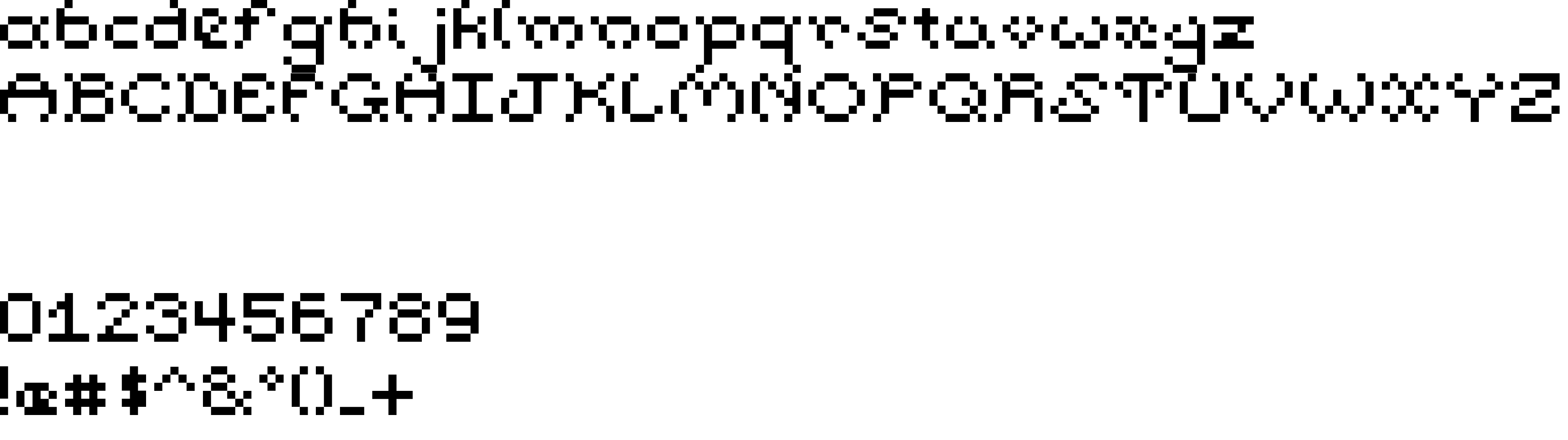
On our website you can download font Pumpkin Font version Version 1.0, which belongs to the family Pumpkin Font (subfamily Regular). Manufacturer by http://fontstruct.com. Designer - SparklyDest (You can contact the designer at: http://fontstruct.com/fontstructions/show/498620).Download Pumpkin Font free on MyFonts.club. It size - only 15.62 KB All right reserved Copyright SparklyDest 2011. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 175 times |
| size | 15.62 KB |
| Family | Pumpkin Font |
| Subfamily | Regular |
| Full name | Pumpkin Font Regular |
| PostScript name | Pumpkin-Font |
| Version | Version 1.0 |
| Unique ID | FontStruct Pumpkin Font |
| Description | “Pumpkin Font” was built with FontStruct |
| Designer | SparklyDest |
| Designer URL | http://fontstruct.com/fontstructions/show/498620 |
| Trademark | FontStruct is a trademark of FSI FontShop International GmbH |
| Manufacturer | http://fontstruct.com |
| Vendor URL | http://www.fontshop.com |
| Copyright | Copyright SparklyDest 2011 |
| License URL | http://creativecommons.org/licenses/by-sa/3.0/ |
| License Description | Creative Commons Attribution Share Alike |
| Vendor ID | FSTR |
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font Pumpkin Font to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=pumpkin-font" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=pumpkin-font);
Activate this font for text in your CSS styles file::
font-family: 'Pumpkin Font', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=pumpkin-font" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Pumpkin Font', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Pumpkin Font!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.