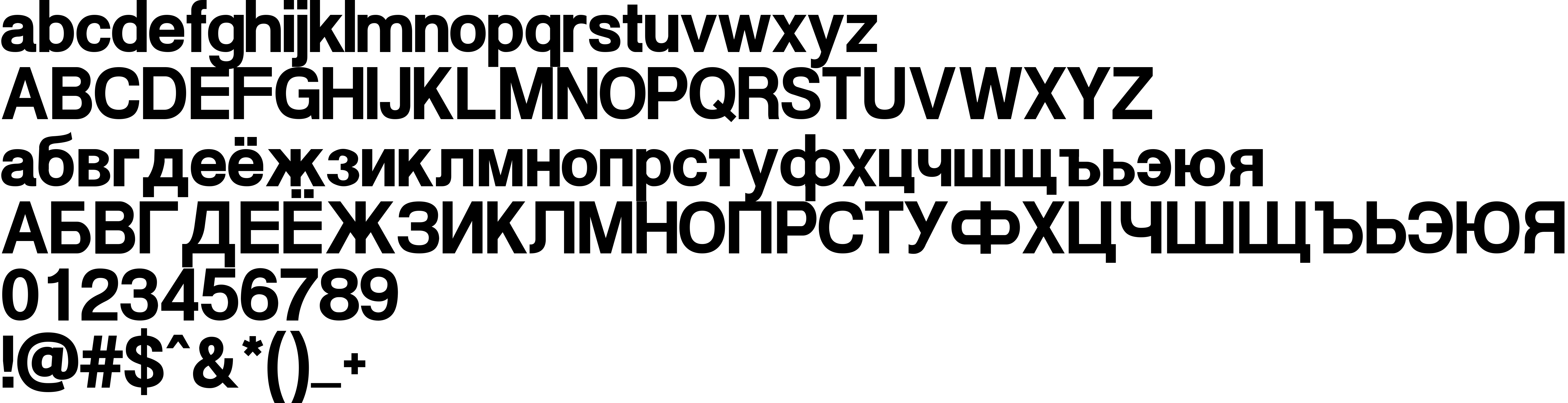
On our website you can download font POE Vetica version Version 2.30 August 28, 2016, which belongs to the family POE Vetica Vanta (subfamily Regular). Manufacturer by The Powerhouse of Entertainment. Designer - Daniel LyonsDownload POE Vetica free on MyFonts.club. It size - only 26.68 KB All right reserved © Copyright 2016. The Powerhouse of Entertainment, Inc. All rights reserved. This font is an edit of "POE New Sans" by the third member of the POE, "Daniel P. Lyons".. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 168 times |
| size | 26.68 KB |
| Family | POE Vetica Vanta |
| Subfamily | Regular |
| Full name | POE Vetica Vanta |
| PostScript name | POEVeticaVanta |
| Preferred family | POE Vetica |
| Version | Version 2.30 August 28, 2016 |
| Unique ID | POE Vetica Vanta:Version 2.30 |
| Description | Based off of Helvetica by Linotype. Original POE Sans font by Dan P. Lyons. |
| Designer | Daniel Lyons |
| Trademark | This font is a trademark of 538Lyons. |
| Manufacturer | The Powerhouse of Entertainment |
| Copyright | © Copyright 2016. The Powerhouse of Entertainment, Inc. All rights reserved. This font is an edit of "POE New Sans" by the third member of the POE, "Daniel P. Lyons". |
| License Description | This font is available for commercial purposes. |
| Vendor ID | HL |

You can connect the font POE Vetica to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=poe-vetica" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=poe-vetica);
Activate this font for text in your CSS styles file::
font-family: 'POE Vetica', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=poe-vetica" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'POE Vetica', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with POE Vetica!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.