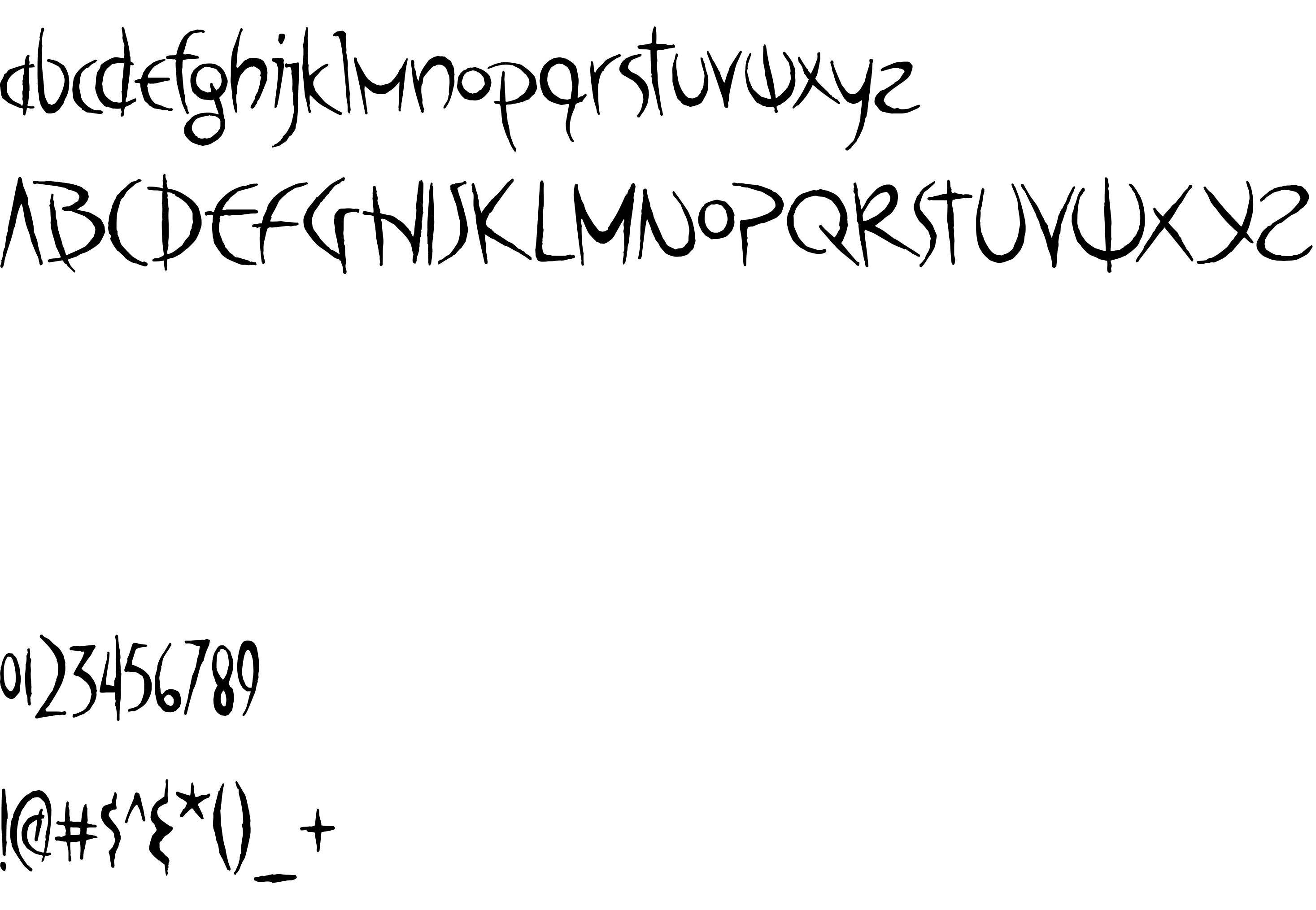
On our website you can download font Poseidon AOE version Version 1.000 2006 initial release, which belongs to the family Poseidon AOE (subfamily Regular). Manufacturer by Astigmatic (AOETI). Designer - Brian J. Bonislawsky, Astigmatic (You can contact the designer at: http://www.astigmatic.com/).Download Poseidon AOE free on MyFonts.club. It size - only 135.88 KB All right reserved Copyright (c) Astigmatic (AOETI), 2006. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 422 times |
| size | 135.88 KB |
| Family | Poseidon AOE |
| Subfamily | Regular |
| Full name | Poseidon AOE |
| PostScript name | PoseidonAOE |
| Preferred family | Poseidon AOE |
| Preferred subfamily | Regular |
| Version | Version 1.000 2006 initial release |
| Unique ID | Astigmatic(AOETI): Poseidon AOE: 2006 |
| Designer | Brian J. Bonislawsky, Astigmatic |
| Designer URL | http://www.astigmatic.com/ |
| Trademark | Poseidon AOE is a trademark of Astigmatic (AOETI). |
| Manufacturer | Astigmatic (AOETI) |
| Vendor URL | http://www.astigmatic.com/ |
| Copyright | Copyright (c) Astigmatic (AOETI), 2006. All rights reserved. |
| Vendor ID | AOEF |
| Mac font menu name | Poseidon AOE |

You can connect the font Poseidon AOE to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=poseidon-aoe" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=poseidon-aoe);
Activate this font for text in your CSS styles file::
font-family: 'Poseidon AOE', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=poseidon-aoe" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Poseidon AOE', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Poseidon AOE!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.