On our website you can download font Pompiere version Version 1.002, which belongs to the family Pompiere (subfamily Regular). Manufacturer by Sorkin Type Co.. Designer - Karolina Lach (You can contact the designer at: www.thekarolina.com).Download Pompiere free on MyFonts.club. It size - only 35.77 KB All right reserved Copyright (c) 2011, Sorkin Type Co (www.sorkintype.com). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 180 times |
| size | 35.77 KB |
| Family | Pompiere |
| Subfamily | Regular |
| Full name | Pompiere |
| PostScript name | Pompiere-Regular |
| Version | Version 1.002 |
| Unique ID | FontForge 2.0 : Pompiere : 18-7-2011 |
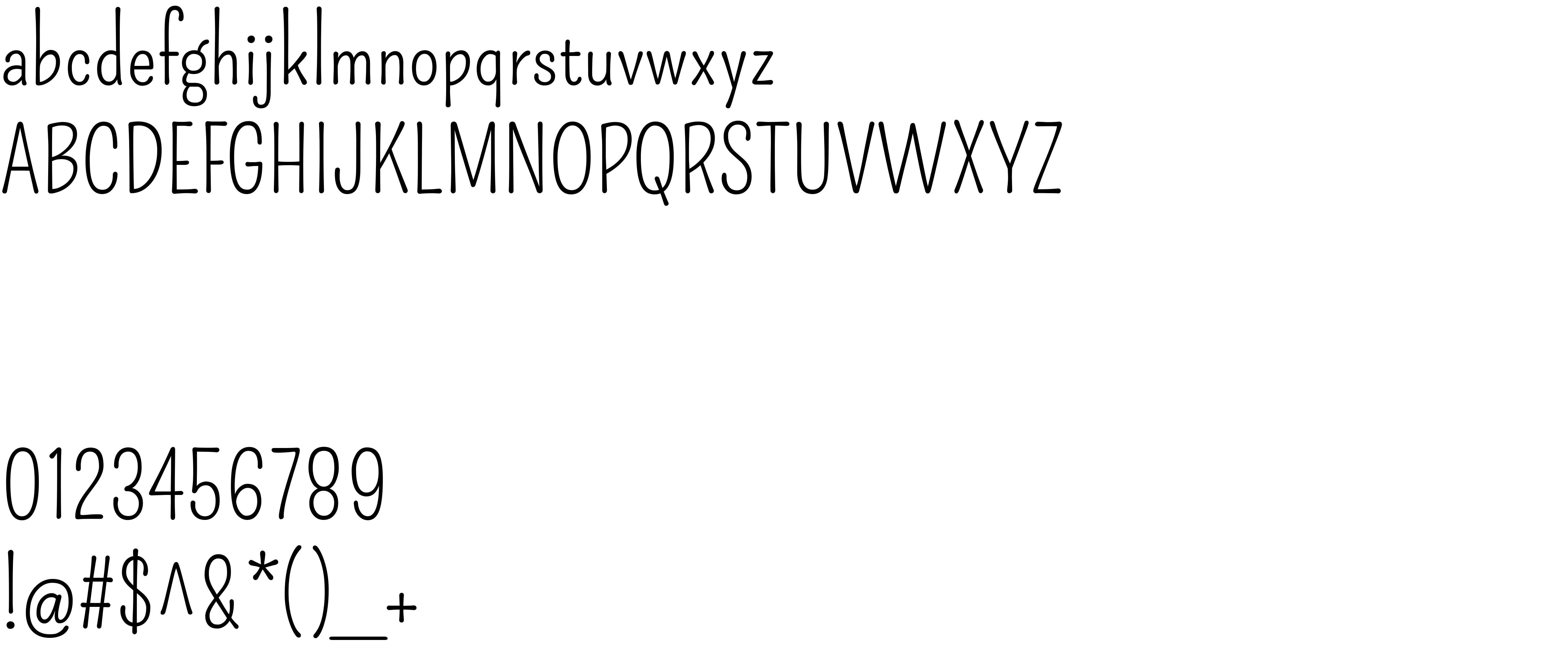
| Description | Pompiere is a low contrast condensed sans serif font. However unlike most sans it has very tall ascenders and and very small x height. Pompiere is playful and even a little sweet. This font was inspired by a handmade sign seen outside of NYC firefighters Squad Co. 18 in the West Village of Manhattan. Because of its small x height and modest weight it will work best at medium to large sizes. |
| Designer | Karolina Lach |
| Designer URL | www.thekarolina.com |
| Trademark | Pompiere is a trademark of Sorkin Type Co. |
| Manufacturer | Sorkin Type Co. |
| Vendor URL | www.sorkintype.com |
| Copyright | Copyright (c) 2011, Sorkin Type Co (www.sorkintype.com) |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | STC |
| Mac font menu name | Pompiere |

You can connect the font Pompiere to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=pompiere" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=pompiere);
Activate this font for text in your CSS styles file::
font-family: 'Pompiere', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=pompiere" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Pompiere', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Pompiere!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.