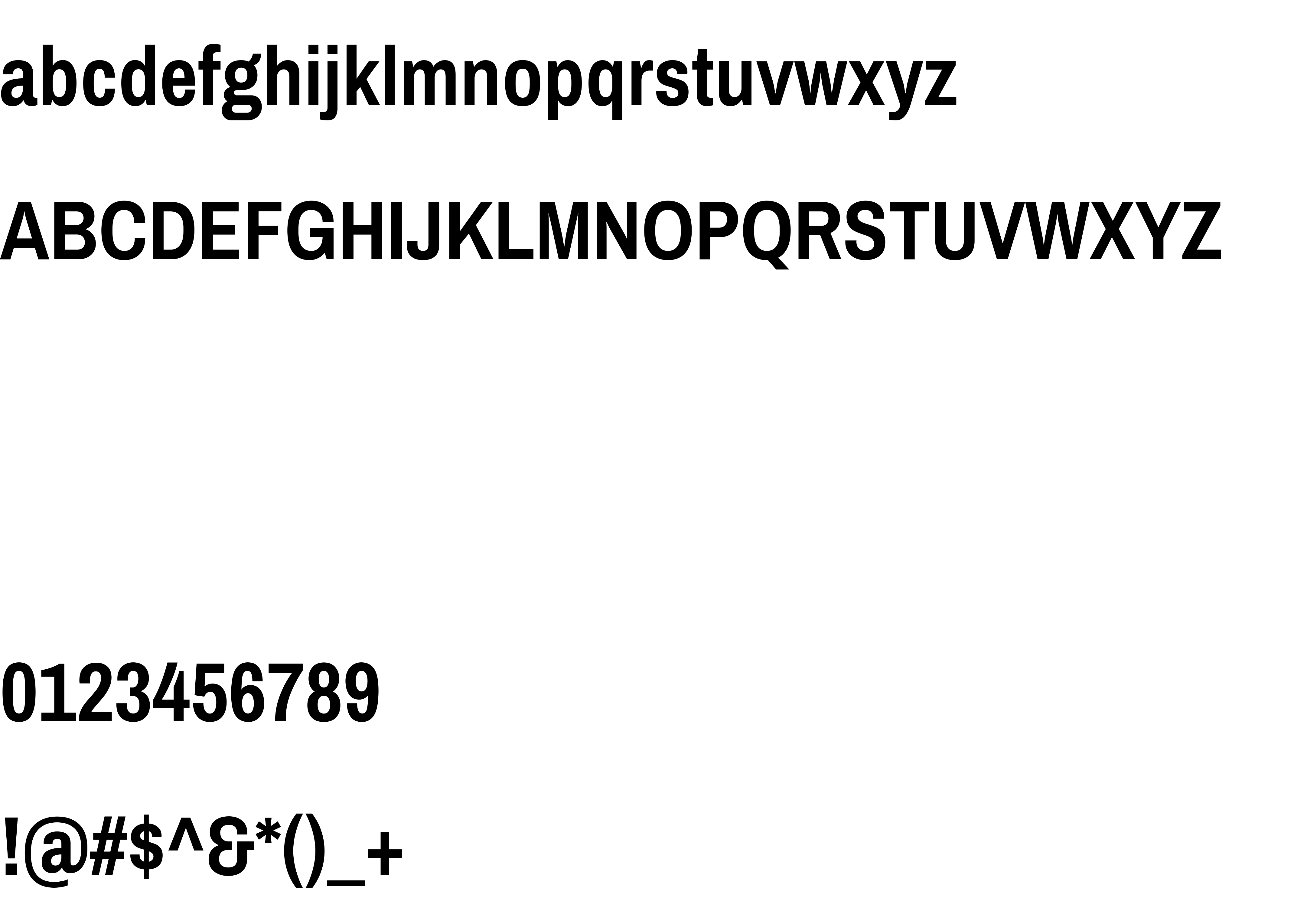
On our website you can download font Pragati Narrow version Version 1.010; ttfautohint (v1.3), which belongs to the family Pragati Narrow (subfamily Regular). Manufacturer by Omnibus-Type. Designer - Hector Gatti, Marcela Romero, Pablo Cosgaya and Nicolas SilvaDownload Pragati Narrow free on MyFonts.club. It size - only 368.93 KB All right reserved Copyright (c) 2012-2015, Omnibus-Type (www.omnibus-type.com [email protected]). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 176 times |
| size | 368.93 KB |
| Family | Pragati Narrow |
| Subfamily | Regular |
| Full name | Pragati Narrow |
| PostScript name | PragatiNarrow-Regular |
| Version | Version 1.010; ttfautohint (v1.3) |
| Unique ID | 1.010;OMNI;PragatiNarrow-Regular |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Hector Gatti, Marcela Romero, Pablo Cosgaya and Nicolas Silva |
| Manufacturer | Omnibus-Type |
| Vendor URL | http://www.omnibus-type.com |
| Copyright | Copyright (c) 2012-2015, Omnibus-Type (www.omnibus-type.com [email protected]) |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | OMNI |

You can connect the font Pragati Narrow to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=pragati-narrow" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=pragati-narrow);
Activate this font for text in your CSS styles file::
font-family: 'Pragati Narrow', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=pragati-narrow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Pragati Narrow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Pragati Narrow!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.