On our website you can download font Pooh version Version 1.000;PS 001.001;hotconv 1.0.56, which belongs to the family Pooh (subfamily Regular). Manufacturer by PYRS Fontlab Ltd. / Made with FontLab. Designer - Mai Le (You can contact the designer at: http://facebook.com/artofmai).Download Pooh free on MyFonts.club. It size - only 36.93 KB All right reserved Mai Le. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 133 times |
| size | 36.93 KB |
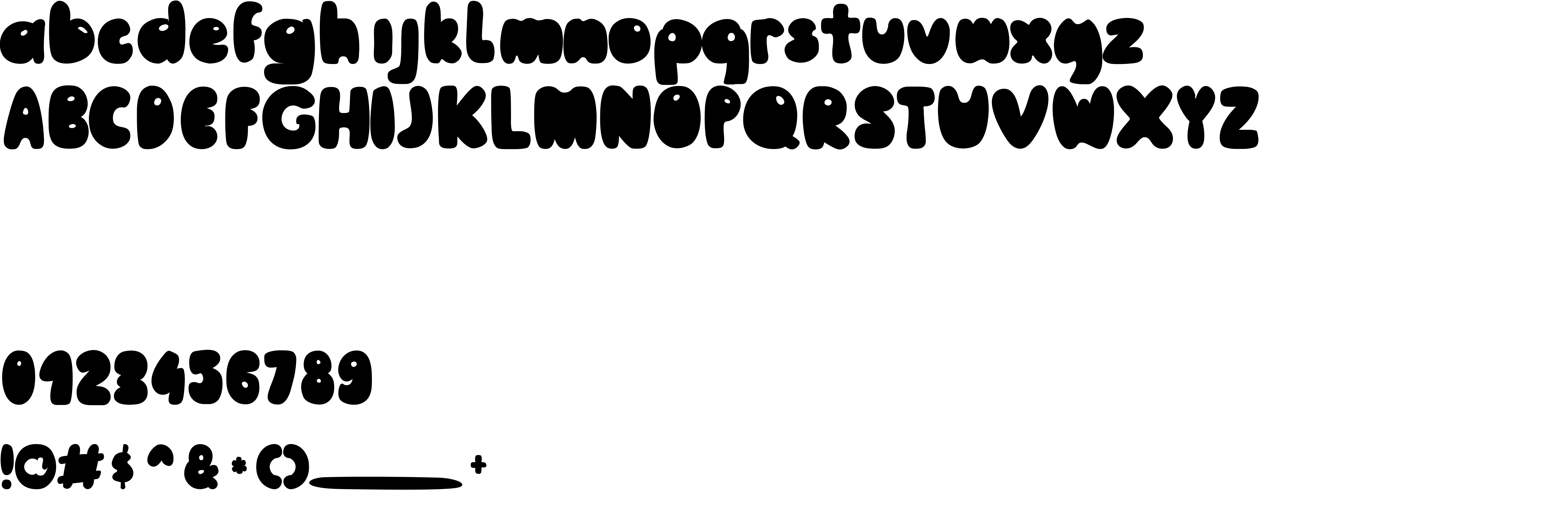
| Family | Pooh |
| Subfamily | Regular |
| Full name | Pooh-Regular |
| PostScript name | Pooh-Regular |
| Preferred family | Pooh |
| Preferred subfamily | Regular |
| Version | Version 1.000;PS 001.001;hotconv 1.0.56 |
| Unique ID | 1.000;PYRS;Pooh-Regular |
| Description | Handwriting |
| Designer | Mai Le |
| Designer URL | http://facebook.com/artofmai |
| Trademark | Please refer to the Copyright section for the font trademark attribution notices. |
| Manufacturer | PYRS Fontlab Ltd. / Made with FontLab |
| Copyright | Mai Le |
| Vendor ID | PYRS |

You can connect the font Pooh to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=pooh" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=pooh);
Activate this font for text in your CSS styles file::
font-family: 'Pooh', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=pooh" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Pooh', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Pooh!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.