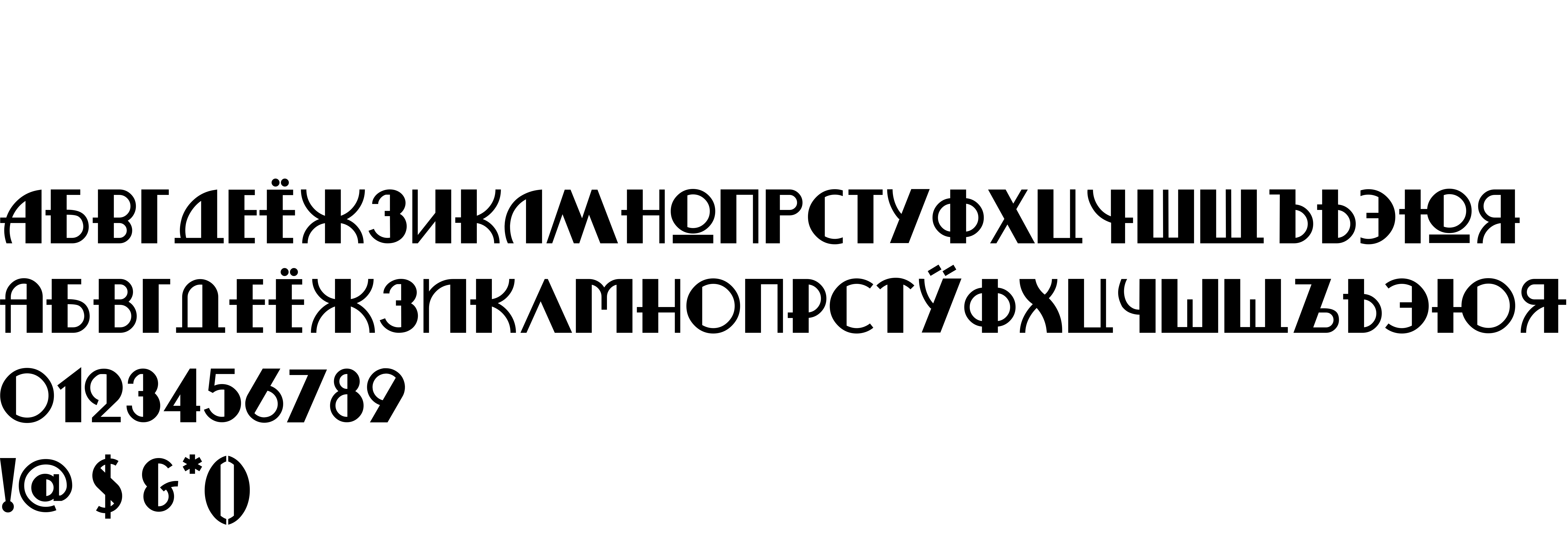
On our website you can download font Promenad Deco version Version 0.000 2008 initial release, which belongs to the family Promenad Deco (subfamily Regular). Manufacturer by Gophmann A.L. (cyr.code page). Designer - Gophmann A.L. (cyr.code page) (You can contact the designer at: gophmann@mail.ru).Download Promenad Deco free on MyFonts.club. It size - only 54.50 KB All right reserved Copyright (c) Gophmann A.L. (cyr.code page), 2008. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 108 times |
| size | 54.50 KB |
| Family | Promenad Deco |
| Subfamily | Regular |
| Full name | Promenad Deco |
| PostScript name | PromenadDeco |
| Preferred family | Promenad Deco |
| Preferred subfamily | Regular |
| Version | Version 0.000 2008 initial release |
| Unique ID | GophmannA.L.(cyr.codepage): Promenad Deco: 2008 |
| Designer | Gophmann A.L. (cyr.code page) |
| Designer URL | gophmann@mail.ru |
| Trademark | Promenad Deco is a trademark of Gophmann A.L. (cyr.code page). |
| Manufacturer | Gophmann A.L. (cyr.code page) |
| Copyright | Copyright (c) Gophmann A.L. (cyr.code page), 2008. All rights reserved. |
| Vendor ID | goph |
| Mac font menu name | Promenad Deco |

You can connect the font Promenad Deco to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=promenad-deco" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=promenad-deco);
Activate this font for text in your CSS styles file::
font-family: 'Promenad Deco', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=promenad-deco" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Promenad Deco', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Promenad Deco!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.