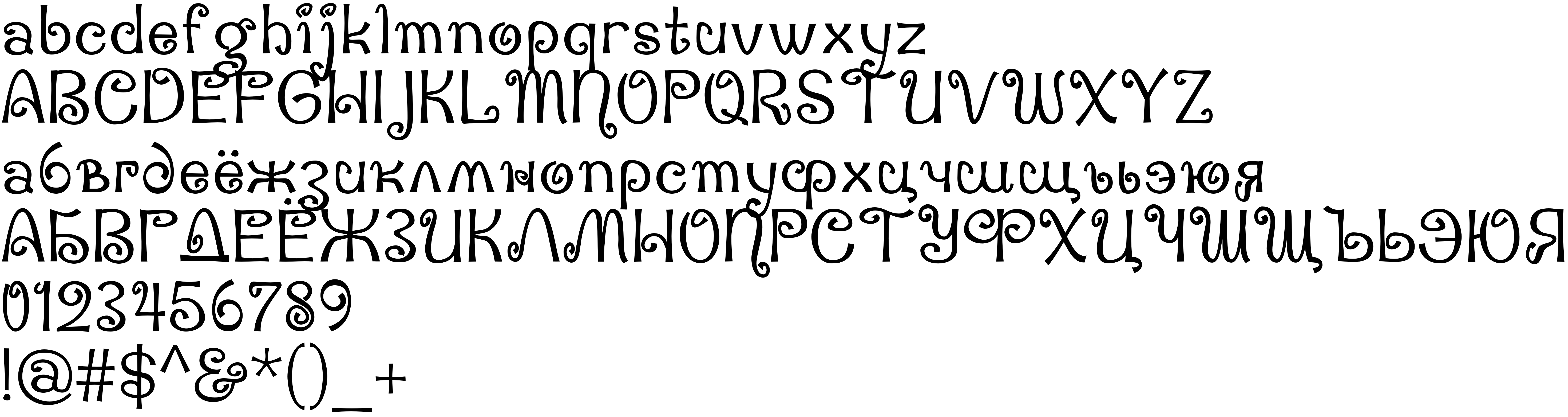
On our website you can download font Penguin Attack version Version 1.20 July 8, 2020, which belongs to the family Penguin Attack Cyrillic (subfamily Regular). Manufacturer by Dustin Norlander. Designer - Dustin Norlander, Denis Ignatov (You can contact the designer at: http://www.cheapskatefonts.com, https://mutno.me/fonts).Download Penguin Attack free on MyFonts.club. It size - only 38.81 KB All right reserved Copyright (c) 2003 , Dustin Norlander. Copyright (c) 2019, Denis Ignatov.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 118 times |
| size | 38.81 KB |
| Family | Penguin Attack Cyrillic |
| Subfamily | Regular |
| Full name | PenguinAttackCyrillic |
| PostScript name | PenguinAttackCyrillic |
| Version | Version 1.20 July 8, 2020 |
| Unique ID | Version 1.20 July 8, 2020;PYRS;PenguinAttackCyrillic;2003;FLVI-701 |
| Description | This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or any later version. |
| Designer | Dustin Norlander, Denis Ignatov |
| Designer URL | http://www.cheapskatefonts.com, https://mutno.me/fonts |
| Manufacturer | Dustin Norlander |
| Copyright | Copyright (c) 2003 , Dustin Norlander. Copyright (c) 2019, Denis Ignatov. |
| License URL | http://www.gnu.org/licenses/gpl.txt |
| License Description | This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or any later version. |
| Vendor ID | PYRS |

You can connect the font Penguin Attack to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=penguin-attack" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=penguin-attack);
Activate this font for text in your CSS styles file::
font-family: 'Penguin Attack', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=penguin-attack" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Penguin Attack', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Penguin Attack!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.