On our website you can download font Partem version Version 1.002;Fontself Maker 2.0.3, which belongs to the family Partem (subfamily Regular). Designer - Yasin Yalcin (You can contact the designer at: https://www.behance.net/yasinyalcin).Download Partem free on MyFonts.club. It size - only 50.93 KB All right reserved Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 165 times |
| size | 50.93 KB |
| Family | Partem |
| Subfamily | Regular |
| Full name | Partem |
| PostScript name | PartemRegular |
| Preferred family | Partem |
| Preferred subfamily | Regular |
| Version | Version 1.002;Fontself Maker 2.0.3 |
| Unique ID | 1.002;PartemRegular |
| Description | This work is licensed under a CC Attribution-NonCommercial-ShareAlike 4.0 International License. |
| Designer | Yasin Yalcin |
| Designer URL | https://www.behance.net/yasinyalcin |
| Copyright | Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0) |
| License URL | https://creativecommons.org/licenses/by-nc-sa/4.0/ |
| License Description | This work is licensed under a CC Attribution-NonCommercial-ShareAlike 4.0 International License. |
| Vendor ID | XXXX |
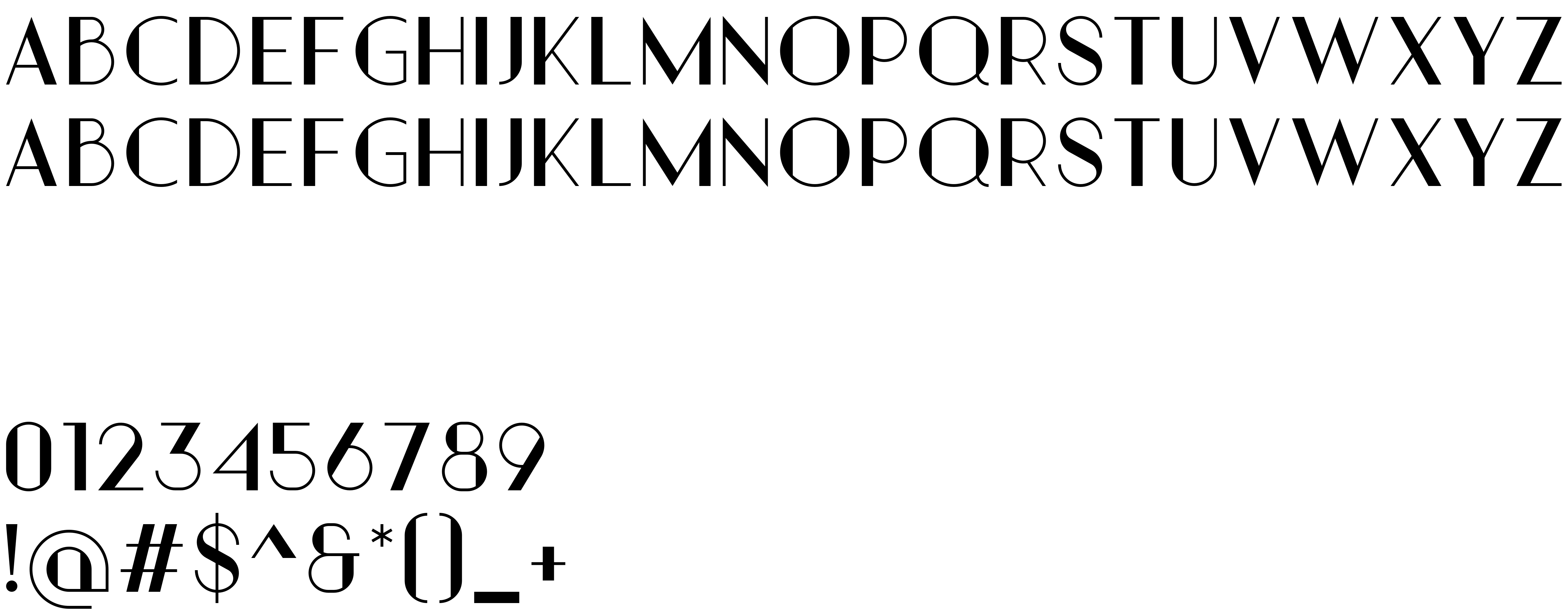
| Sample text | The quick brown fox jumps over the lazy dog |

You can connect the font Partem to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=partem" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=partem);
Activate this font for text in your CSS styles file::
font-family: 'Partem', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=partem" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Partem', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Partem!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.