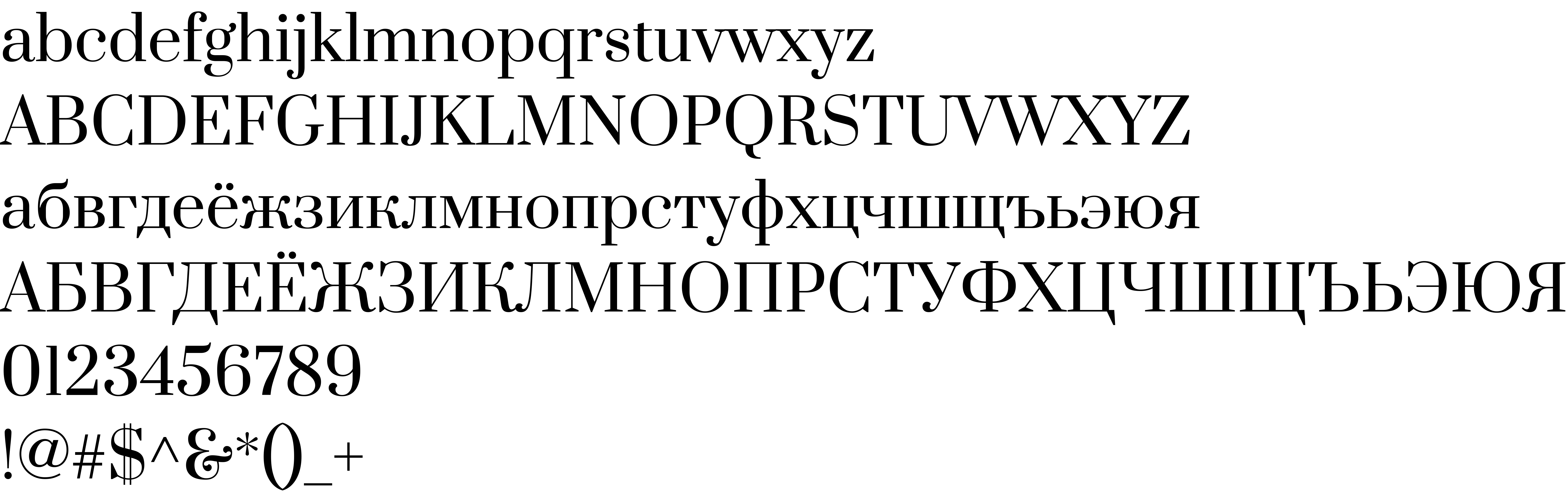
On our website you can download font Prata version Version 2.000, which belongs to the family Prata (subfamily Regular). Manufacturer by Cyreal. Designer - Ivan Petrov (You can contact the designer at: http://www.cyreal.org).Download Prata free on MyFonts.club. It size - only 98.91 KB All right reserved Copyright 2011 The Prata Project Authors ([email protected]). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 199 times |
| size | 98.91 KB |
| Family | Prata |
| Subfamily | Regular |
| Full name | Prata Regular |
| PostScript name | Prata-Regular |
| Version | Version 2.000 |
| Unique ID | 2.000;CYRE;Prata-Regular |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Ivan Petrov |
| Designer URL | http://www.cyreal.org |
| Manufacturer | Cyreal |
| Vendor URL | http://www.cyreal.org |
| Copyright | Copyright 2011 The Prata Project Authors ([email protected]) |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | CYRE |

You can connect the font Prata to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=prata" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=prata);
Activate this font for text in your CSS styles file::
font-family: 'Prata', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=prata" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Prata', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Prata!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.