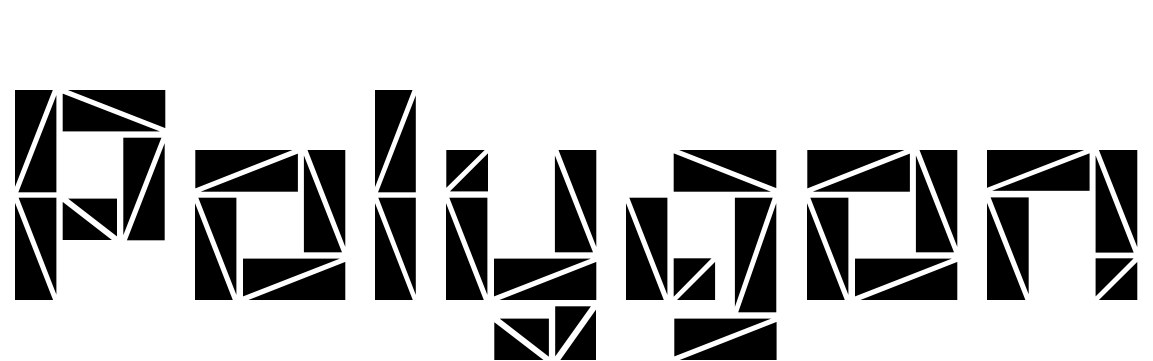
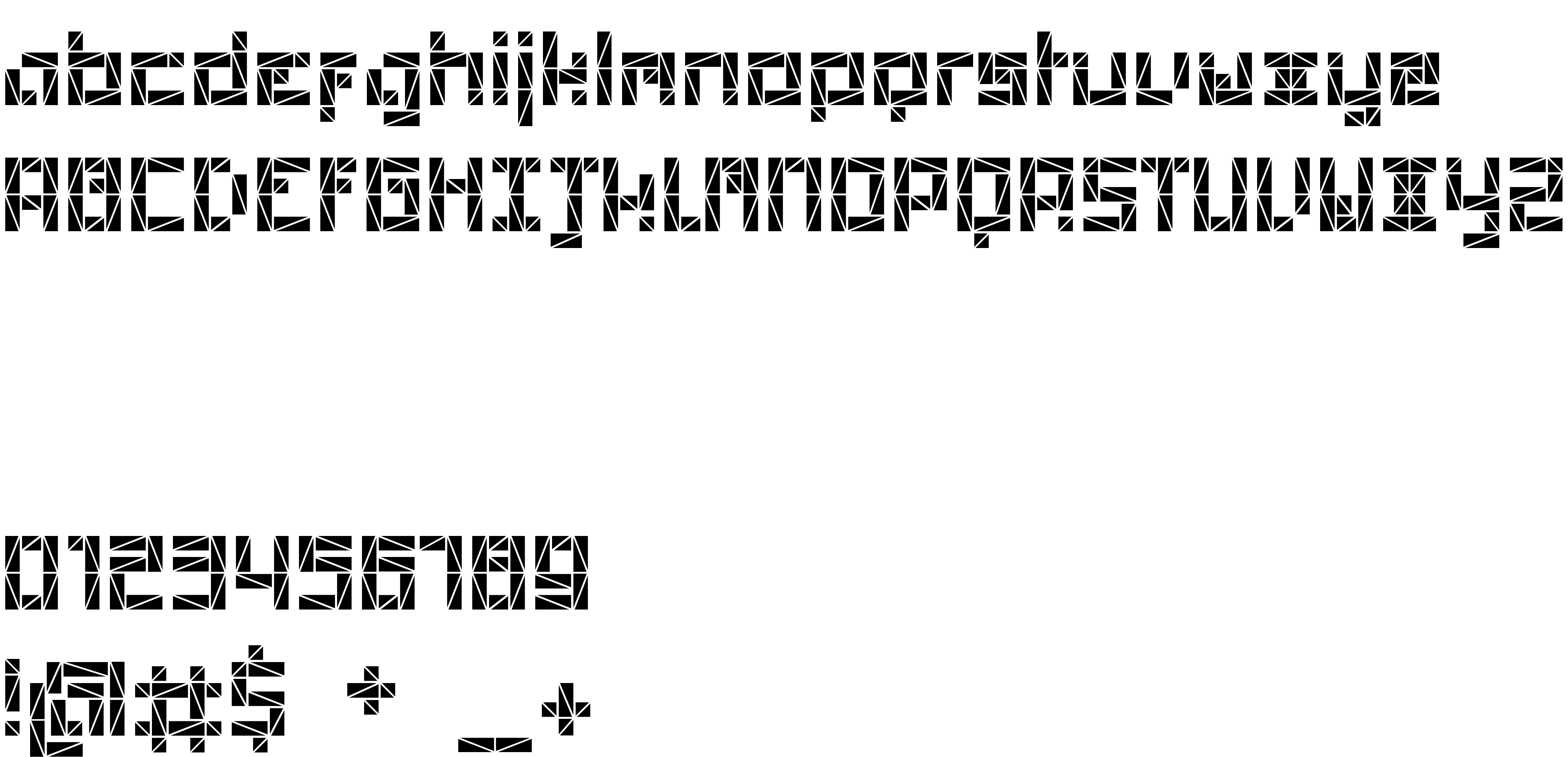
On our website you can download font Polygon version Version 1.001;PS 001.001;hotconv 1.0.56;makeotf.lib2.0.21325, which belongs to the family Polygon (subfamily Regular). Designer - Robert A. Paauwe (You can contact the designer at: www.ax38.org).Download Polygon free on MyFonts.club. It size - only 10.05 KB All right reserved Robert A. Paauwe. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 196 times |
| size | 10.05 KB |
| Family | Polygon |
| Subfamily | Regular |
| Full name | Polygon-Regular |
| PostScript name | Polygon-Regular |
| Version | Version 1.001;PS 001.001;hotconv 1.0.56;makeotf.lib2.0.21325 |
| Unique ID | 1.001;UKWN;Polygon-Regular |
| Designer | Robert A. Paauwe |
| Designer URL | www.ax38.org |
| Copyright | Robert A. Paauwe |
| Vendor ID | UKWN |
| Mac font menu name | Polygon Regular |

You can connect the font Polygon to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=polygon" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=polygon);
Activate this font for text in your CSS styles file::
font-family: 'Polygon', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=polygon" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Polygon', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Polygon!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.