On our website you can download font Passero One version Version 1.004 November 1, 2019, which belongs to the family Passero One Cyrillic (subfamily Regular). Manufacturer by Viktoriya Grabowska. Designer - Viktoriya Grabowska, Denis Ignatov (You can contact the designer at: www.vikaniesiada.blogspot.com, https://mutno.me/fonts).Download Passero One free on MyFonts.club. It size - only 84.89 KB All right reserved Copyright (c) 2011, Sorkin Type Co (www.sorkintype.com) with Reserved Font Names "Passero". Copyright (c) 2019, Denis Ignatov (https://mutno.me/fonts). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 228 times |
| size | 84.89 KB |
| Family | Passero One Cyrillic |
| Subfamily | Regular |
| Full name | Passero One Cyrillic |
| PostScript name | PasseroOneCyrillic |
| Version | Version 1.004 November 1, 2019 |
| Unique ID | Passero One Cyrillic:Version 1.004 |
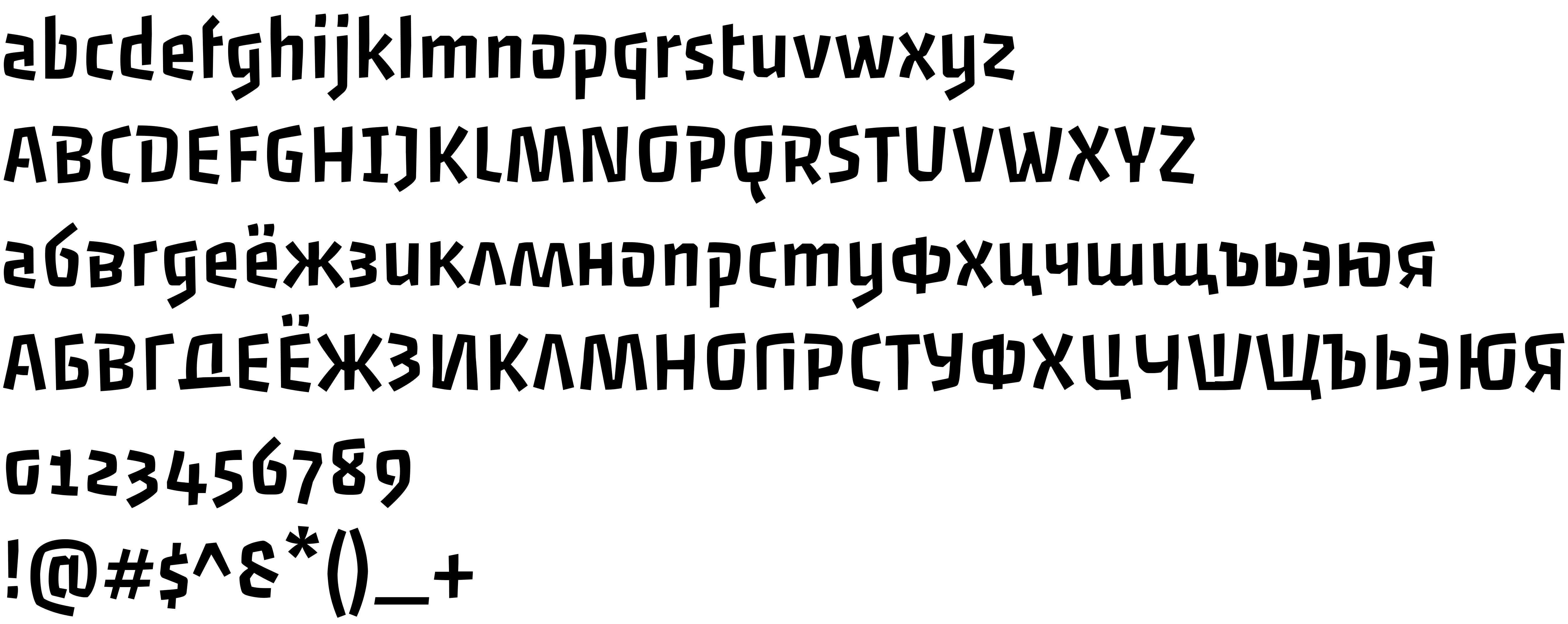
| Description | Passero is an innovative low contrast sans serif type. Despite having an utterly distinctive voice it remains remarkably legible and versatile. Perhaps this is because of the way Passero gently echos old style text letterforms. Passero will work best from medium text sizes through large display sizes. |
| Designer | Viktoriya Grabowska, Denis Ignatov |
| Designer URL | www.vikaniesiada.blogspot.com, https://mutno.me/fonts |
| Trademark | Passero is a trademark of Sorkin Type Co. |
| Manufacturer | Viktoriya Grabowska |
| Vendor URL | www.sorkintype.com |
| Copyright | Copyright (c) 2011, Sorkin Type Co (www.sorkintype.com) with Reserved Font Names "Passero". Copyright (c) 2019, Denis Ignatov (https://mutno.me/fonts) |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. |
| Vendor ID | STC |
| Mac font menu name | Passero One Cyrillic |

You can connect the font Passero One to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=passero-one" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=passero-one);
Activate this font for text in your CSS styles file::
font-family: 'Passero One', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=passero-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Passero One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Passero One!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.