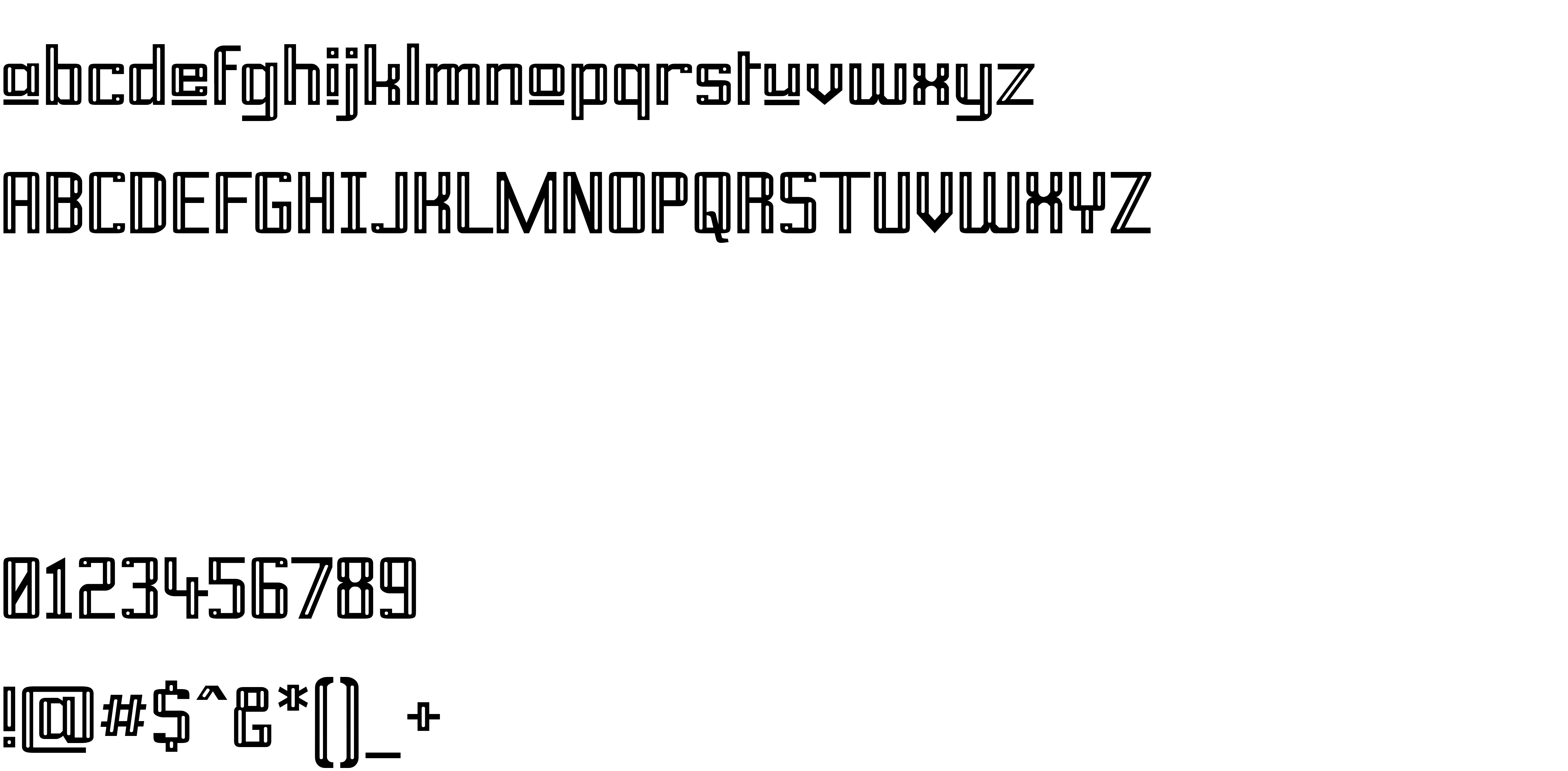
On our website you can download font Prussian Brew version 1.0, which belongs to the family Prussian Brew (subfamily Regular). Designer - Graham Meade & Apostrophe (You can contact the designer at: mailto:[email protected]).Download Prussian Brew free on MyFonts.club. It size - only 85.13 KB All right reserved © 2001, Graham Meade & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more info.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 172 times |
| size | 85.13 KB |
| Family | Prussian Brew |
| Subfamily | Regular |
| Full name | Prussian Brew |
| PostScript name | PrussianBrew |
| Version | 1.0 |
| Unique ID | Prussian Brew |
| Description | © 2001, Graham Meade & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more info. |
| Designer | Graham Meade & Apostrophe |
| Designer URL | mailto:[email protected] |
| Trademark | Prussia is a trademark of Germany. |
| Vendor URL | www.apostrophiclab.com |
| Copyright | © 2001, Graham Meade & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more info. |
| Vendor ID | GEMA |

You can connect the font Prussian Brew to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=prussian-brew" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=prussian-brew);
Activate this font for text in your CSS styles file::
font-family: 'Prussian Brew', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=prussian-brew" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Prussian Brew', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Prussian Brew!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.