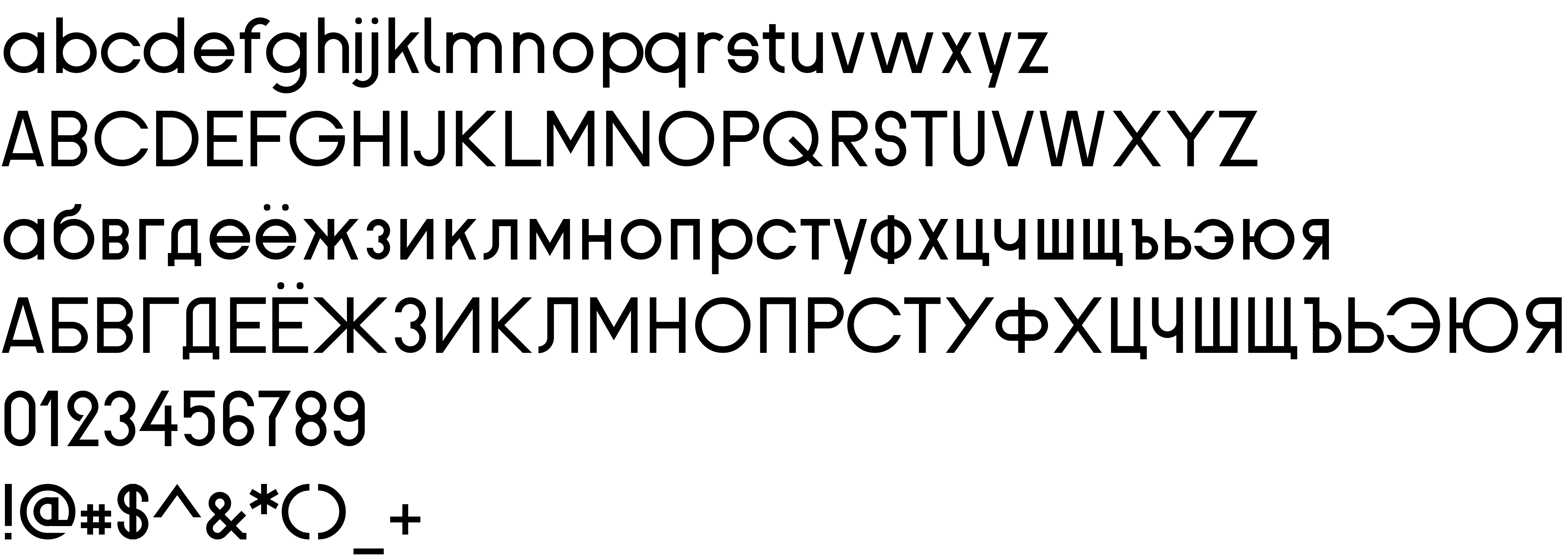
On our website you can download font Proletarsk version Version 1.000 2010 initial release, which belongs to the family Proletarsk (subfamily Regular). Manufacturer by Peter Wiegel. Designer - Peter Wiegel, original typeface by Carl Albert Fahrenwaldt 1901 (You can contact the designer at: www.peter-wiegel.de).Download Proletarsk free on MyFonts.club. It size - only 295.79 KB All right reserved Copyright (c) 2010 by Peter Wiegel. Open Font under Terms of following Free Software Licenses:. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 134 times |
| size | 295.79 KB |
| Family | Proletarsk |
| Subfamily | Regular |
| Full name | Proletarsk |
| PostScript name | Proletarsk |
| Version | Version 1.000 2010 initial release |
| Unique ID | PeterWiegel: Proletarsk: 2010 |
| Description | Copyright (c) 2010 by Peter Wiegel. Open Font under Terms of following Free Software Licenses: |
| Designer | Peter Wiegel, original typeface by Carl Albert Fahrenwaldt 1901 |
| Designer URL | www.peter-wiegel.de |
| Trademark | Proletarskr is a trademark of Peter Wiegel. |
| Manufacturer | Peter Wiegel |
| Vendor URL | www.peter-wiegel.de |
| Copyright | Copyright (c) 2010 by Peter Wiegel. Open Font under Terms of following Free Software Licenses: |
| License URL | http://www.fsf.org/licenses/gpl.html AND http://scripts.sil.org/OFL |
| License Description | GPL- General Public License AND OFL-Open Font License |
| Mac font menu name | Proletarsk |

You can connect the font Proletarsk to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=proletarsk" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=proletarsk);
Activate this font for text in your CSS styles file::
font-family: 'Proletarsk', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=proletarsk" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Proletarsk', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Proletarsk!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.