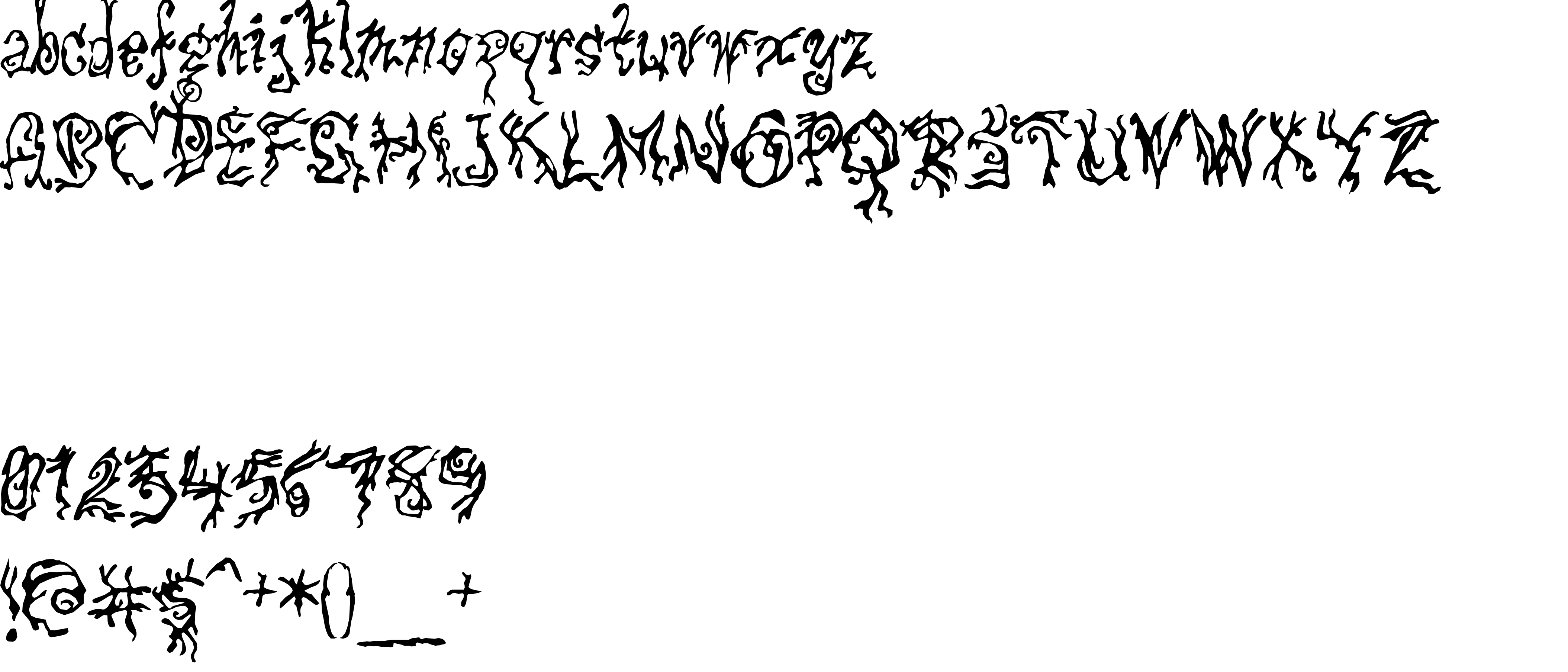
On our website you can download font Pulse State version Version 4.002, which belongs to the family Pulse State (subfamily Regular). Manufacturer by Raymond Larabie. Designer - Raymond Larabie (You can contact the designer at: https://typodermicfonts.com).Download Pulse State free on MyFonts.club. It size - only 68.22 KB All right reserved Released in 2020 under CC0 license. No rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 142 times |
| size | 68.22 KB |
| Family | Pulse State |
| Subfamily | Regular |
| Full name | PulseState-Regular |
| PostScript name | PulseState-Regular |
| Preferred family | Pulse State |
| Preferred subfamily | Regular |
| Version | Version 4.002 |
| Unique ID | 4.002;TYPO;PulseState-Regular |
| Description | This font has been released under a “no rights reserved” Creative Commons Zero license. Please don’t ask permission to do anything with these fonts. Whatever you want to do with this font, the answer will be yes. Please read about the CC0 Public Domain license before contacting me. https://creativecommons.org/publicdomain/zero/1.0/ To the extent possible under law, Raymond Larabie has waived all copyright and related or neighboring rights to this font. This work is published from Japan. |
| Designer | Raymond Larabie |
| Designer URL | https://typodermicfonts.com |
| Manufacturer | Raymond Larabie |
| Copyright | Released in 2020 under CC0 license. No rights reserved. |
| License URL | https://creativecommons.org/publicdomain/zero/1.0/ |
| Vendor ID | TYPO |

You can connect the font Pulse State to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=pulse-state" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=pulse-state);
Activate this font for text in your CSS styles file::
font-family: 'Pulse State', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=pulse-state" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Pulse State', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Pulse State!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.