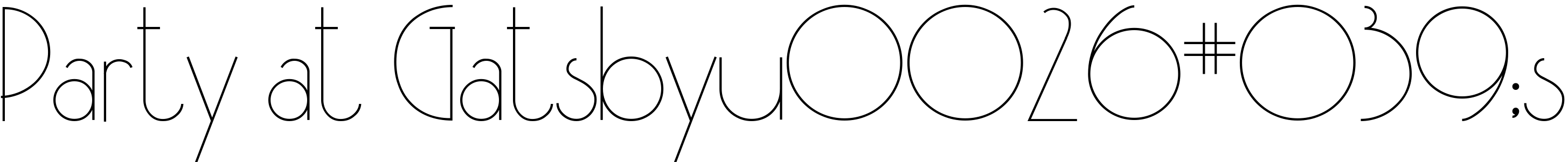
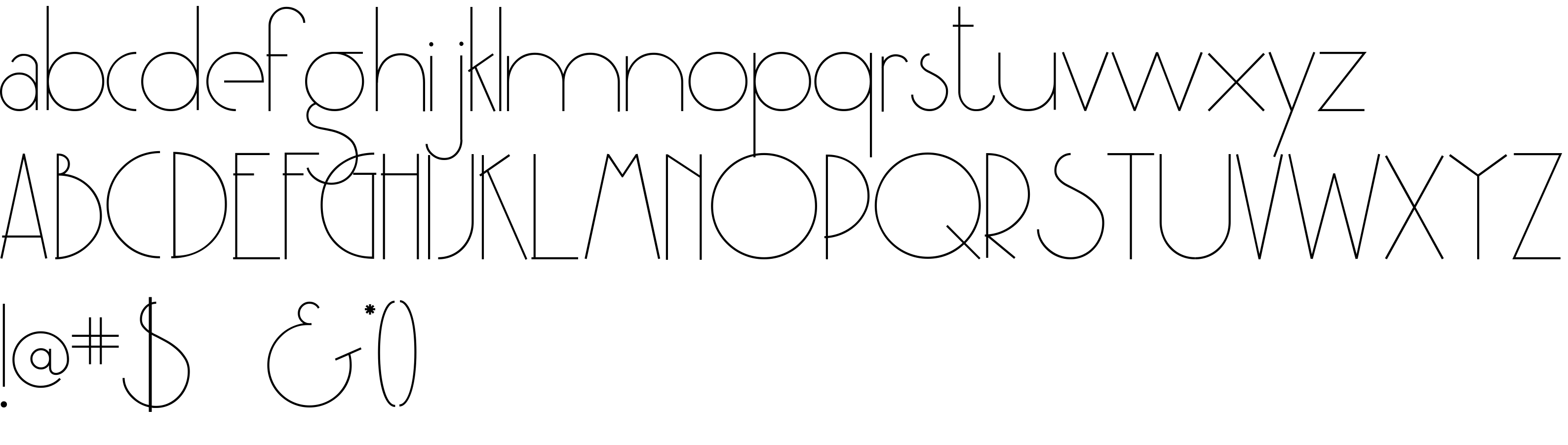
On our website you can download font Party at Gatsby\u0026#039;s which belongs to the family Party at Gatsby's (subfamily Regular). Manufacturer by T.W. Jeffery.Download Party at Gatsby\u0026#039;s free on MyFonts.club. It size - only 21.95 KB. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 61 times |
| size | 21.95 KB |
| Family | Party at Gatsby's |
| Subfamily | Regular |
| Full name | Party at Gatsby's Regular |
| PostScript name | PartyatGatsbys |
| Unique ID | 1.000;pyrs;Party at Gatsby's |
| Manufacturer | T.W. Jeffery |
| Vendor ID | pyrs |

You can connect the font Party at Gatsby\u0026#039;s to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=party-gatsbys" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=party-gatsbys);
Activate this font for text in your CSS styles file::
font-family: 'Party at Gatsby\u0026#039;s', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=party-gatsbys" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Party at Gatsby\u0026#039;s', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Party at Gatsby\u0026#039;s!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.