On our website you can download font Premier 2019 version Version 1.00;January 2, 2019;FontCreator 11.5.0.2422 64-bit, which belongs to the family Premier 2019 (subfamily Regular). Manufacturer by https://fontstruct.com. Designer - GameDevDan (You can contact the designer at: https://fontstruct.com/fontstructors/show/1335351/gamedevdan).Download Premier 2019 free on MyFonts.club. It size - only 12.41 KB All right reserved (c) Chequered Ink Ltd. 2019. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 130 times |
| size | 12.41 KB |
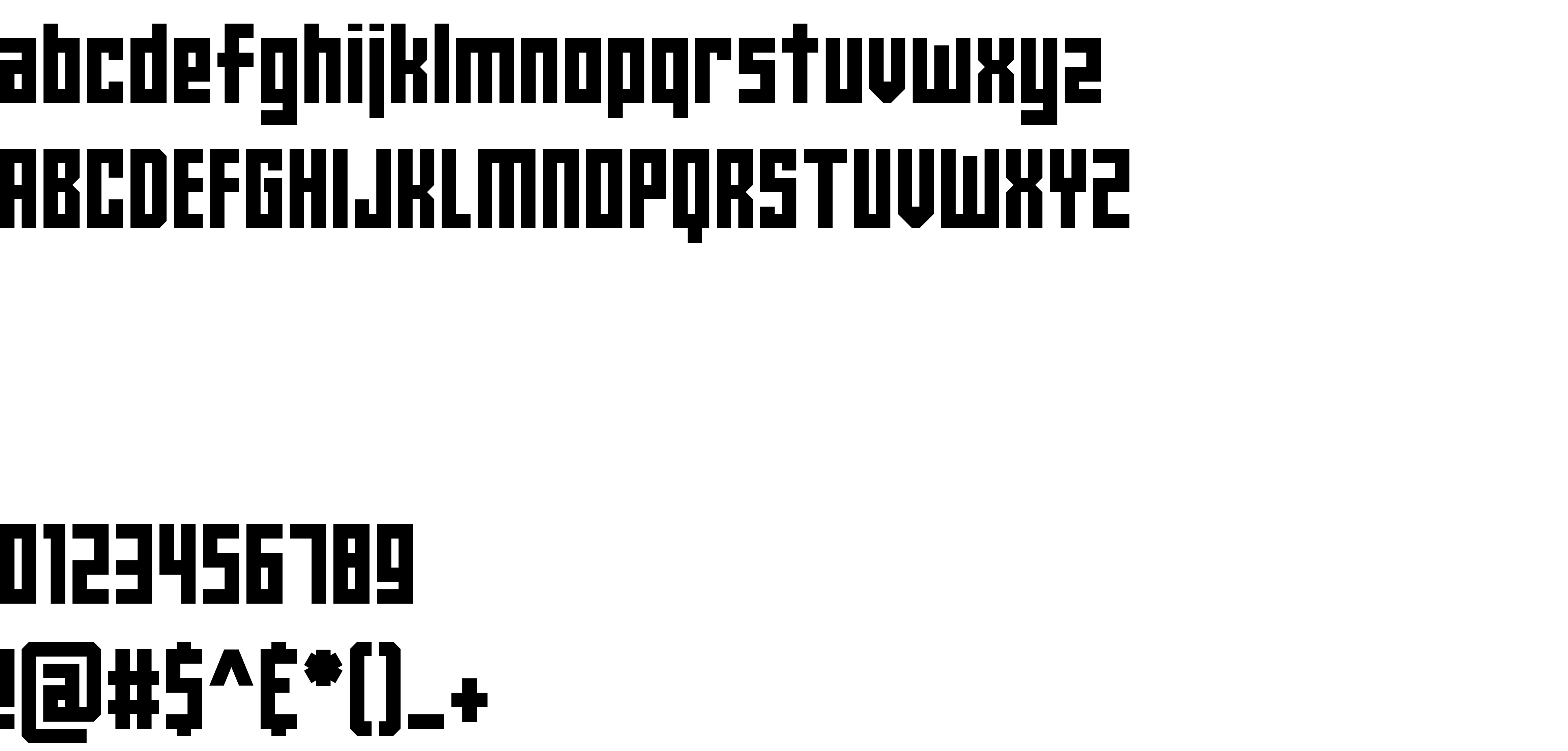
| Family | Premier 2019 |
| Subfamily | Regular |
| Full name | Premier 2019 |
| PostScript name | Premier-2019 |
| Version | Version 1.00;January 2, 2019;FontCreator 11.5.0.2422 64-bit |
| Unique ID | Premier 2019:Version 1.00 |
| Description | “Premier 2019” by Chequered Ink Ltd. |
| Designer | GameDevDan |
| Designer URL | https://fontstruct.com/fontstructors/show/1335351/gamedevdan |
| Manufacturer | https://fontstruct.com |
| Vendor URL | https://fontstruct.com/fontstructions/show/1593712/premier-2019 |
| Copyright | (c) Chequered Ink Ltd. 2019 |
| License URL | https://chequered.ink/font-license/ |
| License Description | Chequered Ink Font Licenses |
| Vendor ID | FSTR |
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font Premier 2019 to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=premier-2019" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=premier-2019);
Activate this font for text in your CSS styles file::
font-family: 'Premier 2019', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=premier-2019" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Premier 2019', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Premier 2019!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.