On our website you can download font Pixel UniCode version Version 1.0, which belongs to the family Pixel UniCode (subfamily Regular). Manufacturer by http://fontstruct.com. Designer - ivancr72 (You can contact the designer at: http://fontstruct.com/fontstructions/show/908795).Download Pixel UniCode free on MyFonts.club. It size - only 295.00 KB All right reserved Copyright ivancr72 2013. You will have to buy the font if it is paid.
| Support the project! Tell your friends about us: |
| Viewed | 238 times |
| size | 295.00 KB |
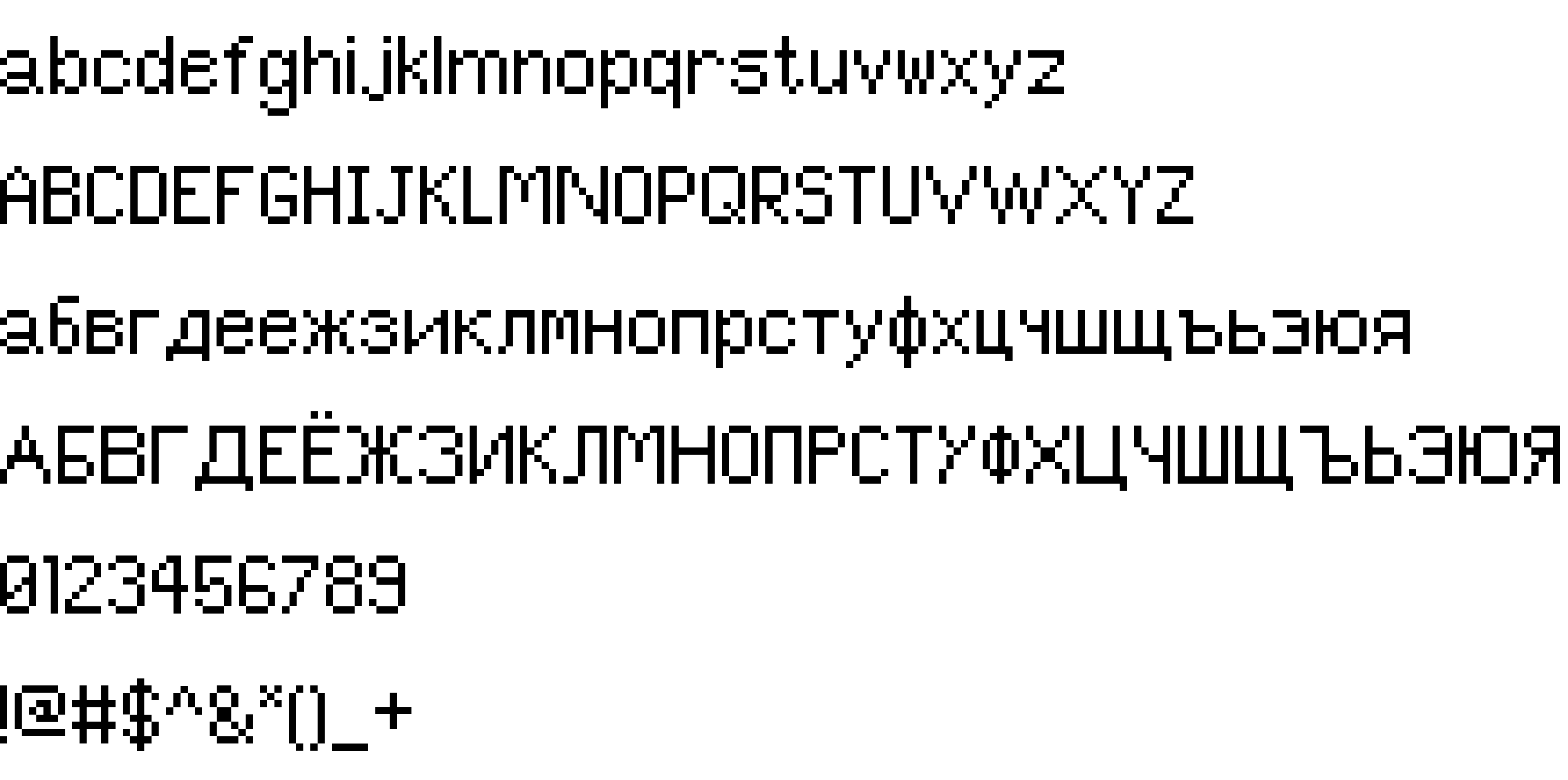
| Family | Pixel UniCode |
| Subfamily | Regular |
| Full name | Pixel UniCode Regular |
| PostScript name | Pixel-UniCode |
| Version | Version 1.0 |
| Unique ID | FontStruct Pixel UniCode |
| Description | “Pixel UniCode” was built with FontStruct |
| Designer | ivancr72 |
| Designer URL | http://fontstruct.com/fontstructions/show/908795 |
| Trademark | FontStruct is a trademark of FSI FontShop International GmbH |
| Manufacturer | http://fontstruct.com |
| Vendor URL | http://www.fontshop.com |
| Copyright | Copyright ivancr72 2013 |
| License URL | http://creativecommons.org/licenses/by/3.0/ |
| License Description | Creative Commons Attribution |
| Vendor ID | FSTR |
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font Pixel UniCode to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=pixel-unicode" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=pixel-unicode);
Activate this font for text in your CSS styles file::
font-family: 'Pixel UniCode', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=pixel-unicode" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Pixel UniCode', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Pixel UniCode!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.