On our website you can download font Proletariat version Version 1.000 2009 initial release, which belongs to the family Proletariat (subfamily Regular). Manufacturer by Peter Wiegel. Designer - Peter Wiegel (You can contact the designer at: http://www.peter-wiegel.de).Download Proletariat free on MyFonts.club. It size - only 79.36 KB All right reserved Copyright (c) Peter Wiegel, 2009. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 506 times |
| size | 79.36 KB |
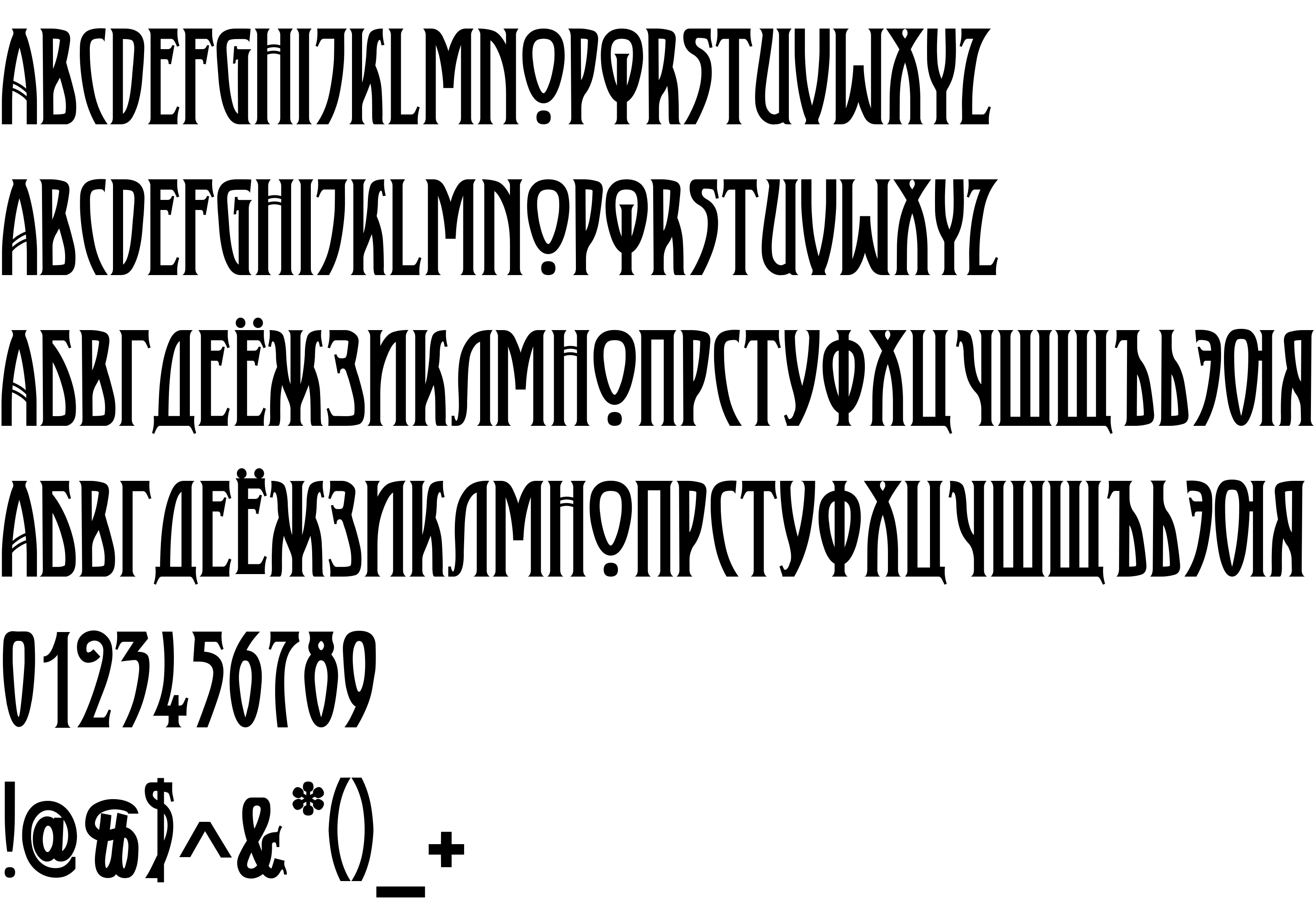
| Family | Proletariat |
| Subfamily | Regular |
| Full name | Proletariat |
| PostScript name | Proletariat |
| Preferred family | Proletariat |
| Preferred subfamily | Regular |
| Version | Version 1.000 2009 initial release |
| Unique ID | PeterWiegel: Proletariat: 2009 |
| Description | Copyright (c) 2009 by Peter Wiegel. All rights reserved This Font is free for private and commercial use, however, I always wellcome donation via PayPal: [email protected] |
| Designer | Peter Wiegel |
| Designer URL | http://www.peter-wiegel.de |
| Trademark | Proletariat is a trademark of Peter Wiegel. |
| Manufacturer | Peter Wiegel |
| Copyright | Copyright (c) Peter Wiegel, 2009. All rights reserved. |
| Mac font menu name | Proletariat |

You can connect the font Proletariat to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=proletariat" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=proletariat);
Activate this font for text in your CSS styles file::
font-family: 'Proletariat', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=proletariat" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Proletariat', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Proletariat!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.