On our website you can download font Point-Dexter version 2.0; 04-01-2004, which belongs to the family Point-Dexter (subfamily Regular). Manufacturer by HT. Designer - HTDownload Point-Dexter free on MyFonts.club. It size - only 78.86 KB All right reserved Copyright (c) HT, 2004. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 102 times |
| size | 78.86 KB |
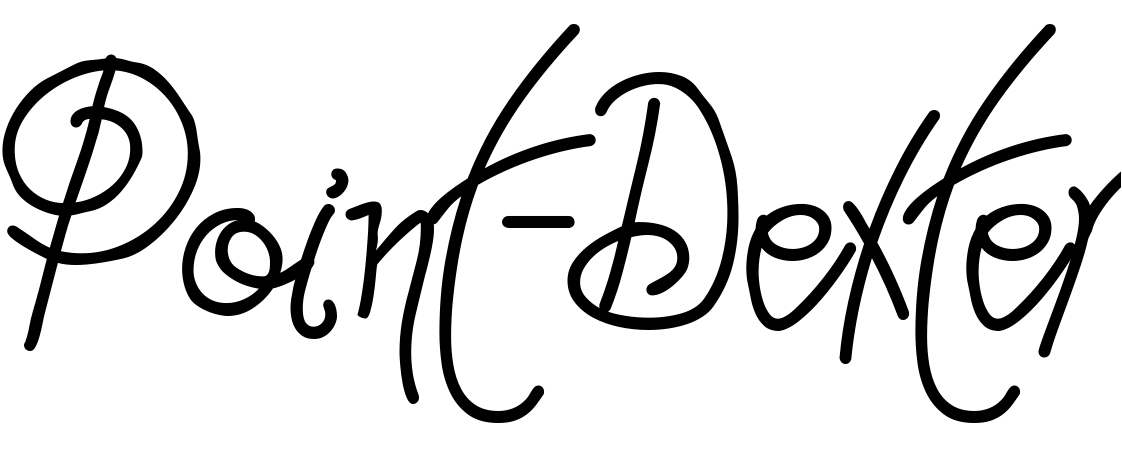
| Family | Point-Dexter |
| Subfamily | Regular |
| Full name | Point-Dexter |
| PostScript name | Point-Dexter |
| Preferred family | Point-Dexter |
| Preferred subfamily | Regular |
| Version | 2.0; 04-01-2004 |
| Unique ID | HT: Point-Dexter: 2004 |
| Description | This font is Freeware, and is intented for personal use. |
| Designer | HT |
| Trademark | Point-Dexter is a trademark of HT. |
| Manufacturer | HT |
| Copyright | Copyright (c) HT, 2004. All rights reserved. |
| License Description | You may use this font freely for any personal use. You may freely give away copies of this font as long as you include any file(s) which contain description, license, or any other information. If you want to put this font on a web site or any other media, please email me for permission. If you want to use it commercially, please contact me. |
| Vendor ID | none |
| Mac font menu name | Point-Dexter |

You can connect the font Point-Dexter to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=point-dexter" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=point-dexter);
Activate this font for text in your CSS styles file::
font-family: 'Point-Dexter', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=point-dexter" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Point-Dexter', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Point-Dexter!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.