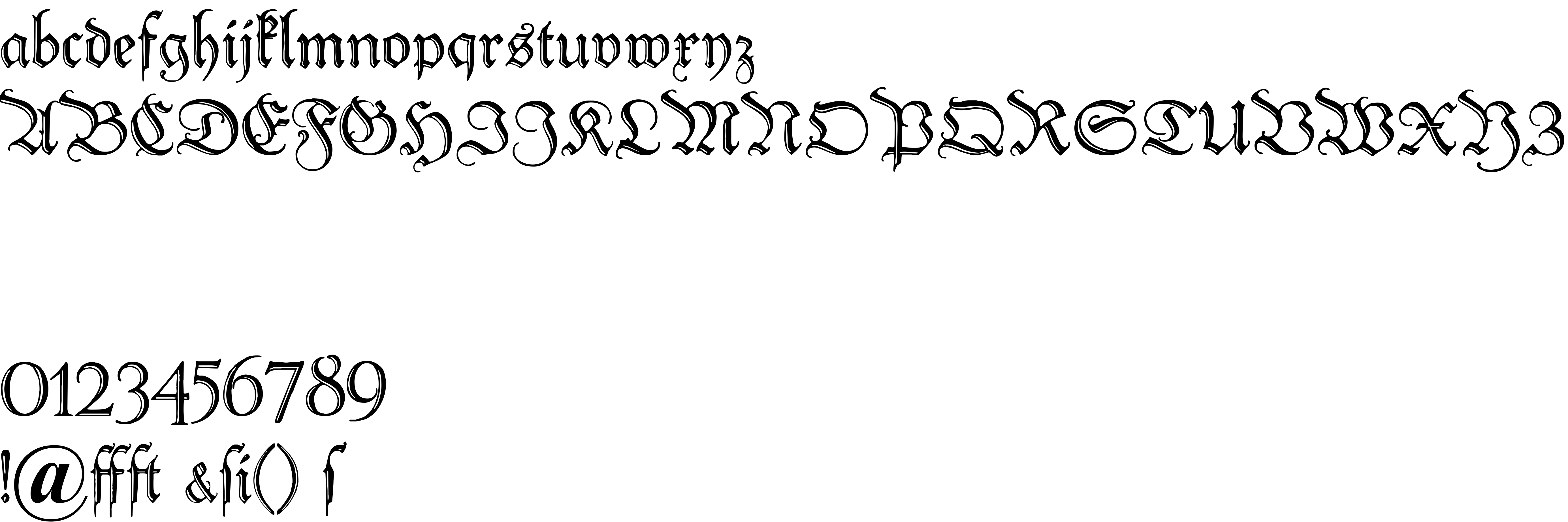
On our website you can download font Peter Schlemihl version Version 1.0; 2002; initial release, which belongs to the family Peter Schlemihl (subfamily Regular). Designer - Dieter Steffmann (You can contact the designer at: http://www.steffmann.de).Download Peter Schlemihl free on MyFonts.club. It size - only 88.54 KB All right reserved Copyright (c) Typographer Mediengestaltung, 2002. All rights reserved. Peter Schlemihl (Lichte Tiemann-Fraktur). geschaffen von Walter Tiemann, 1918-21. Digitalisiert durch Dieter Steffmann, Kreuztal.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 79 times |
| size | 88.54 KB |
| Family | Peter Schlemihl |
| Subfamily | Regular |
| Full name | Peter Schlemihl |
| PostScript name | PeterSchlemihl |
| Preferred family | Peter Schlemihl |
| Preferred subfamily | Regular |
| Version | Version 1.0; 2002; initial release |
| Unique ID | TypographerMediengestaltung: Peter Schlemihl: 2002 |
| Description | Peter Schlemihl (Lichte Tiemann-Fraktur). geschaffen von Walter Tiemann, 1918-21. Digitalisiert durch Dieter Steffmann, Kreuztal. |
| Designer | Dieter Steffmann |
| Designer URL | http://www.steffmann.de |
| Vendor URL | http://www.steffmann.de |
| Copyright | Copyright (c) Typographer Mediengestaltung, 2002. All rights reserved. Peter Schlemihl (Lichte Tiemann-Fraktur). geschaffen von Walter Tiemann, 1918-21. Digitalisiert durch Dieter Steffmann, Kreuztal. |
| License URL | http://www.steffmann.de |
| License Description | Have fun and enjoy |
| Vendor ID | DST |
| Mac font menu name | Peter Schlemihl |

You can connect the font Peter Schlemihl to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=peter-schlemihl" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=peter-schlemihl);
Activate this font for text in your CSS styles file::
font-family: 'Peter Schlemihl', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=peter-schlemihl" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Peter Schlemihl', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Peter Schlemihl!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.