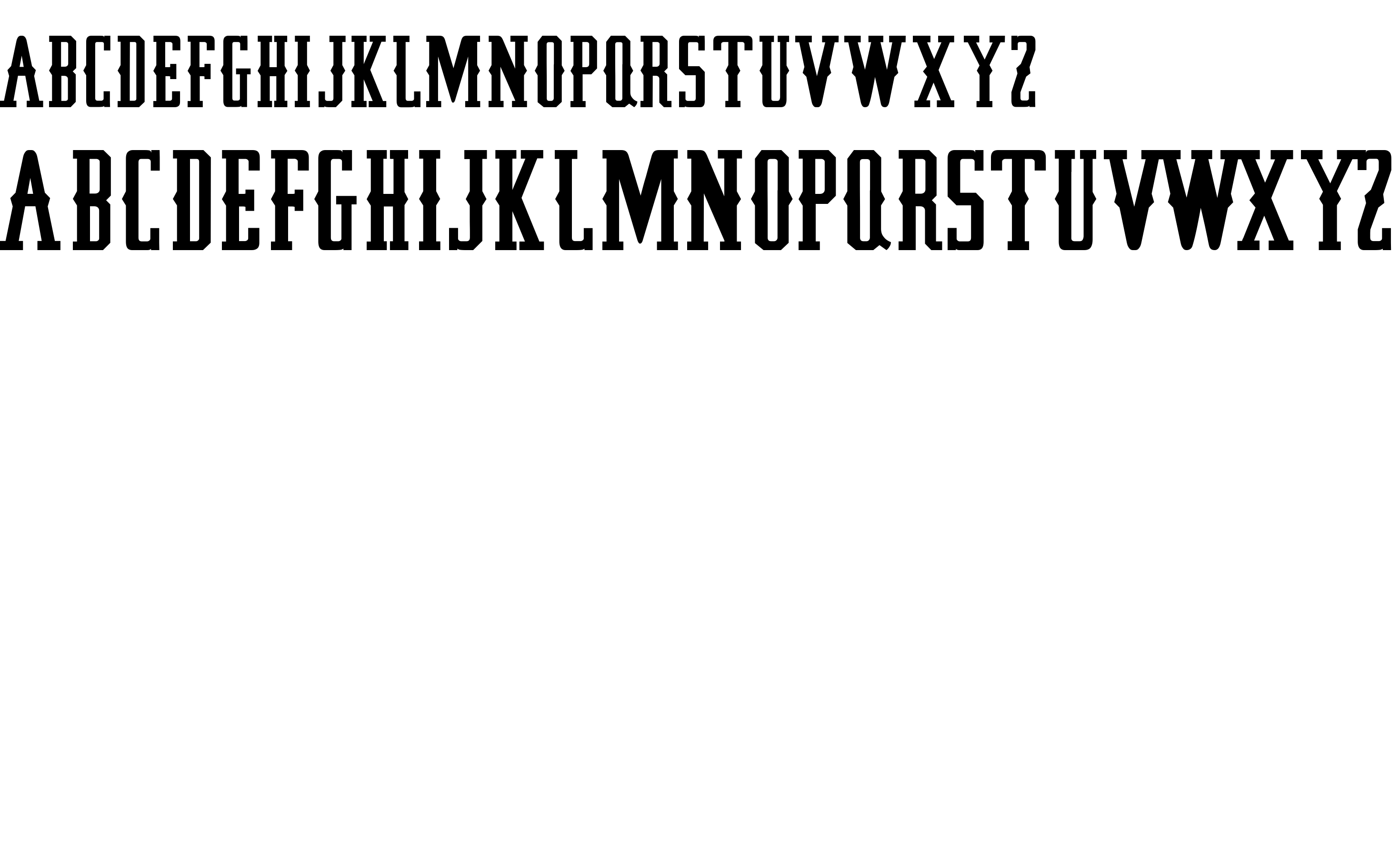
On our website you can download font Paralaxdemo version Version 1.000;PS 001.001;hotconv 1.0.56, which belongs to the family Paralaxdemo (subfamily Regular). Manufacturer by Gumacreative. Designer - Gumacreative (You can contact the designer at: www.creativemarket.com/gumacreative).Download Paralaxdemo free on MyFonts.club. It size - only 8.66 KB All right reserved Copyright (c) 2018 by Gumacreative. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 30 times |
| size | 8.66 KB |
| Family | Paralaxdemo |
| Subfamily | Regular |
| Full name | Paralax-demo |
| PostScript name | Paralax-demo |
| Version | Version 1.000;PS 001.001;hotconv 1.0.56 |
| Unique ID | Gumacreative: Paralax-demo: 2018 |
| Description | Copyright (c) 2018 by Gumacreative. All rights reserved. |
| Designer | Gumacreative |
| Designer URL | www.creativemarket.com/gumacreative |
| Trademark | Paralax is a trademark of Gumacreative. |
| Manufacturer | Gumacreative |
| Vendor URL | www.creativemarket.com/gumacreative |
| Copyright | Copyright (c) 2018 by Gumacreative. All rights reserved. |
| Vendor ID | pyrs |

You can connect the font Paralaxdemo to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=paralaxdemo" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=paralaxdemo);
Activate this font for text in your CSS styles file::
font-family: 'Paralaxdemo', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=paralaxdemo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Paralaxdemo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Paralaxdemo!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.