On our website you can download font Pixel Grafiti version Version 1.0, which belongs to the family Pixel Grafiti (subfamily Regular). Manufacturer by http://fontstruct.com. Designer - hofman52 (You can contact the designer at: http://fontstruct.com/fontstructions/show/1109677).Download Pixel Grafiti free on MyFonts.club. It size - only 7.95 KB All right reserved Copyright hofman52 2015. You will have to buy the font if it is paid.
| Support the project! Tell your friends about us: |
| Viewed | 150 times |
| size | 7.95 KB |
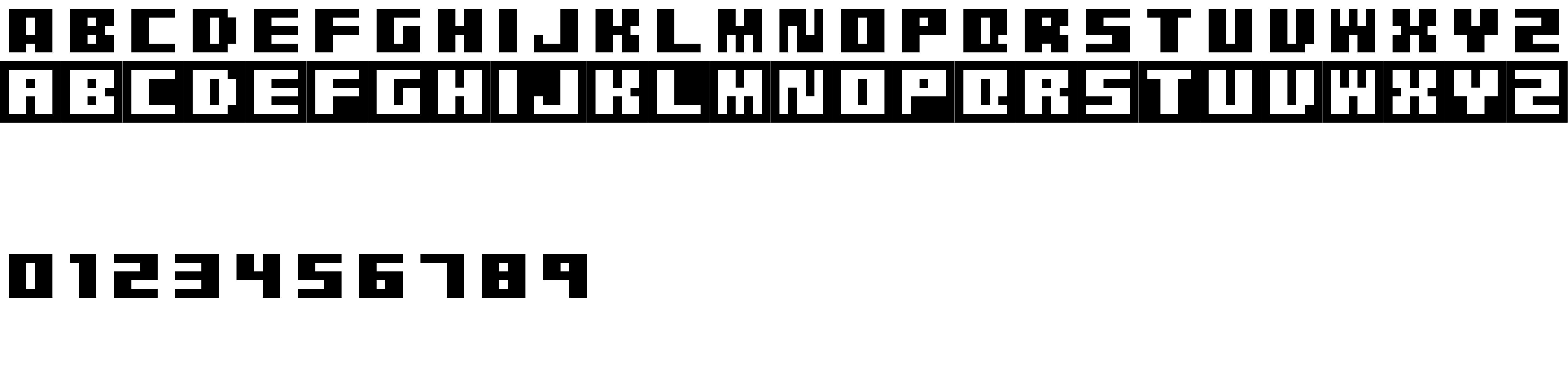
| Family | Pixel Grafiti |
| Subfamily | Regular |
| Full name | Pixel Grafiti Regular |
| PostScript name | Pixel-Grafiti |
| Version | Version 1.0 |
| Unique ID | FontStruct Pixel Grafiti |
| Description | “Pixel Grafiti” was built with FontStruct |
| Designer | hofman52 |
| Designer URL | http://fontstruct.com/fontstructions/show/1109677 |
| Trademark | FontStruct is a trademark of FSI FontShop International GmbH |
| Manufacturer | http://fontstruct.com |
| Vendor URL | http://www.fontshop.com |
| Copyright | Copyright hofman52 2015 |
| License Description | FontStruct Non-Commercial License |
| Vendor ID | FSTR |
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font Pixel Grafiti to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=pixel-grafiti" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=pixel-grafiti);
Activate this font for text in your CSS styles file::
font-family: 'Pixel Grafiti', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=pixel-grafiti" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Pixel Grafiti', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Pixel Grafiti!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.