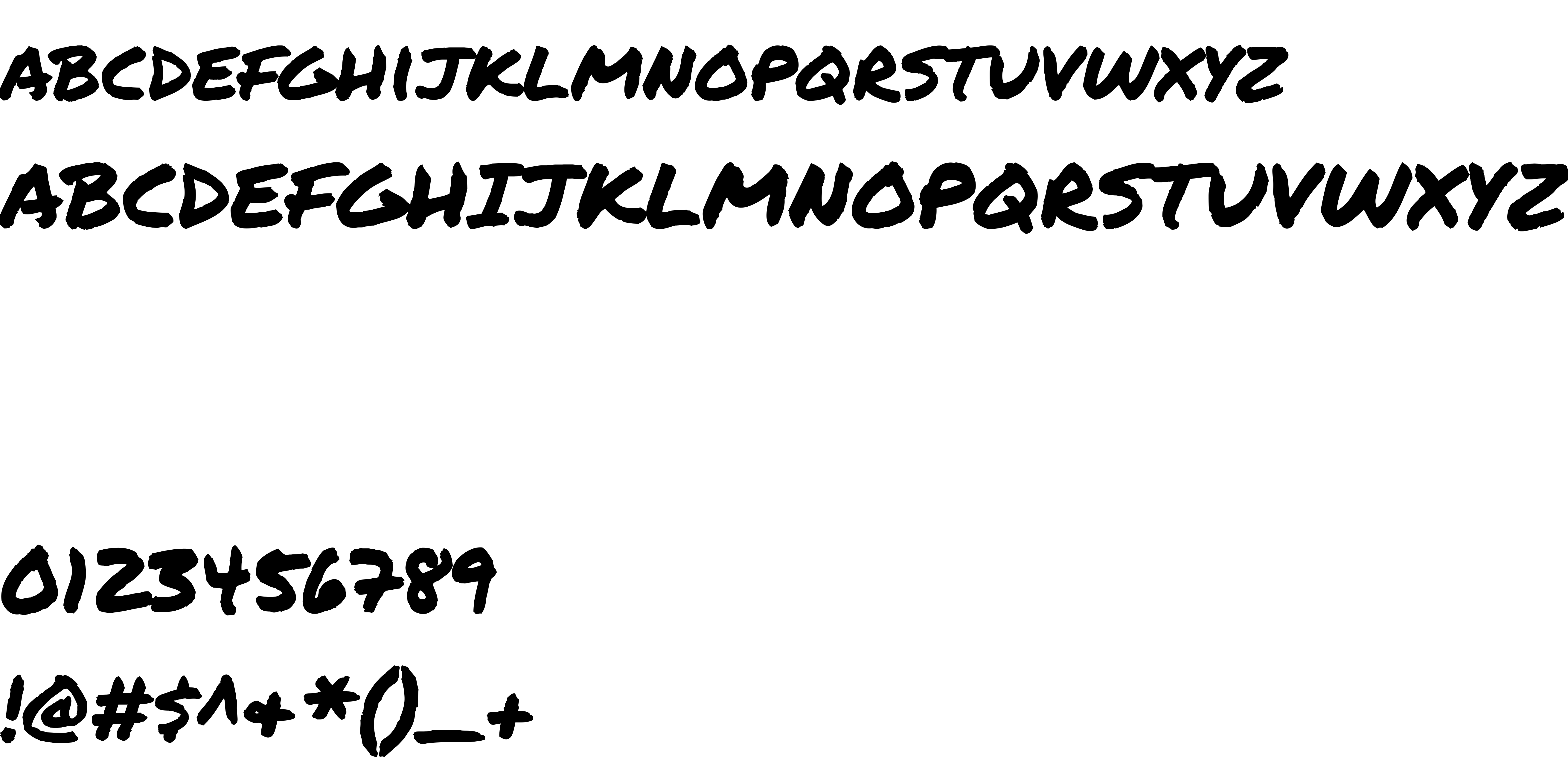
On our website you can download font Permanent Marker version Version 1.001, which belongs to the family Permanent Marker (subfamily Regular). Manufacturer by Font Diner, Inc. Designer - Font Diner, Inc (You can contact the designer at: http://www.fontdiner.com).Download Permanent Marker free on MyFonts.club. It size - only 72.88 KB All right reserved Copyright (c) 2010 by Font Diner, Inc. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 188 times |
| size | 72.88 KB |
| Family | Permanent Marker |
| Subfamily | Regular |
| Full name | Permanent Marker Regular |
| PostScript name | PermanentMarker-Regular |
| Version | Version 1.001 |
| Unique ID | 1.001;DINR;PermanentMarker-Regular |
| Description | Licensed under the Apache License, Version 2.0 |
| Designer | Font Diner, Inc |
| Designer URL | http://www.fontdiner.com |
| Trademark | Permanent Marker is a trademark of Font Diner, Inc. |
| Manufacturer | Font Diner, Inc |
| Vendor URL | http://www.fontdiner.com |
| Copyright | Copyright (c) 2010 by Font Diner, Inc. All rights reserved. |
| License URL | http://www.apache.org/licenses/LICENSE-2.0 |
| License Description | Licensed under the Apache License, Version 2.0 |
| Vendor ID | DINR |

You can connect the font Permanent Marker to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=permanent-marker" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=permanent-marker);
Activate this font for text in your CSS styles file::
font-family: 'Permanent Marker', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=permanent-marker" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Permanent Marker', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Permanent Marker!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.